Are you optimizing your site images for search engines? If not, you could be missing out on potential traffic and visibility.
This guide will provide everything you need to know, from using alt text and captions to more advanced strategies like structured data or browser caching.
Article Shortcuts:
What is Image SEO?
It means optimizing images for better visibility and ranking in search engines.
Like regular SEO, the goal is to make it easier for search bots to understand and index your content, ultimately driving more traffic. But it does not end here.
Enhanced user experience is a crucial component of a successful website, and optimized images play a significant role in achieving this.
Why Is Image SEO Essential?
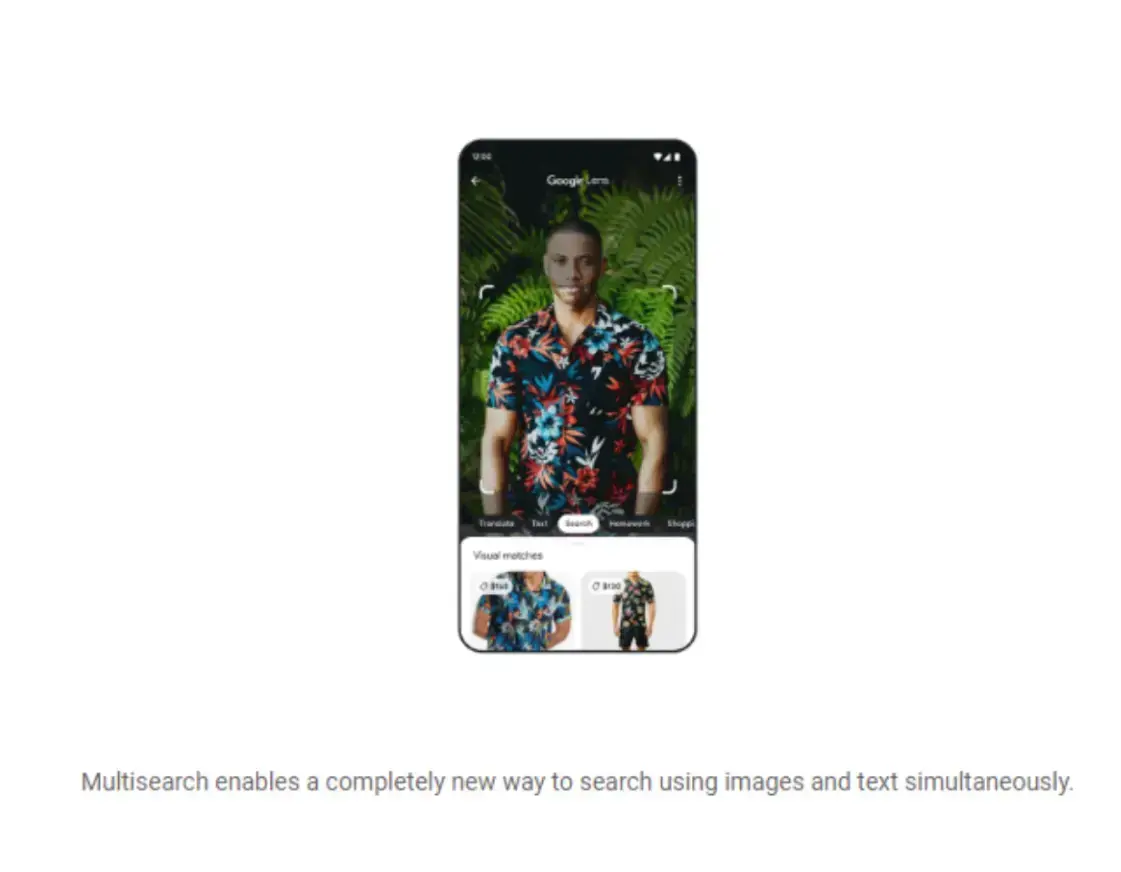
The era of visual search has arrived, marking a significant shift in how we seek information.
In fact, according to Google, users are now utilizing Lens to find answers to a staggering 8 billion questions every month, showcasing the tool's widespread adoption and reliance on visual discovery.

Additionally, as search engines continue to prioritize user experience, optimizing images becomes crucial in ensuring a seamless browsing experience for your audience.
Image SEO Key Points
There are several key points to consider when optimizing images for search engines:
- File Name
- Alt Text
- Caption
- Format
- Compression
- Mobile-Friendly
- Sitemap
- Uniqueness
Let's break them down one by one.
-
File Name
When saving your image, using a descriptive and relevant file name is essential. Instead of using generic names like "image_1.jpg," consider using keywords that accurately describe the image's content.
This will not only help search engines understand what the image is about but also make it more discoverable in image searches.
According to Google, "my-new-black-kitten.jpg," is much better than "image_123.jpg."

Remember, context is crucial.
It's important to ensure that your visual is not just placed randomly but strategically positioned in the right location to capture the audience's attention and convey your message.
For example, if you are writing a blog post about "10 Easy DIY Home Decor Ideas," your picture should not be of a random object but rather one that represents the topic, like a photo of a beautifully decorated room.
-
Alt Text
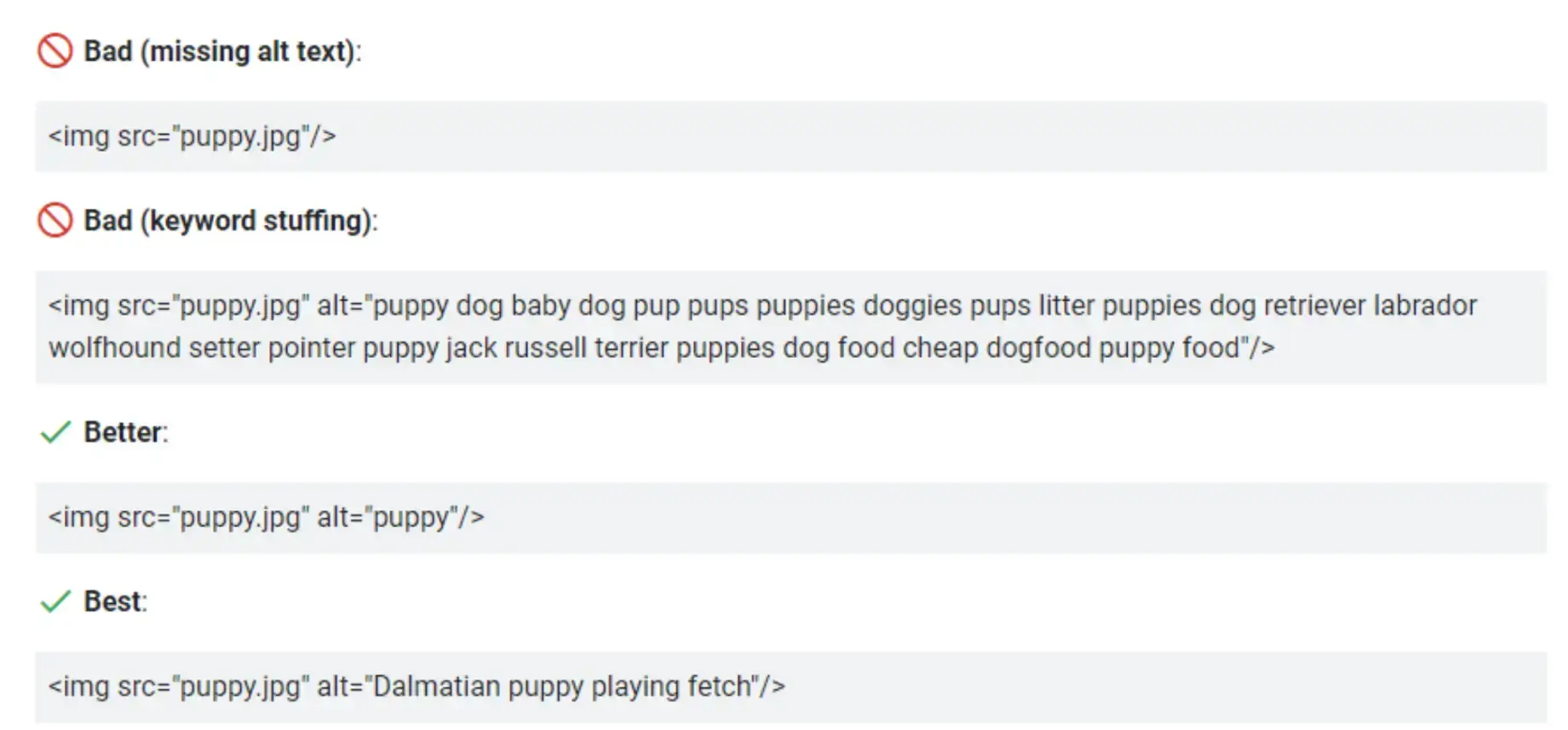
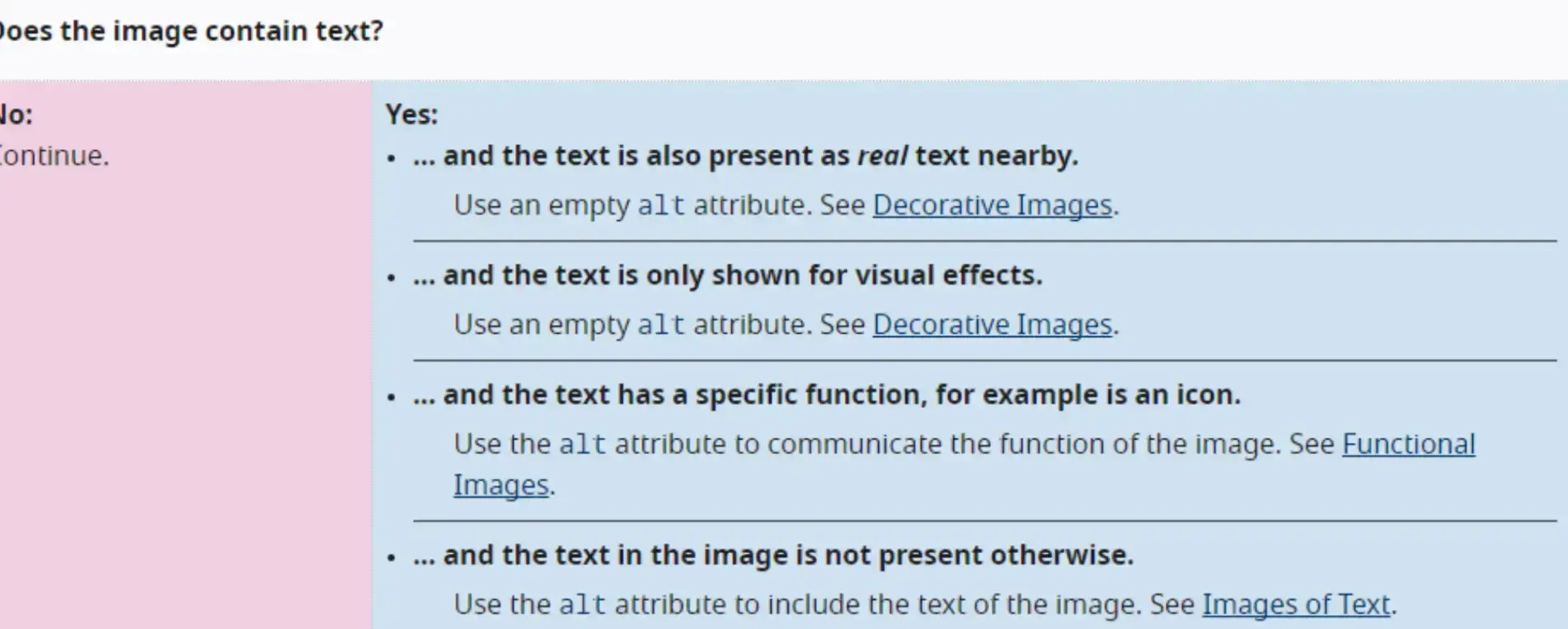
Alt text or alternative text is an HTML attribute used to describe images for accessibility reasons.
Not only does this make your site more user-friendly for those with disabilities, but it also helps search engines understand and index your photos. When adding alt text, keep it concise and descriptive.

Avoid keyword stuffing, as this can be seen as spammy by search engines.
Instead, use relevant keywords that accurately describe the image's content but do not artificially manipulate them. Are you unsure of what alt text to use? Refer to this guide on W3.

-
Caption
Kissmetrics reports that image captions are read 300% more than the actual article text. So, if you are not using them, you are missing out on an opportunity to engage your audience.

Plus, search engines use captions as a source of information when indexing your content, so it's essential to have them accurately describe your visuals.
Additionally, they can improve user experience by providing more understanding and clarity about the image, making it easier for users to stay engaged with your content.
-
Format
The most common image formats are JPEG, PNG, and GIF. But Google supports many other ones, such as WebP, BMP, and SVG.
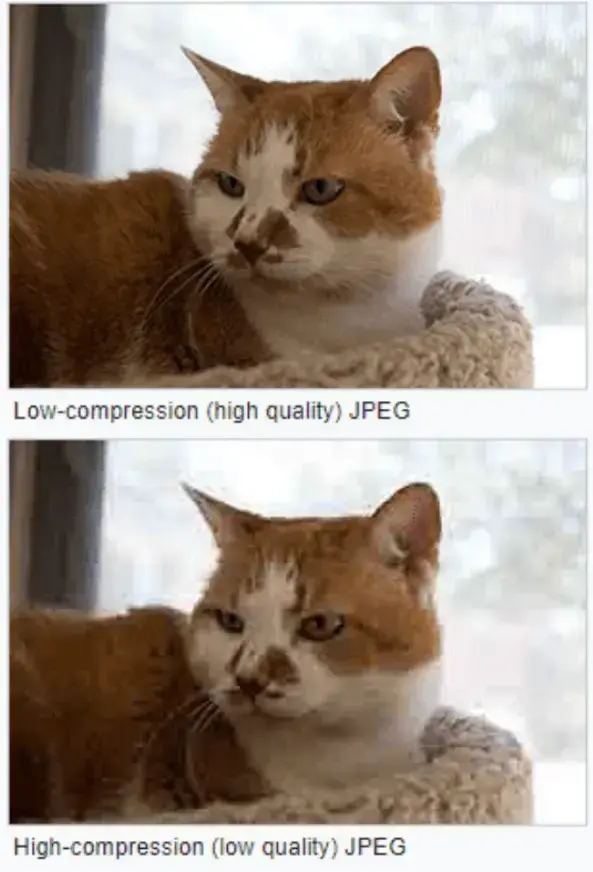
When choosing a format for your image, consider factors like quality, size, and browser compatibility. While JPEGs have smaller file sizes and are supported by most browsers, they can sometimes compromise the image's quality.
On the other hand, PNGs have higher resolution but tend to be larger. Experiment with different formats to find the best balance for your images.
-
Compression
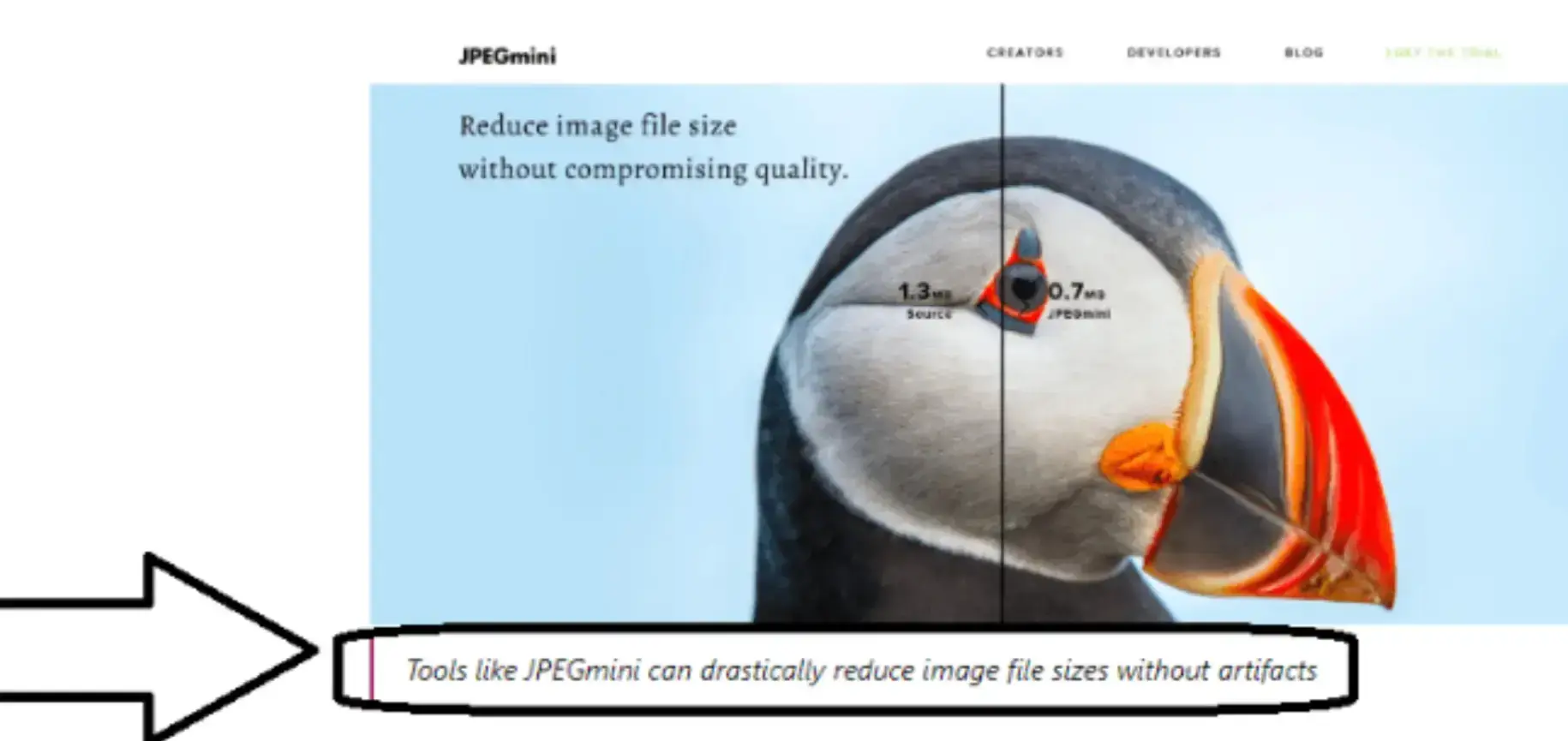
Since page loading time is a ranking factor for search engines, optimizing image file sizes for faster loading times is important.
For this task, you can use an image compressor, which shrinks the size of any image to the lowest possible level. This automatically increases the loading speeds of the site pages.
Compressing your images can significantly reduce their file size without compromising quality, resulting in a better user experience. This is important because large image files can slow down your site's loading speed, adversely affecting user experience and search rankings.
Various online tools are available to compress images without losing quality, such as TinyPNG and Kraken. Compression can be lossy, where some quality is sacrificed, or lossless, where the image's appearance remains unchanged.

Consider which type of compression will work best for your images and website.
-
Mobile-friendly
With most internet users accessing content on their mobile devices, optimizing visuals for a seamless viewing experience across all screen sizes is imperative. Ensure that your images are responsive and adapt to different screen sizes.
Additionally, ensure they do not take up too much space on the screen, making it difficult for users to read and navigate around your site. To test if your content is mobile-friendly, you can use Google's Mobile-Friendly Test.
-
Sitemap
A sitemap is a file that contains a list of all the pages and media on your website. This allows search engines to crawl and index your content more efficiently.
It's important to include images in your sitemap, as it provides search engines with valuable information about the images on your site.
You can use tools like Yoast SEO to automatically generate a sitemap and then submit it to search engines like Google and Bing via Search Console and Webmaster tools.
-
Uniqueness
Lastly, make sure that your images are unique and not copied from other sources. Using duplicate visuals can hurt your website's SEO, as search engines prefer original content.
If you do use stock photos or images from external sources, make sure to credit the source in your alt text or caption properly. Adding your logo or watermark to your original images is also a good idea to prevent others from using them without permission or proper credit.
Advanced Image SEO Strategies
In addition to the basics, there are more advanced strategies for optimizing your images for search engines. These include:
- Structured data
- Lazy loading
- Browser caching
- Content Delivery Network
- Social sharing buttons
- Open Graph and Twitter cards
-
Structured data
Structured data is a way of organizing and labeling content on your website to help search engines better understand its context. With it, you can provide search engines with important information such as the image's subject, location, and copyright status.
This can improve your chances of appearing in relevant image searches and even featured snippets on the result pages. Google supports the following kinds of content:
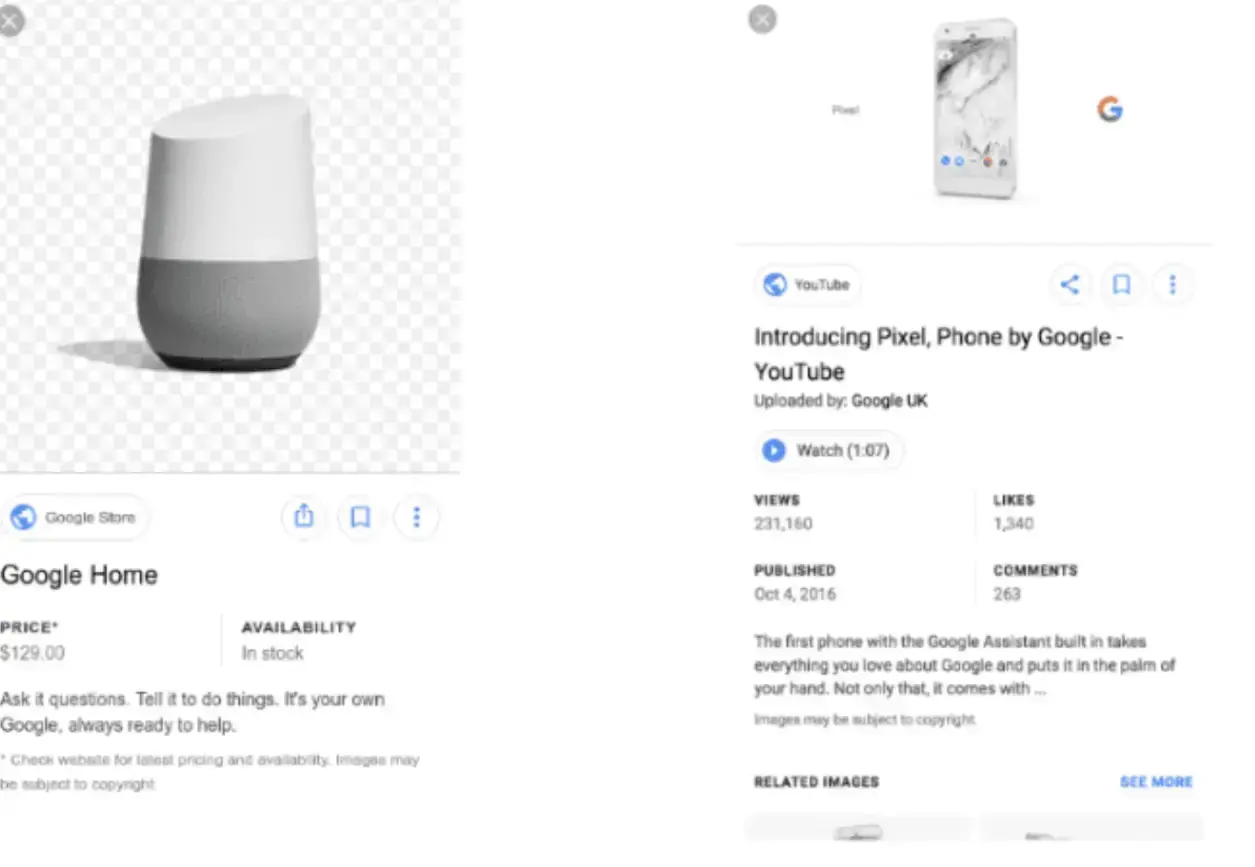
If you sell products on your website, use structured data to provide critical information such as the product's name, description, price, and availability.
This can improve the chances of appearing in Google's Product Knowledge Graph and being eligible to appear in shopping ads.

-
Video
For video content, structured data can help search engines understand what your video is about and display additional information in the search results, such as a thumbnail and duration. This can increase click-through rates and improve overall visibility for your video content.
-
Recipe
If you have a recipe blog or website, using structured data can help optimize your recipes for search engines to include them in relevant recipe-related searches and features. This can also lead to an increased presence on Google's Knowledge Graph and featured snippets.
Pro tip: use Google Rich Results Test to check if your structured data is valid and properly implemented.
-
Lazy loading
Lazy loading is a technique that delays the loading of images until they are needed, instead of all at once when the page loads. This can significantly improve page load times and user experience, especially for mobile users with slower internet connections.
Many hosting services like WPEngine (where I host erikemanuelli.com) and Cloudflare offer built-in lazy loading options, or you can use plugins like Lazy Load by WP Rocket.
Click here to learn more about technical SEO.
-
Browser caching
Browser caching temporarily stores website data on a user's local computer so that the site loads faster upon repeat visits.
This is important for images because it allows them to load quicker and reduces server load and bandwidth usage. You can enable browser caching through your hosting provider or using a caching plugin like W3 Total Cache.
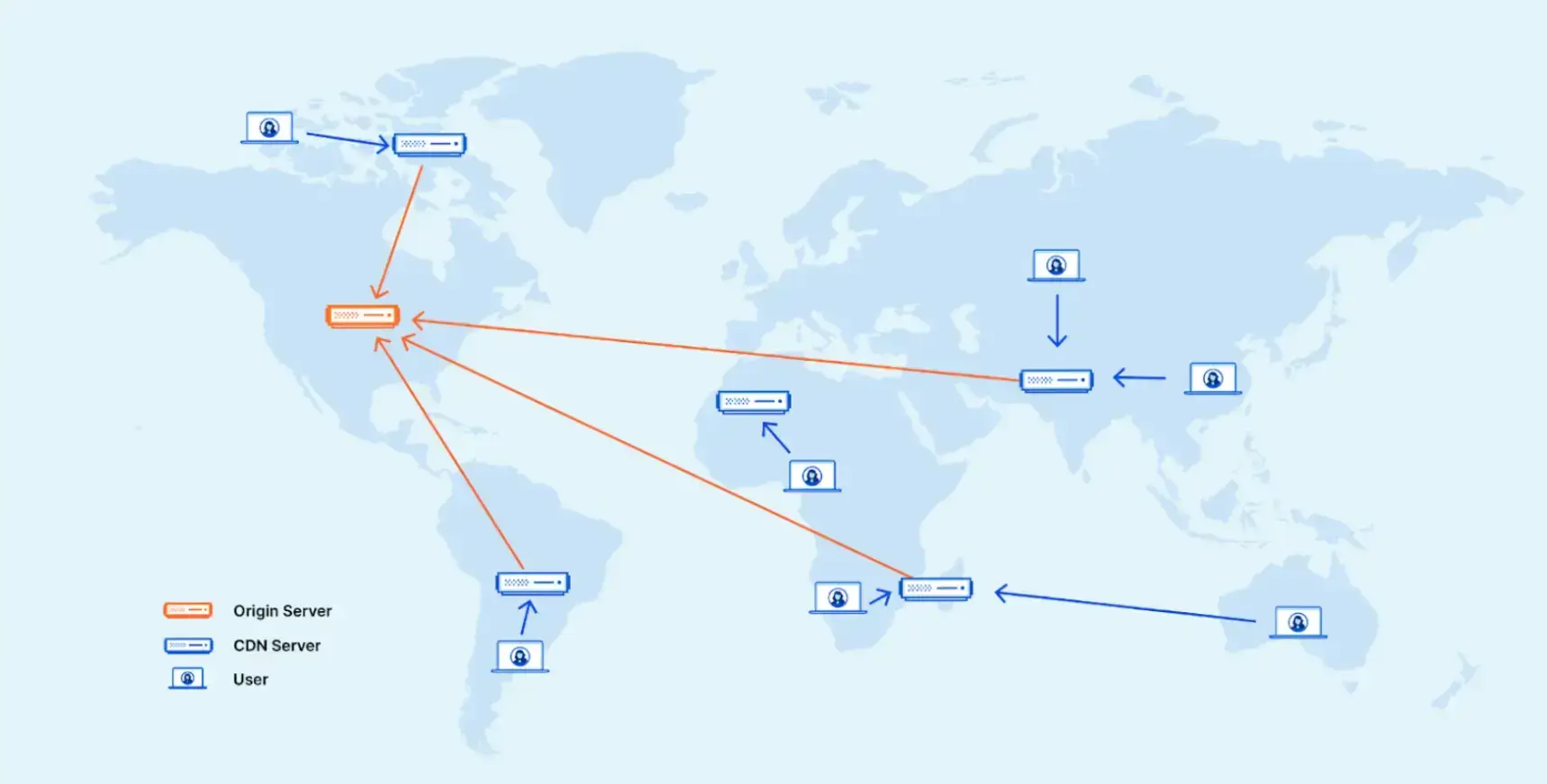
- Content Delivery Network (CDN)
A content delivery network is a network of servers located around the world that store your website's static content, including images.
This helps improve loading times for users in different regions and reduces server load for your main hosting server. Popular CDN options include Cloudflare, Amazon CloudFront, and Google Cloud CDN.

-
Social sharing buttons
Adding social sharing buttons to your images allows users to easily share them on their own social media accounts, increasing exposure for your website. This can also lead to backlinks and improved ranking on search engines.
There are several plugins available for various platforms, such as Social Warfare, which I use and recommend.

-
Open Graph and Twitter cards
Open Graph (used by Facebook) and Twitter Cards are protocols that allow you to control how your content appears when shared on social media platforms.
By adding specific meta tags to your website, you can customize the title, description, and image thumbnail for each page or post. This can make your content more visually appealing on social media, increasing website traffic, which you can check by using a website traffic analysis tool and potential engagement.
Image SEO Online Tools
There are also various online tools you can use to optimize your images for SEO, such as:
- TinyPNG
- Compressor.io
- Kraken.io
-
TinyPNG

TinyPNG is a free online tool that allows you to compress your images without sacrificing quality. This can help improve page load times and reduce bandwidth usage.
-
Compressor.io
Compressor.io is another free online tool for photo compression. It can also convert images to different formats, such as JPEG, PNG, and WebP.
-
Kraken.io
Kraken.io offers both a free and paid version for optimizing images. In addition to compression, it also has a "lossy optimization" feature that removes unnecessary data from pictures without affecting their quality.
Final Words
Images are an important part of any website's content, and with the right SEO strategies, they can greatly improve your overall search engine visibility.
By following these tips and utilizing the suggested tools, you can ensure that your images are optimized for maximum impact. If you find all of this a bit overwhelming, you can hire someone to do it for you, leveraging the best talent management software.
Remember to regularly check and update your images as needed to stay on top of search engine algorithms and best practices.
Author Bio
Erik Emanuelli has been a passionate blogger in the online marketing game since 2010. Visit his website to learn more about SEO to get more leads for your business.


