Popups get a bad rap. They show up too soon, offer little value, and ask for too much. You’ve probably clicked out of more than you’ve ever read.
But now, you’re on the other side. You want to grow an email list, promote a product, or recover an abandoned cart.
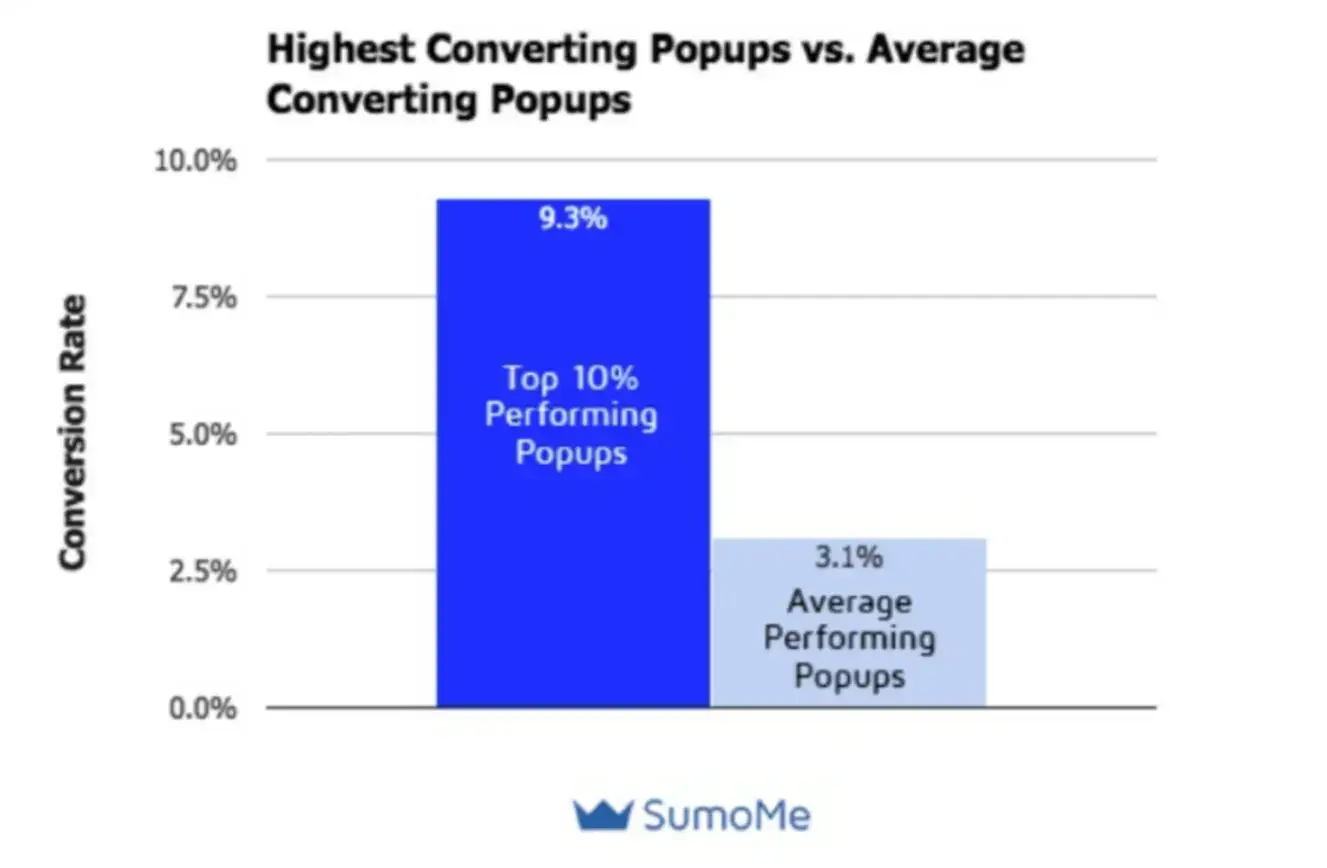
Luckily, popups are highly effective if you execute them the right way. For example, the average conversion rate for a well-designed popup is around 3%. And popups with images and visuals convert even more. The rate is 83.57% higher than those without images.
So, how do you show popups without disrupting the user experience (UX)? This post walks you through practical ways to use advanced popup tools that provide actual value and don’t annoy your visitors.
Article Shortcuts:
What is a Popup Tool?
A popup tool is a platform that lets you create on-site messages that appear based on user behavior.
These popup builders often come with a drag-and-drop editor, which helps you collect leads, promote offers, reduce bounce, and drive conversions without relying on code.
So, in other words, popup tools provide an easy way for you to add beautiful popups to your site with just a click of a button. Why not take advantage of this?
Since the average conversion rate for popups is around 3%, Neil Patel says:
“This means if you get 1,000 visits a month, you could be losing up to 100 conversions a month by not using pop-ups.”

Source: Neil Patel
7 Ways to Use Popups Without Being Pushy
Popup builders only work if you treat them like part of the eCommerce UX. Here’s how to use popups tools effectively.
1. Time It Right By Triggering Popups Based on Behavior
Don’t show popups five seconds after someone lands on your homepage. They haven’t had time to care yet. Instead, trigger your popups on behavior. The goal is to wait until the user shows interest or signals intent.
What to do:
- Use scroll depth triggers to show popups only after someone scrolls 50-75% down a page.
- Set a time delay of at least 30 seconds on long-form content or 60-90 seconds on product pages.
- Use page-based targeting. With advanced targeting options, you can show product-focused offers on product pages, not your blog.
- Consider multi-page views as a signal of interest. If someone browses 3+ pages, prompt them with a tailored message.
2. Personalize the Messaging
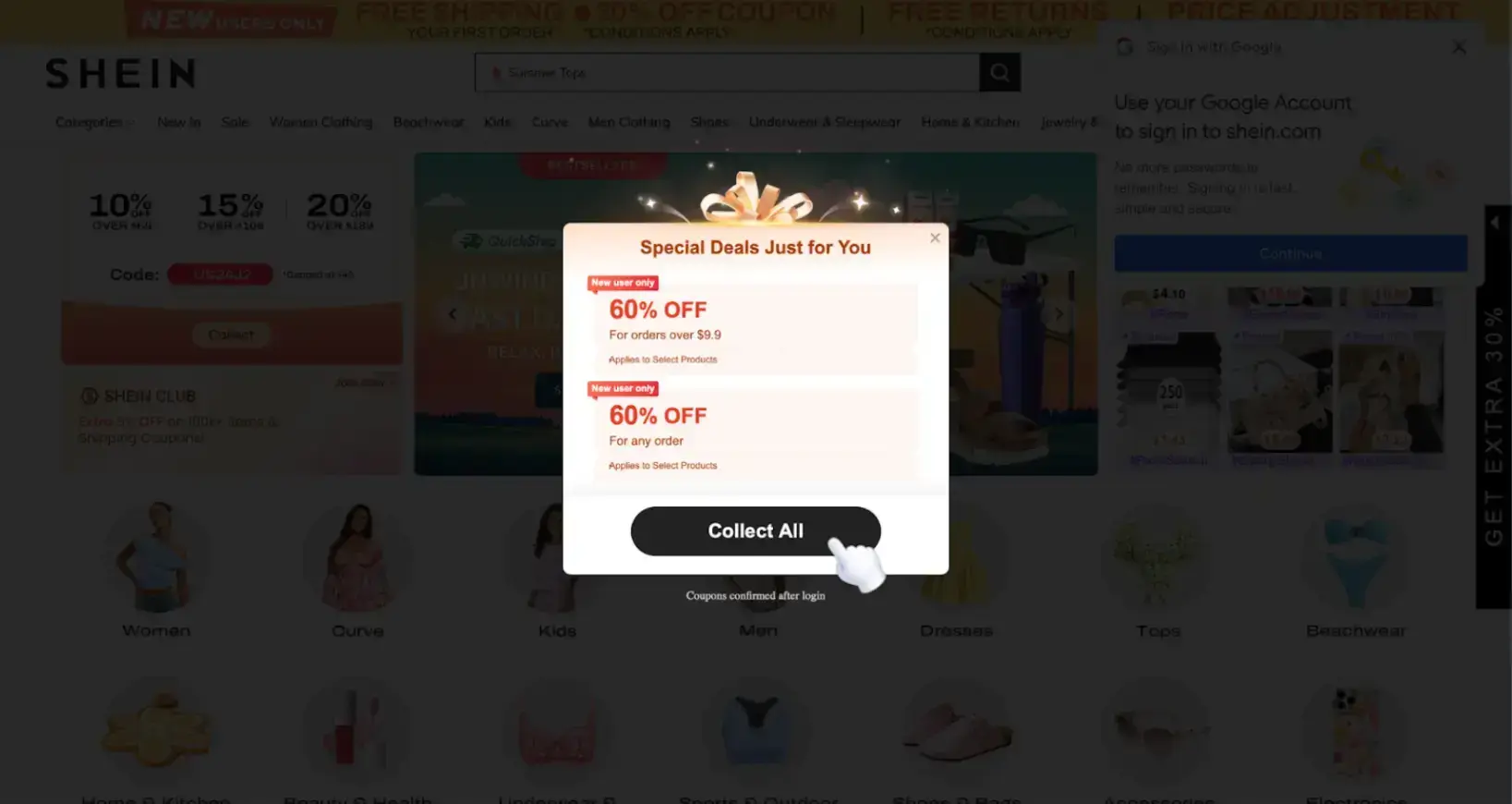
Shoppers ignore generic copy and boring popups. Personalized messages tend to perform better because they make users feel like the message is actually for them.

Source: SHEIN
For example, a popup that says “Welcome back, ready to finish your free trial?” is a lot more compelling than “Join now.”
What to do:
- Add dynamic fields like [first name], city, or referral source using UTM parameters or cookies.
- Tailor the message based on the page. For example, on a pricing page: “Need help picking a plan?”
- Use segmentation. Show different popups to returning visitors, mobile users, or email subscribers.
3. Limit Frequency to Respect User Attention
If someone closes your popup, take the hint. Don’t show it to them again every time they click around your site.
What to do:
- Set popups to appear once per user session, not on every page.
- Add a cooldown period. Once someone closes a popup, don’t show it again for 7-30 days.
- If a visitor converts, don’t show that message again. Use cookies or CRM tags to exclude them.
4. Offer Real Value
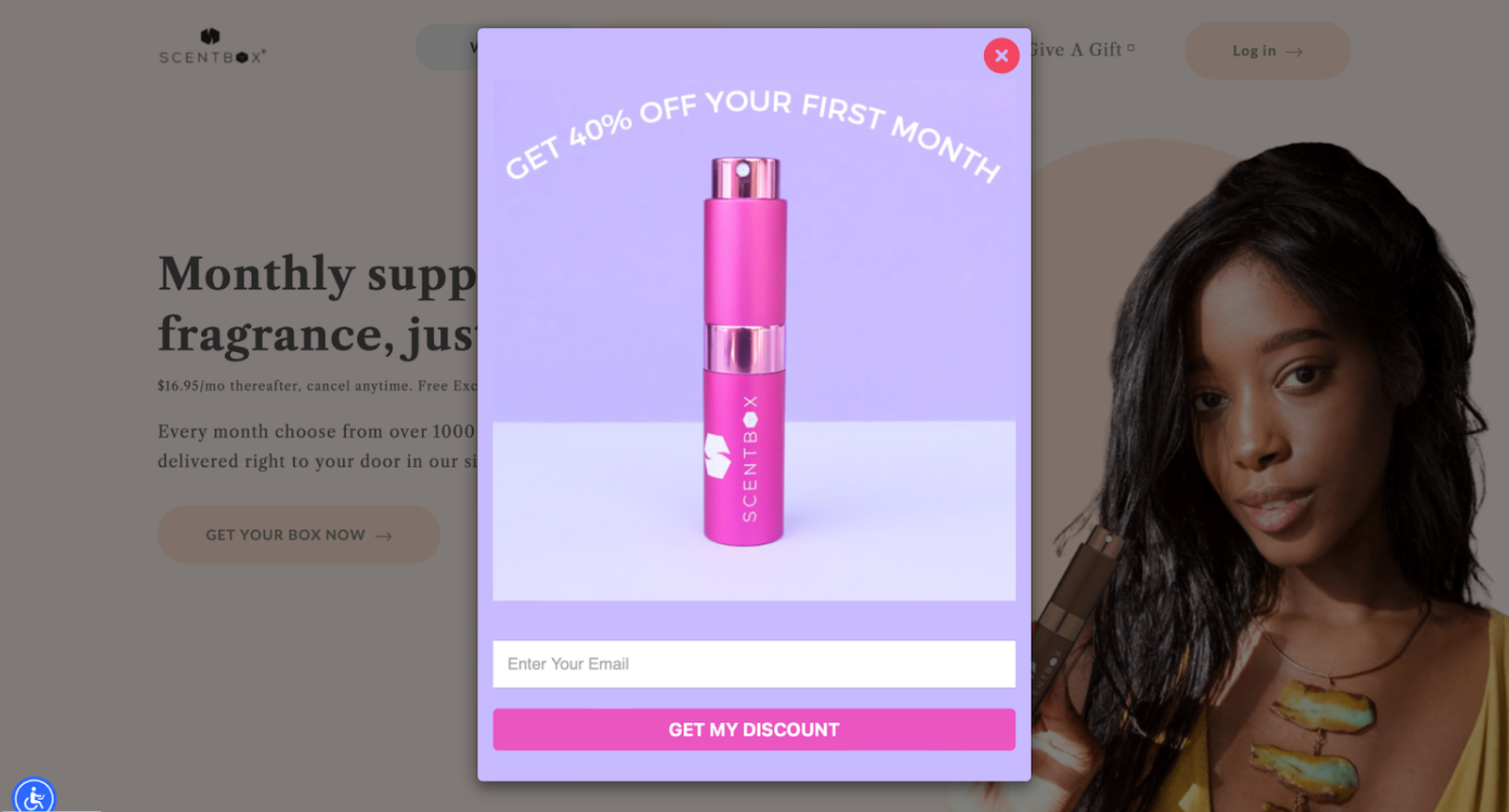
Any business can have a newsletter. It’s about what your newsletter has to offer. This might include free shipping, exclusive content, early access, a discount, or a useful tool.

Source: SCENTBOX
What to do:
- Be as specific and as clear as possible about the benefit site visitors will get from joining your newsletter. (e.g., “Subscribe for updates” means nothing. “Get our SEO checklist with 23 optimization tips” does.
- Match the offer to the page. (e.g., On a blog about remote work, offer a remote work toolkit).
- Show social proof or credibility. (e.g., Add “Downloaded by 12,000+ marketers” pr “As seen in Forbes.”
5. Match Design With UX Principles
A well-designed popup should be seamless, accessible, and easy to interact with.
What to do:
- Use your brand fonts and colors so the popup matches your site and feels like a natural part of the experience.
- Make sure it works flawlessly on mobile. For mobile popups, use slide-ins or banners instead of full-screen popups for small screens.
- Keep copy short. Headline + 1 line of context + CTA is enough.
- Add a clear exit. Don’t hide the X. Bonus: add a subtle “No thanks, I’ll pay full price” for humor or reverse psychology.
6. Use Exit-Intent for Last-Minute Offers
Exit-intent popups are often a last-ditch effort with no value behind them. But when you’ve got something that actually helps, they can work.

Source: Agile CRM
This is your chance to offer something useful before they leave.
What to do:
- Trigger exit popups only on key pages like checkout, pricing, or product detail pages.
- Make the offer frictionless (e.g., “Leaving so soon? Grab 10% off before you go.”
- Build a sense of urgency or exclusivity (e.g., “This discount expires in 15 minutes.”).
- Don’t guilt-trip the user or beg. Keep it clean and benefit-focused.
Pro tip: For mobile visitors, true exit-intent tracking isn’t reliable. Use scroll behavior and inactivity timers instead.
7. Test and Optimize
Use A/B testing to identify which version of your popup works best. Track how people interact with each version. Even consider redesigning the website if necessary.
What to do:
- A/B testing the headlines, CTA button copy, popup format (modal vs. slide-in), and trigger timing.
- Look at metrics like conversion rates, bounce rates, and time on page.
- Watch real user sessions with heatmaps to see when users bounce or engage.
- Kill underperforming popups quickly.
FAQs
1. What are website popups?
Website popups are on-screen messages or offers that appear while someone browses your site. You can use them to collect emails, promote offers, build awareness around a product launch, reduce cart abandonment, and drive user actions.
2. Should I use popups on my website?
Yes, if you do them right. Popups can increase sales conversions and engagement when you use powerful targeting, time them well, and provide value without interrupting UX.
3. How to make a website popup?
Use an advanced popup tool like POWR Popup. Install the script on your site, choose a template, set a trigger, write your message, and connect it to your email or CRM platform.
Conclusion
Using popups on your site? Make them count. Focus on relevance, timing, and clarity. Measure how they perform and improve from there.
Don’t aim for perfection. Just make sure you’re offering something that demonstrates to users that you understand their needs and want to help them take the next step.
Author Bio
Kelly Moser is the co-founder and editor at Home & Jet, a digital magazine for the modern era. She's also the content manager at Login Lockdown, covering the latest trends in tech, business and security. Kelly is an expert in freelance writing and content marketing for SaaS, Fintech, and ecommerce startups.