Breadcrumbs in web design are crucial for enhancing user experience by providing a clear path back to the starting point of navigation. Site visitors must understand how and where to find valuable information on your website.
Their role in modern web design cannot be overstated, as they aid in better navigation and improved user engagement and are essential for a strong SEO strategy.
Skip to:
- Understanding Breadcrumbs: A Basic Overview
- The Importance of Breadcrumbs
- The Role of Breadcrumbs in SEO and UX
- How to Implement Breadcrumbs on Your Website:
- Best Practices in Breadcrumb Design
- Benefits and Challenges of Using Breadcrumbs

Understanding Breadcrumbs: A Basic Overview
What Are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation form allowing users to track their locations within programs, documents, or websites.
They usually appear as a row of clickable links at the top of a page and include the path from the home page to the current page.

Explain Breadcrumbs Meaning Like I’m 5
Imagine you're reading a storybook. Each chapter is like a different section of a website.
Now, you have a magical trail of crumbs that shows you how you got to the current chapter from the beginning of the book. That's what breadcrumbs on a website are like!
When you're on a website, you might click through different pages to find what you're looking for. Breadcrumbs are a small line of text at the top of a webpage that helps you see your path to get there.
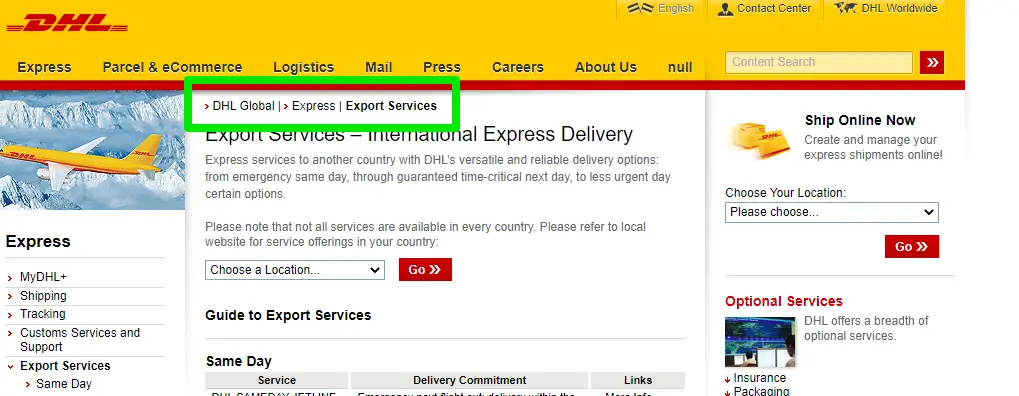
Breadcrumbs Example
Home > Articles > 2023 > Technology
This tells you that you started at the "Home" page, then went to the "Articles" section, chose the "2023" year, and finally arrived at the "Technology" category.
It's like a map of your journey on the website, helping you understand where you are and how you can go back to previous pages easily.
It's called "breadcrumbs" because it's like the story of Hansel and Gretel, where they drop breadcrumbs to find their way back home. These breadcrumbs help you navigate websites and not get lost on different pages.
The Importance of Breadcrumbs
Why Implement Breadcrumbs?
The primary reason for including breadcrumbs on a website is to enhance the user experience of a site visitor.
They offer a straightforward way to navigate a site without using the back button or the main navigation menu.
This simplicity and efficiency in navigation are especially crucial for e-commerce sites, where ease of navigation can directly impact sales.
The Role of Breadcrumbs in SEO and UX
Enhancing Website Usability with Breadcrumbs
Breadcrumbs significantly improve the usability of a website. By providing a clear path back to the home page, they help users understand the layout of your website.
This understanding is essential for a positive user experience, which, in turn, can lead to higher retention rates and more time spent on the site.
Breadcrumbs and Search Engine Optimization
Breadcrumbs are for more than just navigation. They also play a significant role in Search Engine Optimization (SEO).
By using breadcrumbs, you can add additional relevant keywords to your pages. They also create a structured data markup favored by search engines like Google.
A list of SEO benefits of breadcrumbs:
- Improved user engagement metrics
- Lower bounce rates
- Enhanced page visibility in search engine results
- Better website indexing by search engines
How to Implement Breadcrumbs on Your Website
Adding a breadcrumbs feature to your website involves a few steps. The process can vary depending on your website type, such as a WordPress site, a custom-built site, or one built using another platform.
Here are general guides for using either a CMS or a custom-built website:
For Websites Built with a CMS (Content Management System) like WordPress:
- Use plugins or built-in features: For WordPress, plugins like "Breadcrumb NavXT" or "Yoast SEO" easily add breadcrumbs. Breadcrumbs plugins are also readily available on Wix and Shopify. Check if your theme or CMS has built-in support for breadcrumbs as well.
- Configure the settings: Configure the plugin or theme settings to match your website's structure and style once installed.
- Place the breadcrumbs: Most plugins will automatically place the breadcrumbs, or you might need to insert a shortcode or template tag in your theme files where you want the breadcrumbs to appear.
For Custom-Built Websites:
- Understand your website’s structure: Map out the structure of your website. Understand how pages are related and hierarchically organized.
- Coding the dreadcrumbs: Use HTML, CSS, and a programming language like PHP or JavaScript to code the breadcrumb functionality. Create a function that dynamically generates the breadcrumb trail based on the user’s page.
- Style the Breadcrumbs: Use CSS to style the breadcrumb links to match your website’s design.
- Insert breadcrumb code in your template: Place your breadcrumb code in your website’s template files so it appears on every page.
- Test and refine: Check to make sure the breadcrumbs work correctly on all pages and make any necessary adjustments.
Video tutorial: Here is a helpful video tutorial using React Router to make a breadcrumbs component from NetNinja you may want to check out.
Best Practices in Breadcrumb Design

Leading web design experts emphasize the importance of breadcrumbs. A renowned web design strategist, Jeffrey Zeldman, points out,
"Breadcrumbs need to be used judiciously. They should complement, not replace, primary navigation menus."
Designing Effective Breadcrumbs
While implementing breadcrumbs, it’s essential to create an interesting and useful design, while also following these best practices to ensure they serve their intended purpose:
- Keep the design simple and intuitive.
- Use '>' to denote the hierarchy.
- Ensure the text is clickable and user-friendly.
- Make the current page non-clickable to avoid confusion.
- Implement schema markup for SEO benefits.
Benefits and Challenges of Using Breadcrumbs
Implementing breadcrumbs to a website brings several benefits, enhancing the user experience and the website's performance in search engines. Here are some of the key advantages:
Skip to:

- Improved navigation: Breadcrumbs provide a clear and straightforward path for users to follow, making it easier for them to understand the structure of your website and navigate through it.
- Enhanced user experience: Users can quickly move back to previous pages or higher-level categories without using the back button or the main menu, resulting in a smoother and more efficient browsing experience.
- Reduced bounce rate: Breadcrumbs can encourage users to explore your site more rather than leave it, potentially reducing the bounce rate.
- Better for mobile users: With screen space at a premium on mobile devices, breadcrumbs offer a compact way to navigate without taking up much room.
- Contextual awareness for users: Breadcrumbs help users maintain an awareness of their location within your site, particularly useful in e-commerce websites or sites with a large amount of content.
- Accessibility: For users who rely on assistive technologies, breadcrumbs enhance a site's navigability, making it more accessible.
- Helps in keeping the interface clean: By providing a minimalist and effective navigation option, breadcrumbs can help reduce clutter in the website interface.
Advantages of Breadcrumbs in Web Design
There are many benefits of using breadcrumbs in web design, but the most significant are:
- They enhance user navigation.
- Breadcrumbs improve site usability.
- They contribute positively to SEO.
- Breadcrumbs aid in content discoverability.
- They reduce bounce rates and increase user engagement.
Addressing Breadcrumb Navigation Challenges
While breadcrumbs offer numerous benefits, there are also some potential challenges or considerations to keep in mind when implementing them:
- Complex navigation structures: Implementing effective breadcrumb navigation can be challenging if your website has a very complex or non-linear structure. Breadcrumbs work best with hierarchical site structures.
- Over-reliance on breadcrumbs: Some users might need help understanding or noticing breadcrumbs, so they shouldn't be the only navigation option. Your website should still have clear main menus and other navigational aids.
- Consistency across pages: Ensuring that breadcrumbs are consistently presented and function the same way across all pages can be challenging, especially for large or complex websites.
- Maintenance: If you update your website’s structure, you must also update the breadcrumb pathways. This can require ongoing maintenance.
- Accessibility concerns: If not implemented with accessibility in mind, breadcrumbs can pose challenges for users with disabilities. It’s vital to ensure they are accessible via keyboard navigation and readable by screen readers.
To effectively implement breadcrumbs, it’s essential to plan carefully, consider your website's structure, ensure they're implemented in an accessible and SEO-friendly way, and keep in mind the diversity of your user base.
Conclusion: Embracing Breadcrumbs for Enhanced Web Navigation
In summary, implementing breadcrumbs are essential in web design, as they provide a more user-friendly experience and contributes significantly to SEO.
They guide users through your site, enhance SEO, and improve overall site usability.
By understanding their importance and implementing them effectively, you can ensure a more navigable and enjoyable website experience.
Remember, breadcrumbs are more than just a navigation tool; they are a bridge that connects your content to your audience, leading to a more engaged and satisfied user base.
Author Bio:
Mick Essex is the Growth Marketing Manager at POWR. He is HubSpot and Google-certified in SEO Optimization. His career spans two decades, primarily in growth marketing in the healthcare space, with stints in broadcast television, advertising and copy editing.
Mick attended the College of Journalism at the University of Louisiana - Monroe with a minor in Public Relations. His wife Elizabeth, son Gavin, and pup Jolene currently call Lafayette, Louisiana home.
Follow him on LinkedIn.