UI/UX design has entered a phase of reduced experimentation. Companies are more conservative, and designers work in more specialized roles rather than having the creative freedom they once enjoyed. This shift has led to less innovation within companies.
Even in this slowed landscape, some trends shape modern UI/UX. Let’s talk about eight main design trends that progressive UI/UX services implement in their projects.
Physics-Based Animation
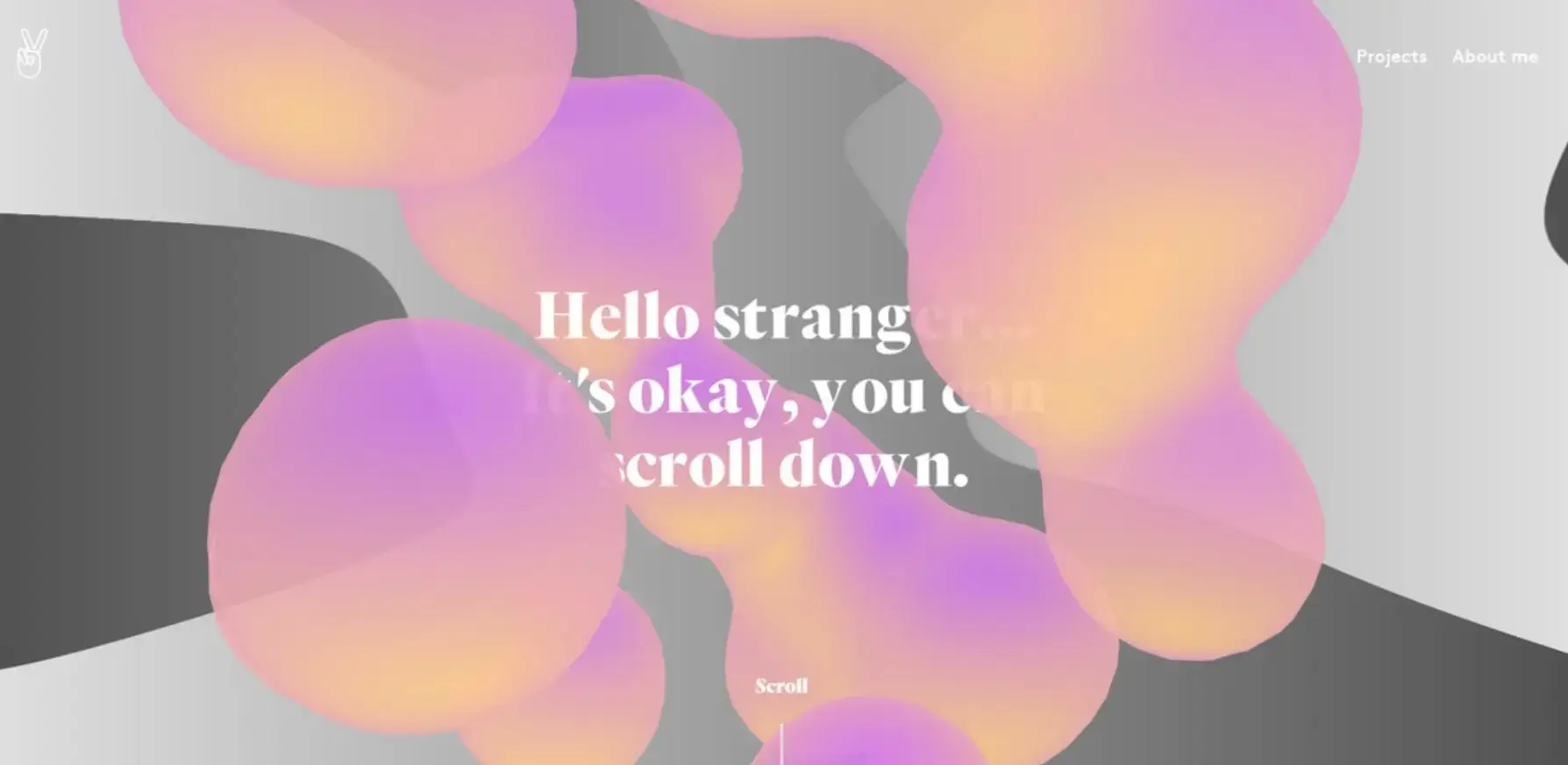
An inventive method that gives web design a more organic and captivating user experience is called physics-based animation. Digital interfaces feel more natural and interactive thanks to these animations that mimic in-person encounters.
For example, an element may "fall" to the bottom of the screen as if drawn by gravity when a user drags it across the screen and releases it.
The modeling of bounce and elasticity is another example – a button's can gently extend and then return to its normal shape when pressed.

Source: Designmodo
Age-Appropriate Digital Experiences
The California Children's Online Safety Bill's passage has increased the focus on developing age-appropriate online content. Globally, this trend is picking up steam, forcing digital businesses to create platforms that are safer and more suited for younger consumers.
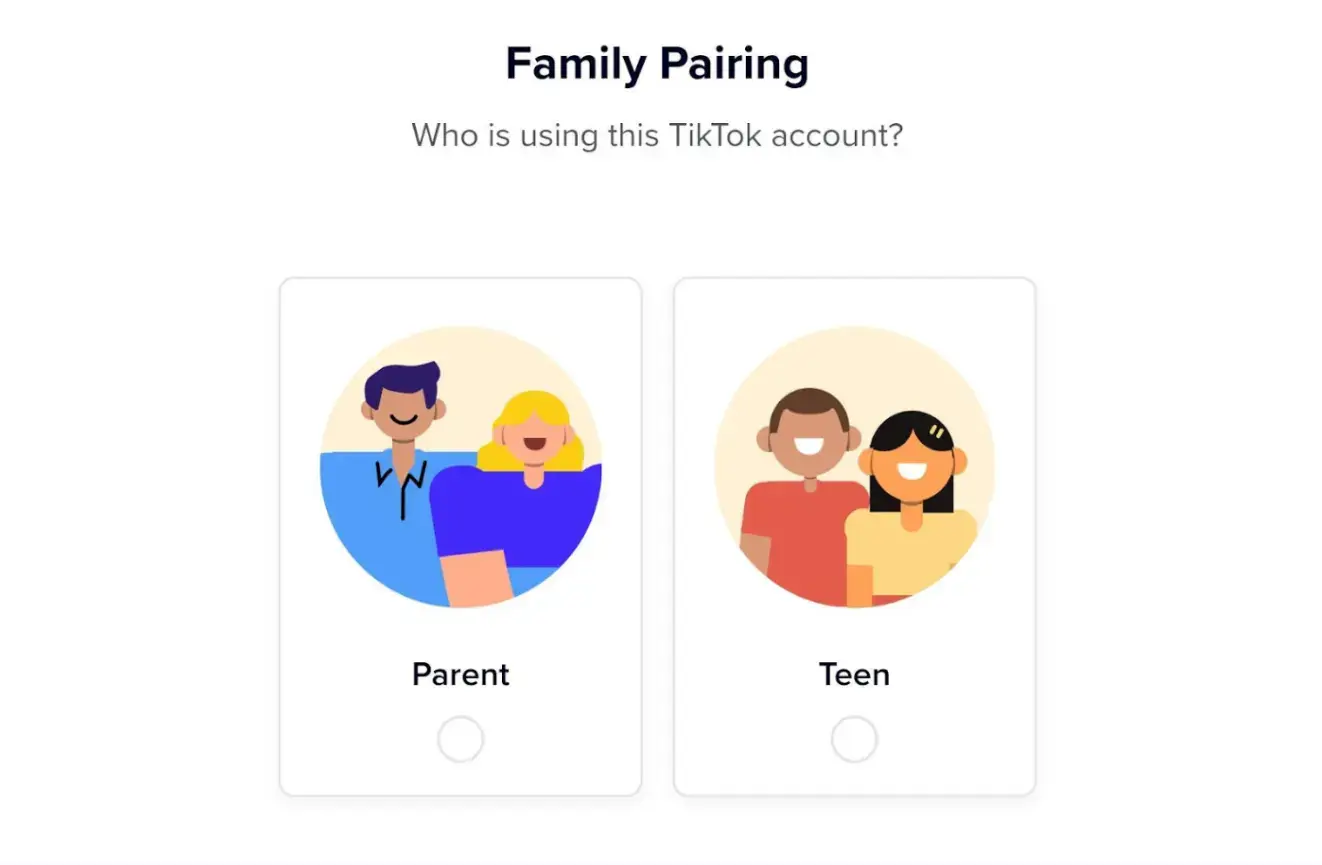
For example, the "Family Pairing" function on TikTok allows parents to link their account to their child's and control screen time, ban direct messages, and select what content appears in their stream.
Another example is Roblox. It is a well-known gaming platform with great security features, including age-specific account settings, moderation filters, and the option to keep an eye on and restrict their kids' gameplay.

Source: Medium
The Rise of Modular Design (Bento)
Bento, a modular design trend, has been spreading across platforms like Dribbble and Behance.
The concept of modular design can be traced back to the user interfaces of early Windows Phones and Lumias, evolving further with Windows 8's desktop start menu. This style allows for a flexible and organized presentation of information, making it easier for users to navigate and comprehend.

Source: Medium
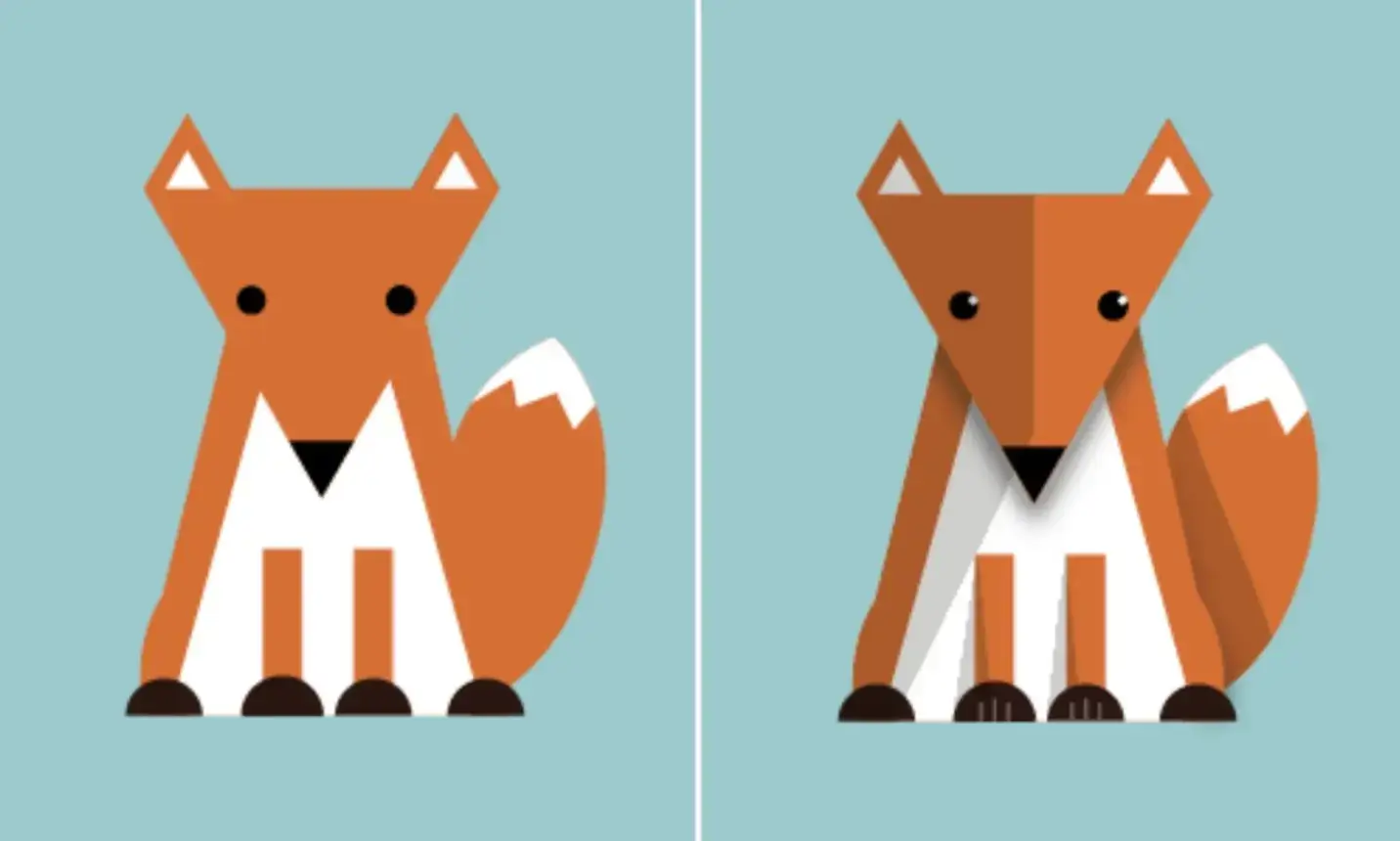
Moving Away from Flat Design
There's a noticeable shift from flat design towards more pseudo-realistic visual styles. Companies are increasingly adopting 3D as a core element of their visual identity, especially in logo design.
While not yet pervasive in web and app interfaces, this trend is growing, offering a richer visual experience.

Source: timeweb
Personalization in the UX
Personalization is critical to retaining users on apps and websites. Tailored content and features make users feel more connected to the product.
For example, music apps offer personalized playlists like "Discover Weekly", or e-commerce websites provide personalized selections of goods.

Source: Pinterest
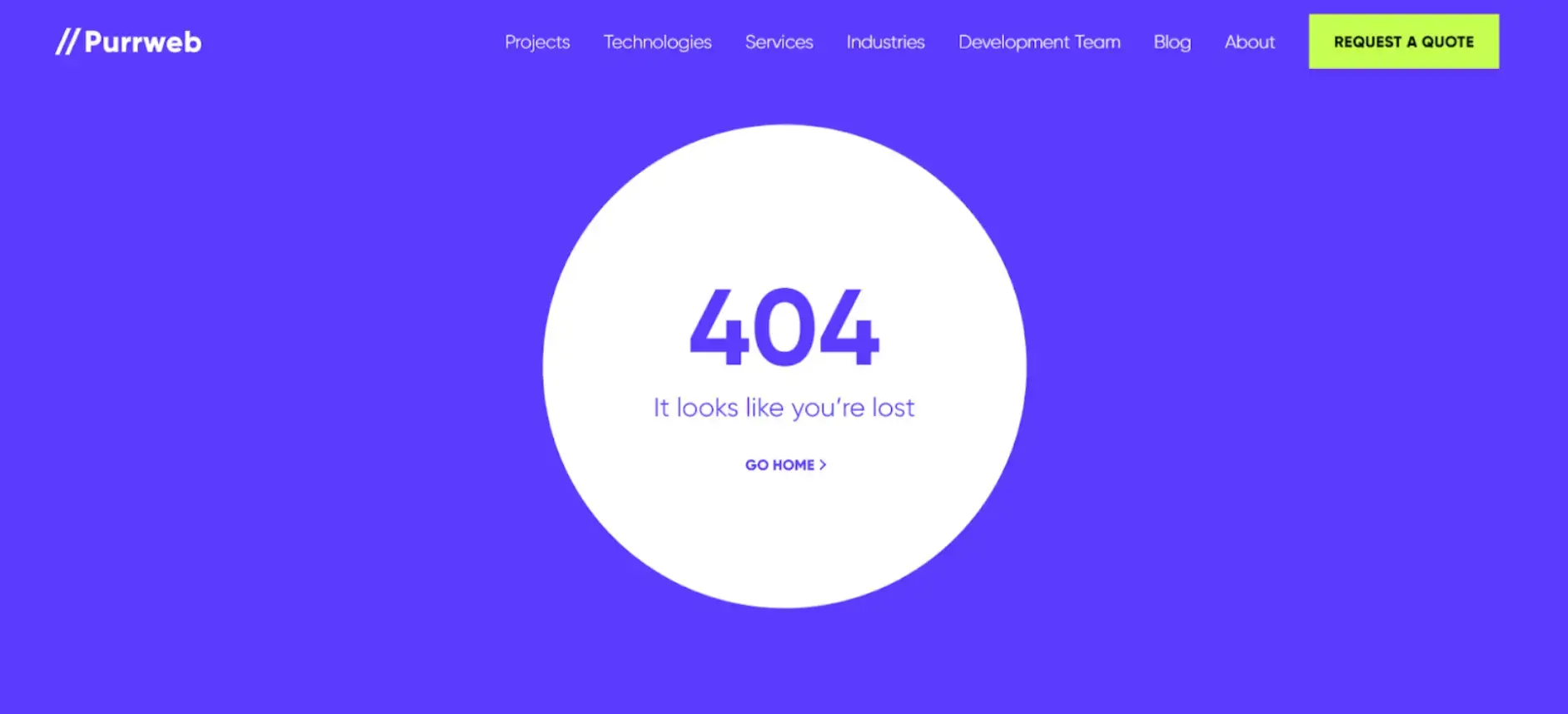
Enhancing Empty and Error States
Errors and empty states are inevitable in software applications, but they don't have to be dull or frustrating.
UX agencies are increasingly focusing on making these states more engaging and helpful. Here are some ways this trend is evolving:
- Friendly mascots. Using mascots to deliver error messages in a light-hearted manner.
- Creative illustrations. Replacing plain text with engaging visuals to explain errors.
- Helpful guidance. Providing clear, actionable steps to resolve issues or navigate to other parts of the application.

Source: Purrweb
Microinteractions
Another trend that you can discuss with your UI/UX design company is microinteractions. Microinteractions are the subtle, almost invisible moments in an interface that enhance user engagement and delight.
These small, detailed interactions guide users through tasks and provide feedback, making the digital experience more enjoyable and intuitive.
Think of the satisfying checkmark animation when you complete a task or the slight vibration when you refresh a page on a mobile app. These tiny interactions significantly impact the overall user experience by adding a layer of polish and personality to the interface.
If you want to create a good design, discuss the microinteractions feature with your UI/UX design studio.
![]()
Source: Envato
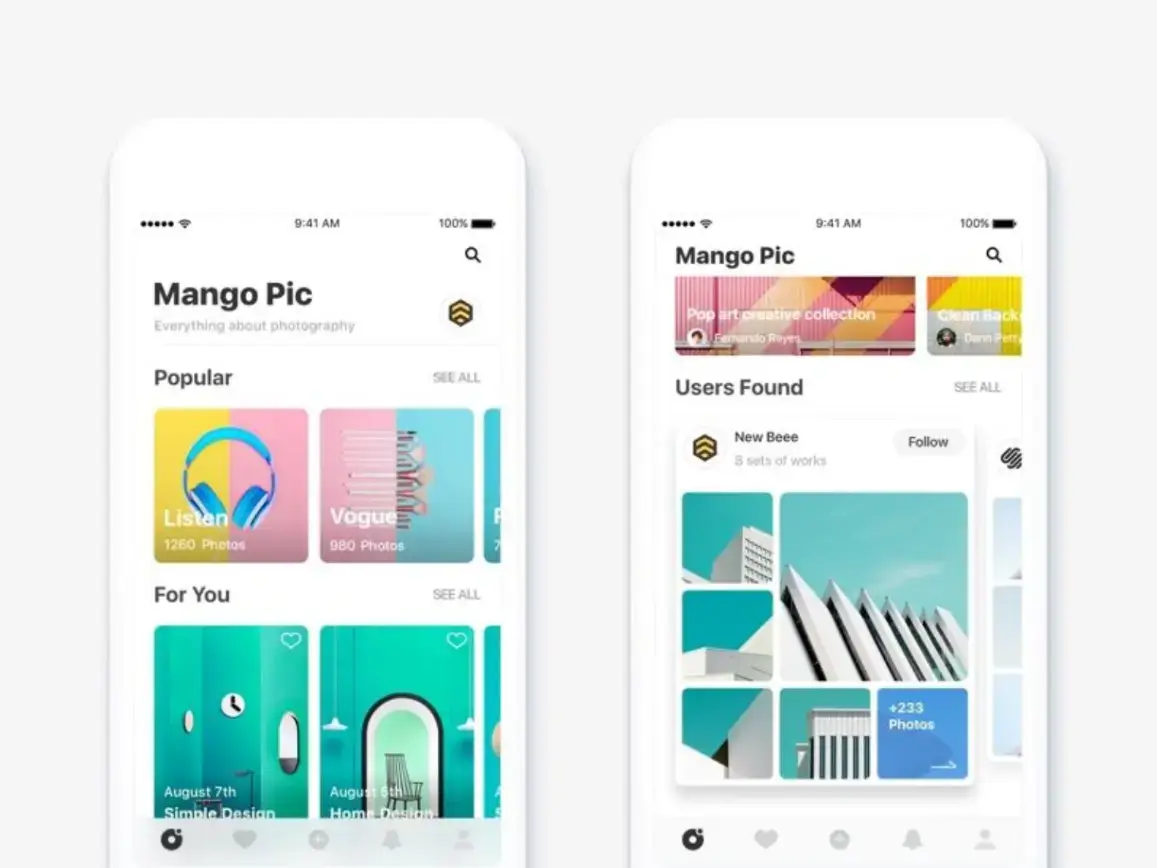
Horizontal Scrolling
UI/UX design studios use a popular dynamic method of presenting material called horizontal scrolling. This feature is particularly useful on mobile devices where vertical space is constrained.
This design departs from the conventional vertical scroll and provides a more dynamic and eye-catching experience while navigating through galleries, product displays, and narrative web pages. It allows designers to create unique layouts that can surprise and delight users.
However, it's crucial to implement horizontal scrolling thoughtfully to ensure it's intuitive and doesn't hinder the user experience.

Source: Envato
Wrapping Up
UI/UX trends in 2025 are set to be driven by a mix of advanced technologies and user-centric design principles. UI/UX design agencies and businesses need to stay agile and ready to adapt to new standards and expectations.
Don’t be afraid to implement something new in your design to distinguish it from competitors!
Author Bio
Anthony Wildeno is a copywriter and SEO specialist with five years of experience. His work has been published on some of the most famous blogs in the world, including The Verge, Forbes, and many others. Anthony is a great conversationalist and friend and loves nature and observing the world around him. He has always found the positive in the negative and knows how to turn even the most unpleasant situations into a treasure trove of knowledge and experience.