Slow-loading website speeds damage UX, lower search engine rankings, and make your customers not want to buy from you.
Plugins are a great way to enhance the functionality of your website, but they are often blamed for slowing down website speed.
The question arises: do plugins affect website speed? Or, put differently, can page speed optimization be affected by plugins?
Well, it depends on multiple factors, so the answer isn’t a straightforward yes or no. Plugins can either help or hurt your website speed, depending on their quality, compatibility, and usage.
This article explores the relationship between website speed and plugins.
We will understand what plugins are and why you need them, discuss the various factors that determine their impact on website speed, verify if there is such a thing as using too many plugins, and go over some tips on how to ensure high website performance when using plugins.
So, let's dive in!
Shortcuts:
- Understanding Plugins And Why You Need Them
- Do Plugins Slow Down Your Website?
- How Many Plugins Is Too Many?
- Tips To Ensure High Website Performance When Using Plugins

Understanding Plugins And Why You Need Them
Plugins are like mini software helpers you can add to your website to customize it, with the no-code approach. Think of them as apps for your site!
So, picture this: you've got your website up and running, but you want to jazz it up a bit.
Maybe you want to add a contact form so people can easily get in touch with you.
Instead of pulling your hair out trying to figure out how to code one yourself, you can just find a contact form plugin for your website platform (like WordPress) that does the job for you.
It's like adding a new tool to your website toolkit without the headache of coding from scratch. But wait, plugins aren't just for contact forms.
They can do all sorts of things — from adding social media buttons to setting up a full-blown online store.
Let's say you want to build a webpage in WordPress with Gutenberg. You can use a Gutenberg plugin like GutenKit to build the page using its array of blocks, ready templates, and catchy motion effects.
And here's the best part: they're usually super easy to install and set up, so you don't have to stress about the complicated tech stuff.
Plus, plugins can save you a ton of time and money. Instead of shelling out big bucks to a developer for custom solutions, you can often find plugins that do the job for a fraction of the cost, or even for free!
It’s not very different from using a third-party template instead of designing your page, or using stock photos instead of capturing your photos.
Do Plugins Slow Down Your Website?
While it's true that excessive and mindless usage of plugins can slow down your website, the quality and efficiency of the plugins matter more than sheer quantity.
Focus on using lightweight, well-coded plugins that align with your website's objectives.
Plugins are a great way to deploy features (like those mentioned earlier in this article) that would have otherwise taken so much time and money to build.
As long as you are actively managing plugins to make sure they are updated and remove inactive ones, you should be fine. As I defined above, plugins are like those little apps you can download for your smartphone.
Sure, they might use up a bit of battery, but they also give you cool features and make your life easier, right?
It's kinda like that with website plugins. Using plugins lets you tailor your site to fit your needs perfectly. And let's not forget about the user experience.
Plugins can seriously amp up your site's usability metrics by making it more interactive. That means happier visitors who stick around longer and maybe even come back for more. Not all plugins are created equal.
Many reputable developers prioritize performance optimization, ensuring that their plugins have minimal impact on website speed.
Additionally, properly configured caching plugins can mitigate any potential slowdowns caused by other plugins. You need to absorb the fact that removing plugins is not the only solution to improve website speed.
While reducing the number of unnecessary plugins can certainly improve website performance, it's not the only solution.
If you run a blog, for instance, optimizing existing WordPress plugins, implementing caching mechanisms, and optimizing website assets can also significantly enhance speed without sacrificing functionality.
You see, bad selection and management are the real culprits. Plugins are not to be blamed!
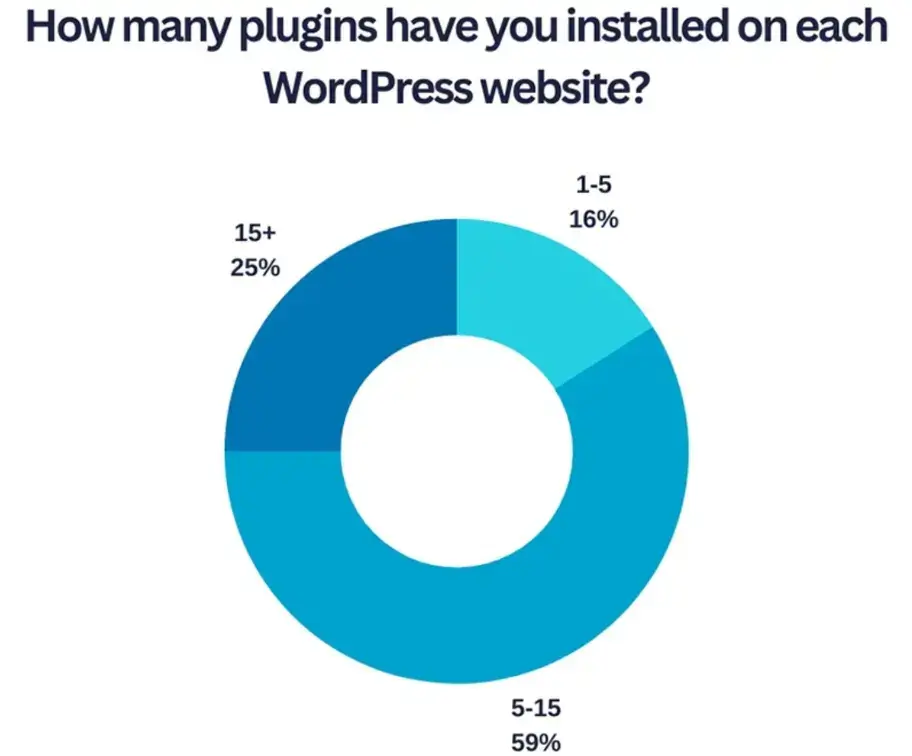
How Many Plugins Is Too Many?
Asking that question is kind of like deciding how many toppings you can pile on your pizza before it collapses!
Alright, so here's the deal: there's no one-size-fits-all answer to how many plugins you should use. It depends on your website, your hosting setup, and the quality of the plugins you're using.

So, think about your website first. Is it a simple blog or a full-blown eCommerce business?
Different sites need different stuff. An online store might need a bunch of plugins for handling payments, and managing inventory, and keeping customers happy.
But if you're just running a recipe blog, you might only need a couple of basic stuff like making sure Google likes you and sharing your posts on social media. Then there's your hosting situation.
If you've got top-notch hosting with all the bells and whistles, you can probably handle more plugins without your site slowing down or crashing.
But if you're on a budget plan or sharing resources with a bunch of other sites, you'll want to be more careful about how many plugins you're throwing into the mix.
And let's not forget about the quality of those plugins.
You want well-made ones, regularly updated, and come from reputable developers.
Using sketchy, outdated plugins is like inviting trouble to your website — bugs, security holes, and all kinds of headaches. The bottom line? Don't go overboard with plugins just because you can.
Pick the ones you need, make sure your hosting can handle them, and stick with quality stuff that won't trouble you down the line.
Tips To Ensure High Website Performance When Using Plugins
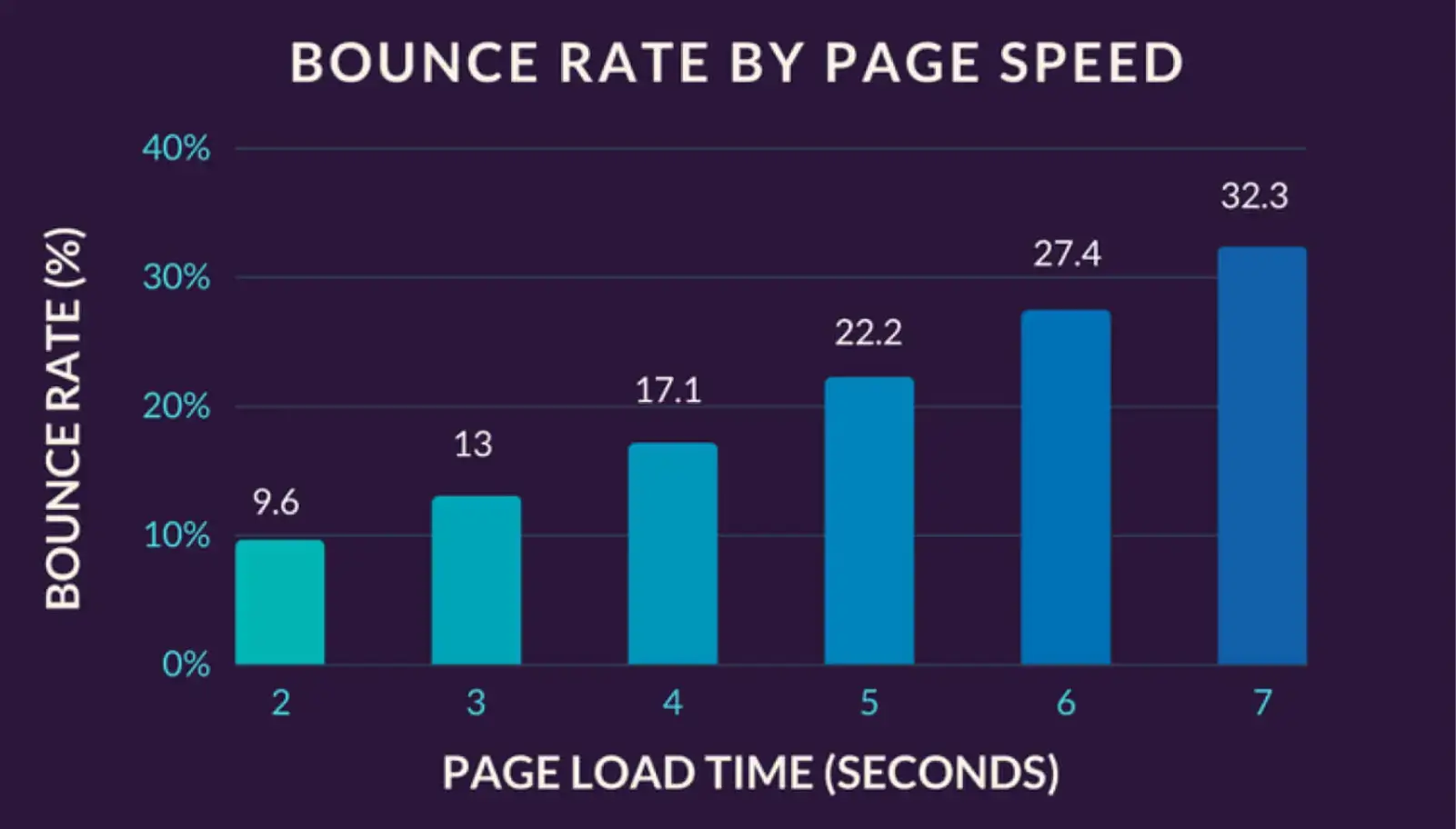
Websites that rank on the first page of Google’s SERP take only 1.65 seconds to load.
That's quick! To make sure your website loads fast enough to keep users interested, you need to focus on performance, especially when using plugins.
If your site takes too long to load, people might leave before they even see it, no matter how feature-rich or helpful it is.

So, keep these things in mind:
First off, you want to go for the ones that are well-coded and won't weigh your site down. Look out for those with a rep for being light on resources and not dragging your page load times.
Next up, think quality, not quantity. It's tempting to load up on plugins, but trust me, it's better to be picky. Only grab the ones you absolutely need for your site to function smoothly.
Keeping the number of plugins low means less code for your browser to process, which equals faster loading for your visitors.
And, stick to plugins from devs with a good rep. Check those reviews and make sure you're getting your plugins from a reliable source.
This way, you minimize the risk of compatibility issues or security snafus down the line. So, be choosy, keep it light, and trust the pros!

Be cautious of using multiple plugins that offer similar features. Overlapping functionality can lead to conflicts and unnecessary performance overhead.
Keep all your plugins up-to-date with the latest versions.
Developers often release updates to improve performance, fix bugs, and patch security vulnerabilities. Regularly updating your plugins ensures that you're benefiting from these improvements.
Also, make sure to do regular check-ins with your plugins. Now and then, take a look at the plugins you have installed and ask yourself if you need all of them.
If you've got any that you're not using anymore, go ahead and give them the boot. And keep an eye on how your site is performing.
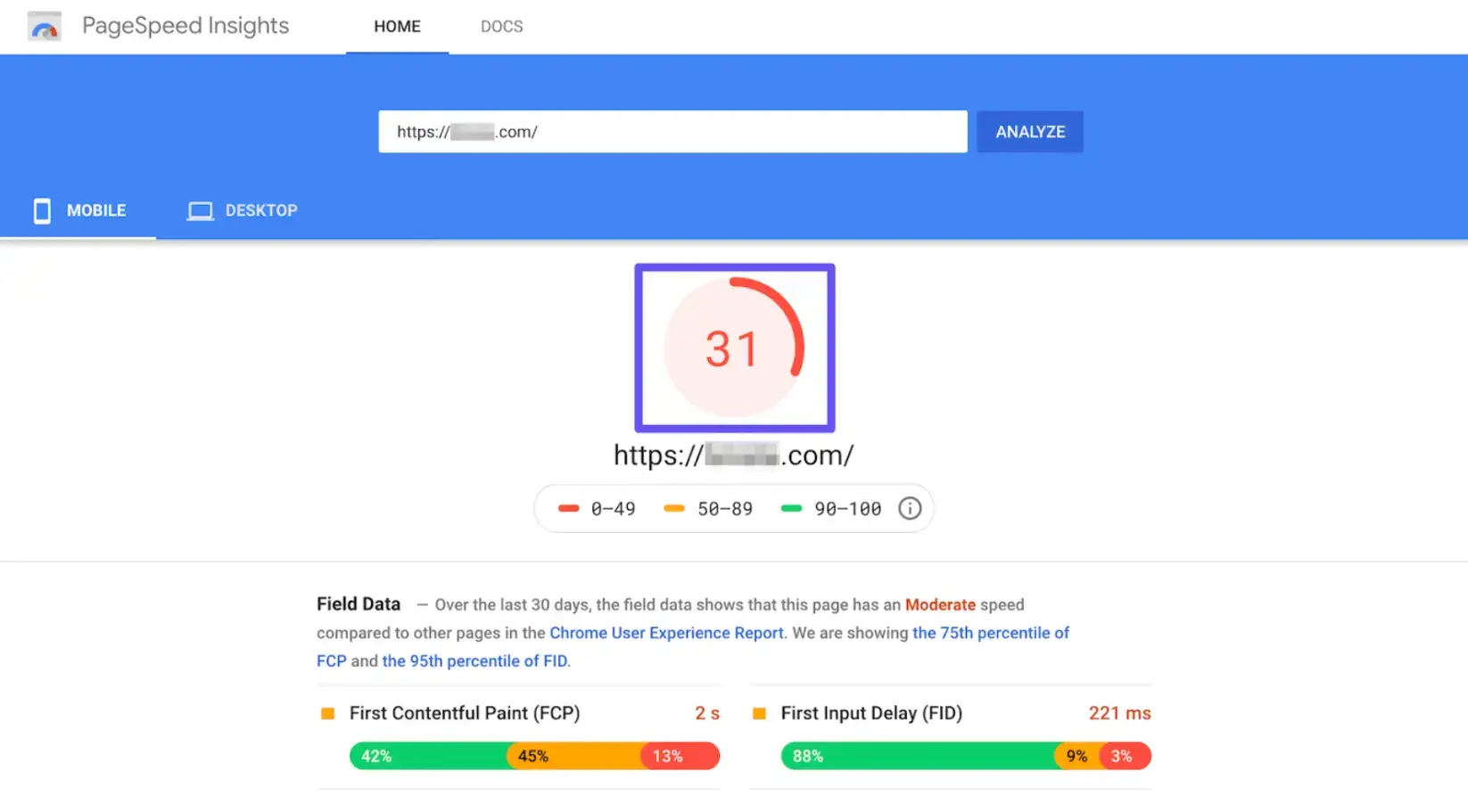
Use tools like Google PageSpeed Insights to analyze your site's speed and if you notice that things are slowing down or acting wonky after installing a new plugin(s), it might be time to rethink things.
You can always disable or replace those plugins to see if it helps.

Also remember that each plugin you install may add additional scripts and stylesheets to your website, resulting in more HTTP requests.
Minimize the number of HTTP requests by combining and minifying CSS and JavaScript files where possible to keep enjoying the plugin benefit without compromising your website performance.
Final Words
To sum up, plugins can affect website speed, but their impact depends on various factors.
While some plugins can harm your website speed, others can improve it. The quality of the plugin, its compatibility with your website's theme and other plugins, and its usage all affect its impact on website speed.
So, it is crucial to choose high-quality plugins that are well-coded and optimized for performance.
Additionally, keep your plugins updated, remove unnecessary plugins that you are not using, and adjust your plugin settings to minimize their impact on website speed.
Closely monitoring your website speed and making necessary adjustments is essential (cannot be ignored) to ensure your users have a fast and responsive experience, every time they visit your website.
Author Bio
Anand Srinivasan is the founder of CWVIQ, an email alert system that sends you notifications when your website is running very slow.