Let's be honest for a moment. We live in a world where visual content takes the win. From social media to the web, people are more likely to respond and engage with content that includes visuals.
Social media giants such as TikTok, Instagram, and Youtube, where viewers can visually engage with content, have repeatedly proved it.
People love visuals because they are easier to consume and understand. This form of content assists the website in conveying messages while improving its user experience.
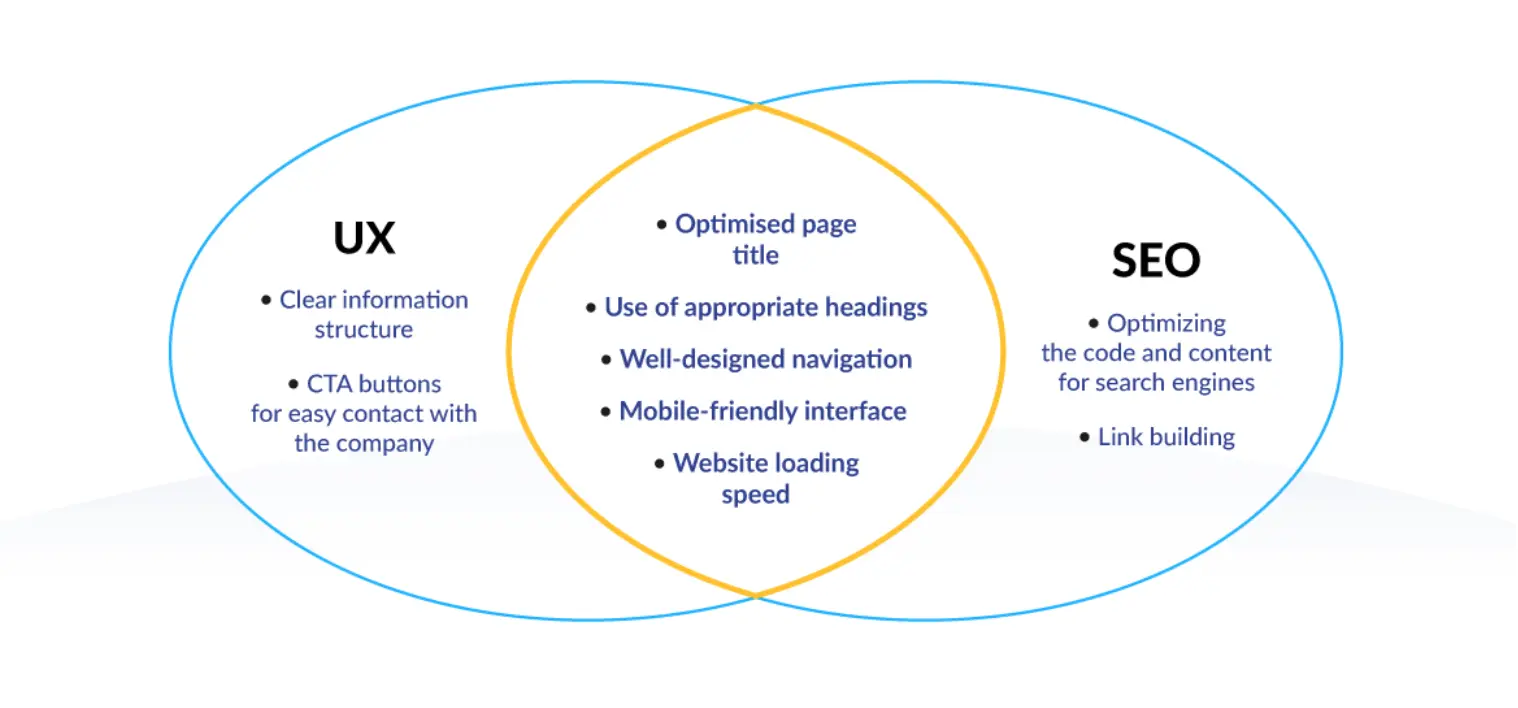
But how does all of this correlate with SEO? Well, when speaking in terms of "visually appealing" content that engages users in a way that text simply can't, it has everything to do with SEO!
Since your website is the first point of contact for potential customers and clients, it's essential to ensure that it is visually engaging.
By including an image gallery in your website design, you can easily take advantage of the visual appeal of pictures, infographics, and videos.
Website visitors are 94% more likely to view content with visuals like these. Not only does this help you capture their attention faster, but it also helps build trust with your viewers.
7 Ways To Use an Image Gallery for SEO and UX
- Choose the right images
- Size images correctly
- Optimize file names, ALT tags, and descriptions
- Make images mobile-responsive
- Captions/ALT text
- Organize by category
- Link images to other site content
Adding an image gallery also provides extra opportunities for keyword optimization on your website.
When you add photos and videos to your gallery, include relevant keywords in the description so that search engines can easily crawl and index these images. You will boost your rankings on SERPs since keyword optimization is essential for SEO.
Use the best photo editor to make your images more visually appealing to visitors.
So, if you want to optimize your website's SEO and provide a better user experience, keep reading! This article will use an image gallery to boost your SEO and user experience.
1. Choose the right images
The first step when creating your image gallery is picking high-quality visuals.
Your image gallery should include images and infographics relevant to your website's content.
Not only should they be eye-catching, but they should accurately represent the message you're trying to convey. It also helps if your visuals match the overall design of your website, so be sure to choose visuals in line with your brand and style.
For example, let's say you're a wedding photographer. Images showcasing your work, such as engagement photos, proposals, wedding venues, groups, and more, would be great to demonstrate your abilities!
It’s an excellent opportunity to showcase different angles of your photos and show potential clients what you can do for them.
2. Size images correctly
While image and file size may sound similar, they mean different things. Image size generally refers to the dimensions of said image (for example, 1024x768 pixels).
File size refers to the amount of data a file takes up (e.g., 350 kilobytes).
Images with meticulous detail and large scales will significantly reduce the time it takes for your page to load. Skilled image editing techniques can help reduce file sizes without compromising quality, improving your website's loading speed.
They may be visually appealing in print, yet they need to be resized appropriately for the web.
If your website takes too long to load, simply due to large image sizes, this can result in a high bounce rate and keep your website from ranking on SERPs. While you’re optimizing image size for SEO purposes, it’s worth taking the time to tweak them for quality improvements as well.
So you could remove background elements to clean up messy frames, adjust colors to change the mood and suit your site’s design, or crop elements out entirely according to your needs.
Creative marketers add text to photo elements to create engaging visual content that drives user interaction.
3. Optimize image file names, ALT tags, and descriptions
The next step in optimizing your image gallery is ensuring proper SEO formatting. Ensure you’ve added relevant keywords to each image's file name, ALT tag, and description.
Search engines can now crawl and index your images when someone searches for certain relevant keywords.
In addition, these descriptive forms of optimization also provide a better user experience. For visually impaired users, these descriptors will be spoken aloud by their screen readers, giving them a better understanding of your website's visuals.
By using descriptive text in your images, search engines recognize that you are proactively providing a quality experience to your visitors, which will likely reflect positively on your website's rankings.
4. Make images mobile-responsive
Optimizing for mobile is the act of proper sizing and image orientation, where users can quickly find what they’re looking for on a mobile device.
Since SEO is essentially a machine learning algorithm that can improve customer experience by 34%, you must also ensure that your website is optimized for desktop and mobile users.

Companies often create a website experience with only desktop users in mind and overlook the mobile user experience. However, since there are more mobile users than desktop users today, this could drastically affect your website's rankings if not optimized properly.
Ensuring that your image gallery is mobile-optimized means that users can find what they're looking for without any issues, regardless of their device.
5. Captions/Alt text
As mentioned before, consider adding captions or short descriptions below each image, as this will help keep visitors engaged with your content. It will also assist search engines in understanding the content of your images as well.

Ensure you provide enough information about the visuals in the descriptions without going overboard. Remember, the goal is visuals, so feel free to add only a little text. A few sentences about the image should suffice.
6. Organize by category
Users shouldn't have to jump through hoops to find what they're looking for on your site.
Organize your images by categories, topics, or other relevant criteria to make navigation easier for users. For example, if you own a restaurant, consider organizing images of your menu items into different categories, such as appetizers, main courses, desserts, etc.
Users can then quickly find what they're looking for, and it will encourage them to explore other items on your menu.
Moreover, with the Lisi menu maker, for example, you can design menus that pop with vibrant and mouth-watering images to tell a story that reflects your brand.
Create a menu that excites your customers and enhances their dining experience from the first glance.
7. Link images with other site content
You can further maximize the value of your image gallery by linking images with other content on your website. For example, you could include linking to a related blog post or service page.
You can also add external links, such as an online store where customers can purchase items featured in images. It helps boost SEO by creating a web of internal links that lead users to other relevant content on your website.
You can create an interconnected structure within your website by linking images to other content, allowing users to move around and explore easily. You can even link to external resources and websites to benefit your rankings.
Final Thoughts
SEO is all about providing the best user experience possible. No tricks, no gimmicks, just quality.

Most "SEO-Gurus" try to persuade you with complicated algorithms and concepts, but it all boils down to how users interact with your website.
Optimizing your image gallery is one of the many great ways to provide an enriched user experience while raising your website’s SERP rankings. By choosing the right visuals, optimizing them for SEO, and linking them to other content, you can take your image gallery to the next level and improve your website’s SEO.
With the tips outlined in this article, you'll demonstrate to search engines that your website provides value and a compelling visual experience for your visitors.


