Building a website from scratch can be quite overwhelming. There’s a common misconception that building a website requires a dedicated development team well-versed in the art.
While that is true in some cases, you can probably design your website without learning a single line of code. Whether showcasing your portfolio, launching a new business, or creating a blog, your website is your digital home base.
The good news? With the right approach and tools, you can launch your website live in no time.
In this article:
- Step #1: Define the Type and Purpose of Your Website
- Step #2: Choose a Domain Name and Register It
- Step #3: Select a Web Hosting Plan
- Step #4: Choose a Website Builder or CMS
- Step #5: Design a User-Friendly Interface
- Step #6: Build Your Site Structure with Essential Pages
- Step #7: Incorporate SEO Practices
- Step #8: Ensure Mobile Responsiveness
- Step #9: Test and Optimize Website Performance
- Step #10: Publish and Promote Your Website
- Step #11: Maintain and Update Your Website Regularly
With user-friendly platforms and powerful no-code tools like POWR.io, anyone can create a fully functional, visually stunning site that fits their unique business goals.
This guide will walk you through each step, helping you turn what once seemed daunting into a smooth, step-by-step process.
Ready to build your site? Let’s begin.

Source: Freepik
Step 1: Define the Type and Purpose of Your Website
The first step in building your website is defining its main goal. This forms the foundation for everything from design to functionality. And will guide your website architecture throughout the development process.
For example, if you want to set up an e-commerce website, Shopify would be the right CMS.
However, if providing information is the main purpose, use POWR.io tools like the media gallery for easy visual content management and the microblog plugin to create professional microblogs without code.
These features make it simple to deliver engaging, regularly updated content that keeps your audience coming back.
Next, consider your target audience and how your site will serve their needs. This will help you set clear objectives for your website, ensuring your website meets both your needs and those of your visitors.
Step 2: Choose a Domain Name and Register It

Source: Freepik
Your domain name is your website’s online address, so pick one that reflects your brand and is easy to remember.
Keep it short, memorable, and relevant to your business or industry. Avoid complex words, numbers, or hyphens, and aim for something easy to type and recall.
Incorporating relevant keywords can help with SEO, but make sure the name also aligns with your brand’s tone and purpose. Choosing a keyword-rich domain can also boost your SEO by signaling relevance to search engines.
When selecting a domain provider, look for good customer support, affordable rates, and stellar security features.
Once you’ve selected your domain, follow a simple registration process: search for availability, pick your domain extension (e.g., .com, .org), and complete the purchase.
This name will also help establish your online identity, including professional emails and social media accounts.
Step 3: Select a Web Hosting Plan
Web hosting ensures your website’s data is stored and accessible online. It is an integral part of your website’s success, impacting its speed, performance, security, and even reliability.
Hosting options vary, from cost-effective shared hosting to more powerful VPS and dedicated plans.
Shared hosting is the most affordable option, where multiple websites share the same server, making it ideal for smaller sites but potentially affecting performance during traffic surges.
Then, there is VPS (Virtual Private Server) hosting, which offers more control and resources. This makes it suitable for growing websites that need better performance and security, though it's pricier and requires some technical know-how.
Cloud hosting distributes your site across multiple servers for high reliability and scalability, making it perfect for larger sites or businesses, though it can be more expensive. If your site includes blogs, images, or multimedia, prioritize hosting with ample storage and speed optimization features.
Platforms like Squarespace and Shopify include hosting, while self-hosted platforms like WordPress.org require you to choose a provider.
Focus on reliability, scalability, and security. Evaluate your site’s bandwidth and storage needs to select a plan that ensures smooth performance and room to grow.
Step 4: Choose a Website Builder or CMS

Source: Freepik
The next step in setting up your website is deciding what CMS or website builder to use. This is one of the most crucial decisions, as it will determine your website's creation process and functionalities.
To decide whether you need a website builder or a CMS, you’ll first need to understand the difference between the two.
Meanwhile, a website builder is ideal for beginners. They offer drag-and-drop features, pre-designed templates, and integrated tools.
These templates make launching your website a breeze and are often no-code builders, meaning you don’t need to learn complex coding to build your website.
Popular CMS platforms like WordPress, Joomla, and Drupal are designed for users who need extensive customization and functionality.
These systems offer a high degree of flexibility through plugins, themes, and modules, making them suitable for developers or businesses looking to build and scale complex websites.
Their open-source nature allows for complete control over design, features, and integrations, giving users the ability to adapt their sites as their needs grow.
On the other hand, website builders such as Shopify, Hostinger, and Squarespace cater to beginners or small businesses seeking simplicity and speed.
These platforms offer an all-in-one solution with pre-designed templates and drag-and-drop functionality, allowing users to launch a site quickly without technical skills.
While they may not offer as much customization as CMS platforms, they provide user-friendly tools for creating visually appealing websites with minimal effort.
When deciding between a CMS and a website builder, consider ease of use, customization needs, budget, scalability, and support. Builders are user-friendly but less flexible, while CMS platforms offer more control and customization.
Step 5: Design a User-Friendly Interface

Source: Freepik
Your website's design is the first impression visitors get, and a clean, user-friendly layout can significantly improve engagement—visit this website. And the more visually appealing and easy to navigate, the more likely they will stay.
Begin by choosing a template or theme that reflects your brand's identity and meets your site’s needs, whether for eCommerce or content sharing. Ensure it’s mobile-responsive for a seamless experience across all devices.
Next, customize your branding elements. Use a consistent color scheme, readable fonts, and your logo to build a cohesive look.
Organize navigation logically, maintain a clean layout, and incorporate strong calls to action to create an engaging and user-friendly experience.
Step 6: Build Your Site Structure with Essential Pages
Essential pages are the core of your website’s structure. These pages are crucial for guiding visitors through your content and helping them easily find the information they need.
Start by creating must-have pages that serve core functions. These include:
- Homepage: This is the first page that users see, and it should clearly communicate your brand's value and direct visitors to key areas of the site.
- About Us: This page builds trust by telling your brand's story, mission, and values.
- Services/Products: Outline what you offer with engaging descriptions and visual elements to encourage conversions.
- Contact: Provide an easy way for users to reach you, including a form, email, or phone number.
- Privacy Policy: Explain how you handle user data and how you comply with regulations to gain your visitors' trust.
Additional pages to consider:
- Landing Page: A focused page optimized to capture leads or promote a specific campaign.
- Blog: A blog can showcase expertise, boost SEO, and keep your audience engaged.
- Project Gallery: Showcase your best work visually to give visitors an overview of your skills and experience.
- Individual Project Pages: Provide in-depth descriptions of your projects, emphasizing your process and results.
- Testimonials: Share positive client feedback and reviews to build credibility and trust, enhancing your reputation.
You can also leverage POWR’s Form Builder to create interactive elements, such as newsletter signups or contact forms, that match your branding, ensuring a smooth user experience.
For more dynamic visual engagement, an Image Slider can help you appealingly showcase key content or products.
POWR’s Popup templates can be used for strategic calls to action, such as announcing promotions or gathering leads, to keep visitors informed and involved.
Lastly, ensure your landing pages optimize user experience by focusing on clean design, minimal distractions, and easy navigation.
Tools like these enhance not only the visual appeal but also the functionality of your website, contributing to a better overall user experience.
Step 7: Incorporate SEO Practices

Source: Freepik
Search engine optimization is the key to organic traffic if you want people to find your site easily.
Start with the basics; identify relevant keywords with an SEO tool like Ranktracker, and naturally weave them into your content, titles, and headings.
Writing compelling meta titles and descriptions for each page helps search engines understand your content while enticing users to click.
Ensure each image includes alt text to provide context to search engines and improve accessibility. Internal links are your secret weapon; they create a web of content that search engines love.
Proper internal linking between pages builds a content network that search engines love, helping them better understand your site’s structure.
A well-structured, SEO-optimized website is essential for helping people discover you and keeping them engaged.
Staying on top of best practices, from mobile-first indexing to adapting for search algorithm updates, ensures your site continues to rank well and attract the right audience.
Step 8: Ensure Mobile Responsiveness

Source: Freepik
A seamless mobile experience isn’t optional anymore—it’s mandatory. Mobile users account for more than half of all website traffic, so if your site isn’t mobile-friendly, you’re turning away potential customers.
A mobile-responsive design means your site will automatically adjust for screens of any size, ensuring smooth navigation, easy-to-read text, and quick load times.
You can use tools like Google’s Mobile-Friendly Test to ensure your site performs well on all devices.
A good mobile experience improves user satisfaction and boosts your search rankings as search engines increasingly prioritize mobile optimization. Your mobile site should be a quick, intuitive reflection of your brand.
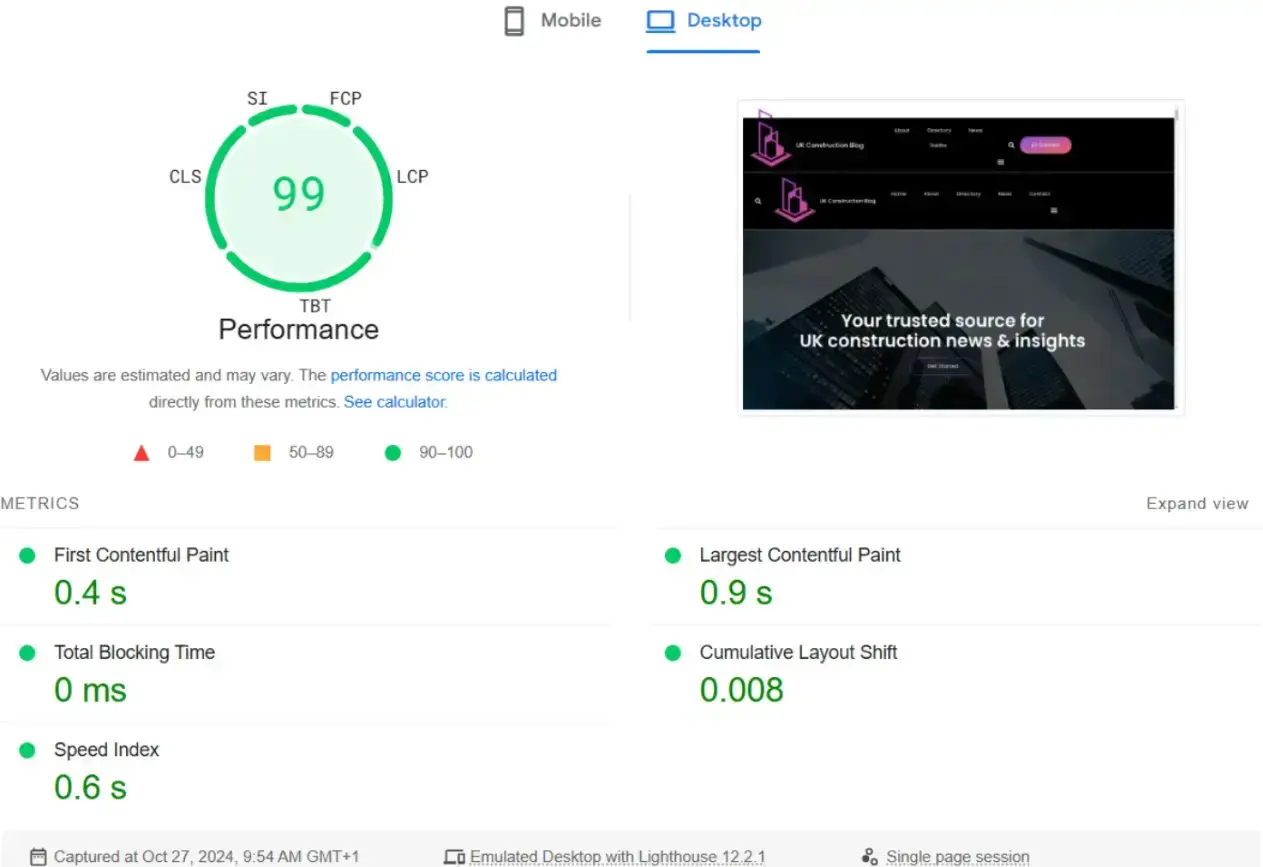
Step 9: Test and Optimize Website Performance
Don't underestimate the importance of loading speed—users will bounce if your pages take too long to load.
Before launching, perform a comprehensive site check. Ensure every link, button, and form functions as expected. Use tools like Google PageSpeed Insights to identify areas for improvement.
For instance, the UK Construction Blog conducted a site speed analysis to identify performance issues. The test revealed that large image files and unused plugins were slowing down page loading times. Here’s the final result.

Source: Google PageSpeed Insights
Additionally, setting up analytics tools like Google Analytics will give you valuable insights into user behavior, helping you track key metrics and optimize pages accordingly.
Carefully review your content to identify typos, grammatical mistakes, or inconsistencies in tone and style. This step is crucial for ensuring your website looks professional and trustworthy.
Even minor errors can undermine your credibility and distract from your message. Tools like Grammarly are excellent for catching common errors and providing suggestions to improve readability.
Thorough testing and regular performance reviews are the backbone of a smooth user experience.
Step 10: Publish and Promote Your Website

Source: Freepik
You’ve built your site—now it’s time to show it to the world. Before going live, double-check your SEO settings, proofread every page, and ensure everything works flawlessly.
Once launched, your next challenge is getting visitors. To boost your website’s visibility, start by crafting a strategic marketing plan that covers multiple channels and focuses on building lasting connections with your audience.
Use social media marketing to share your content across platforms like Facebook, Instagram, Twitter, and LinkedIn.
Keep your audience in the loop with regular newsletters and email announcements. This email marketing strategy updates subscribers on new content, products, or special promotions and drives consistent traffic back to your website.
You can also explore partnerships, online communities, and content-sharing opportunities to expand your reach. Guest blogging, collaborations, or directory listings can expose your website to new audiences and generate valuable backlinks.
Publishing your website is just the beginning. Strategic, ongoing promotion ensures your site continues to grow, gain visibility, and achieve the goals you set.
Step 11: Maintain and Update Your Website Regularly
Launching your website is a major milestone—but it’s not the finish line. Ongoing maintenance and regular updates are essential to keeping your site secure, relevant, and effective over time.
Start by updating your content consistently. Refresh blog posts, landing pages, and product or service information to ensure everything remains accurate and aligned with your current offerings. Search engines favor regularly updated websites, so this practice also supports long-term SEO performance.
Next, monitor your site’s technical health. This includes updating plugins, themes, and your CMS to the latest versions to prevent security vulnerabilities and compatibility issues. Regular backups are equally important—they protect your data and give you peace of mind in case something goes wrong.
Pay attention to performance and user behavior. Review analytics to see which pages perform well and where visitors drop off. Use these insights to improve navigation, optimize content, and enhance conversion paths.
Finally, test your website periodically across devices and browsers. As technology and user expectations evolve, small adjustments can make a big difference in usability and trust. A well-maintained website signals professionalism and shows visitors that your brand is active and reliable.
Conclusion
Building a website from scratch may feel intimidating at first, but with the right plan and tools, it becomes a manageable and rewarding process.
From defining your website’s purpose and choosing a domain to optimizing for SEO and mobile responsiveness, each step plays a crucial role in creating a strong digital presence.
The key takeaway is this: you don’t need to be a developer to build a successful website. With modern website builders, CMS platforms, and no-code tools, anyone can create a site that looks great, performs well, and supports real business goals.
Treat your website as a living asset. Continuously improve it, listen to your audience, and adapt as your needs grow.
When done right, your website becomes more than just an online address—it becomes the foundation of your brand and a powerful engine for growth.
FAQ
1. Do I need coding skills to build a website from scratch?
No. Many modern website builders and no-code tools allow you to create a professional website without writing any code. Coding skills are only necessary for advanced customization.
2. How long does it take to build a website?
A simple website can be built in a few days, while more complex sites may take several weeks. The timeline depends on your goals, content readiness, and the platform you choose.
3. What’s better: a website builder or a CMS?
Website builders are ideal for beginners who want speed and simplicity. CMS platforms are better for users who need flexibility, scalability, and advanced customization. The best choice depends on your experience and long-term needs.
4. How often should I update my website?
You should review your website monthly and update content whenever something changes. Blogs and key pages benefit from regular updates, while technical maintenance should be handled as soon as updates are available.
5. Is SEO really necessary for a new website?
Yes. SEO helps search engines understand your website and makes it easier for people to find you. Even basic SEO practices—like keyword optimization, mobile responsiveness, and fast loading speeds—can have a big impact over time.


