In the ever-evolving digital landscape, where attention spans are fleeting, and competition is fierce, website performance has become a decisive factor in user engagement and retention.
Among the myriad metrics that gauge this performance, the PageSpeed Insights (PSI) score is a powerful indicator of how swiftly a website loads and provides a seamless user experience.
In this article:
- The PSI Score & It’s Significance
- The Concept of Lazy Loading
- Navigating the FCP and LCP Landscape
- Unlocking the Advantages of Deferring Off-Screen Images
- Embracing Lazy Loading

Custom image created in Canva
More than just a number, the PSI score can impact search engine rankings, bounce rates, and overall user satisfaction.
In this comprehensive guide, we delve into website optimization, focusing on the transformative power of lazy loading, its role in enhancing performance, and its impact on critical metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
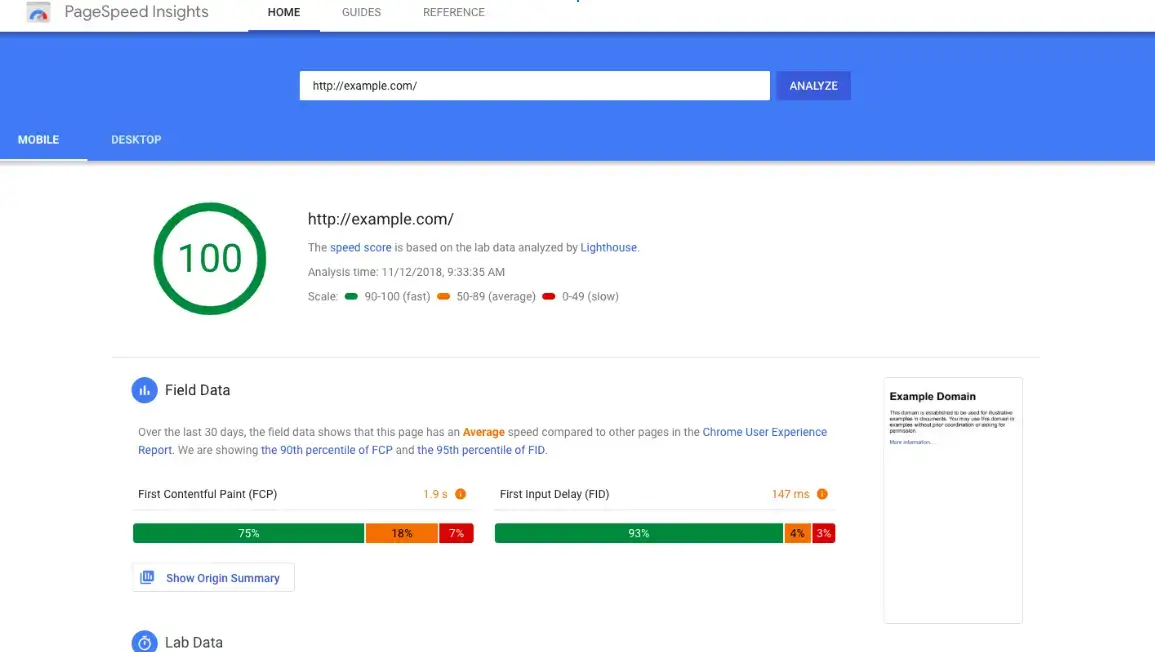
The PSI Score and Its Significance
PageSpeed Insights (PSI) is not merely a numerical value; it's a window into your website's loading speed and overall user experience.
Developed by Google, PSI evaluates various aspects of web performance and offers actionable insights to improve loading times.
The FCP and LCP metrics take center stage in PSI evaluations, providing crucial insights into how quickly a webpage becomes interactive and visually stable for users.

The Concept of Lazy Loading
At the heart of performance and consequently, conversion optimization lies the concept of lazy loading.
Unlike traditional loading methods that load all webpage resources simultaneously, lazy loading takes a more strategic approach.
It defers the loading of specific elements, particularly images, and videos, until they are about to become visible to the user.
This approach optimizes resource delivery, reducing initial loading times and creating a smoother user experience.

Navigating the FCP and LCP Landscape
The First Contentful Paint (FCP) marks when the first piece of content becomes visible to the user. It's a critical metric influencing a user's perception of the website's speed.
Lazy loading plays a significant role in enhancing FCP scores by prioritizing the loading of essential content, ensuring users are engaged from the outset.
The Largest Contentful Paint (LCP) is another crucial metric, measuring the loading time of the largest content element on the screen.
Implementing lazy loading means this pivotal content is loaded swiftly, preventing users from staring at a blank screen and mitigating frustration.
A faster LCP score translates to a more positive user experience and improved overall website performance.
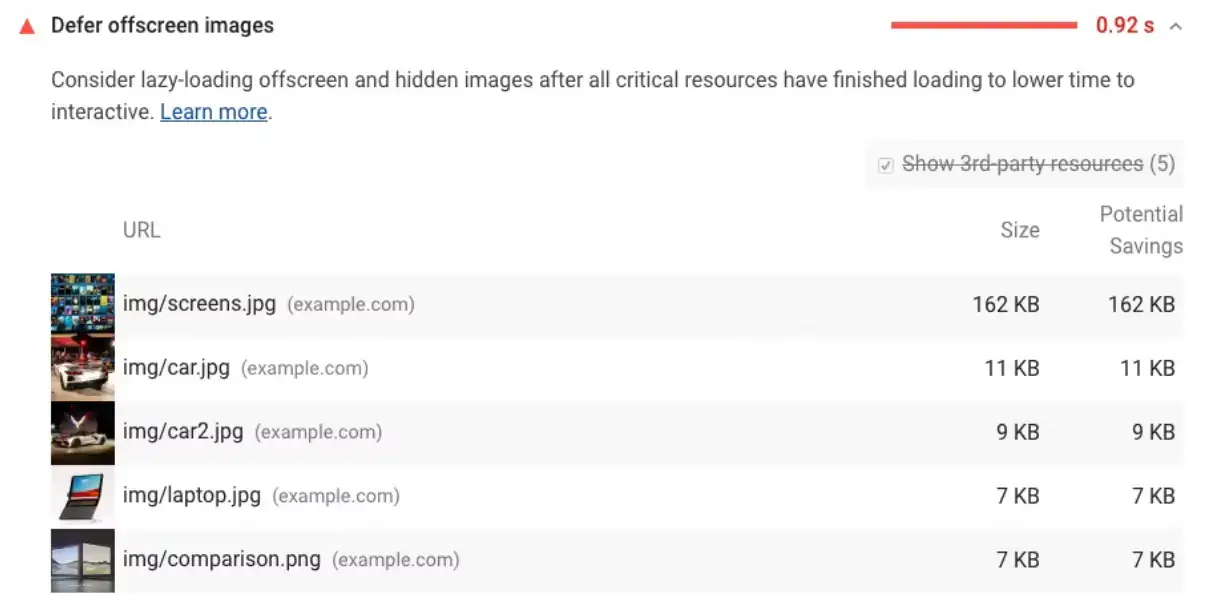
Unlocking the Advantages of Deferring Off-Screen Images

A standout feature of lazy loading is its ability to defer the loading of off-screen images. These are images located further down a webpage, outside the user's immediate view upon landing.
By delaying loading these images until users scroll down, initial loading times are significantly reduced.
This optimization particularly benefits users on slower networks or mobile devices, enhancing loading speed and data efficiency.
The result is a seamless and uninterrupted browsing experience, improving PSI scores and user engagement.
Embracing Lazy Loading for a Brighter Digital Future
In the grand tapestry of website optimization, the PSI score is a pivotal thread intricately woven with loading speed, user engagement, and digital success.
Lazy loading emerges as a transformative tool capable of rewriting the narrative of website performance.
It underscores the notion that every second saved in loading contributes to heightened user satisfaction and retention.
As you elevate your website's PSI score, remember that lazy loading is poised to revolutionize your digital landscape.
By implementing this technique, you're not merely optimizing resource delivery; you're creating an environment where users feel valued and engaged from the moment they land on your page.
The road to enhanced website performance is paved with loading efficiencies, user-centric experiences, and digital success.
Conclusion: Elevating User Experience with Lazy Loading
In the intricate web of website optimization, lazy loading emerges as a powerful strategy. It's not just about faster loading times; it's about crafting an engaging user experience.
The PageSpeed Insights (PSI) score encapsulates this quest for efficiency, and lazy loading is a key solution.
Lazy loading's impact on metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP) is undeniable.
By deferring the loading of resources until they're in view, it expedites content delivery and elevates user engagement.
The significance of deferring off-screen images further reinforces the prowess of lazy loading. It conserves loading resources and enhances user satisfaction, particularly in the mobile-driven landscape.
Embracing lazy loading isn't a mere optimization technique; it's a commitment to users' time and experience.
A higher PSI score reflects this commitment, highlighting a website's dedication to creating a seamless and engaging digital environment.
In essence, lazy loading isn't just about loading; it's about a collection of efficient interactions, fostering engagement, and nurturing connections between users and websites.
As you venture into website optimization, remember that every millisecond saved in loading brings you closer to delivering an exceptional digital journey.

