Having a fast and responsive website is vital in the digital age. It helps retain visitors and achieve business goals. Research indicates slow-loading websites lead to higher bounce rates and lower user satisfaction.
Optimizing website performance is essential to ensure a seamless user experience and improve website traffic.
Shortcuts:
- How Do You Test a Website's Performance?
- Tips for Optimizing Website Performance - Top 10
- The Impact of Faster Website Page Load Speeds
- Website Optimization Case Studies
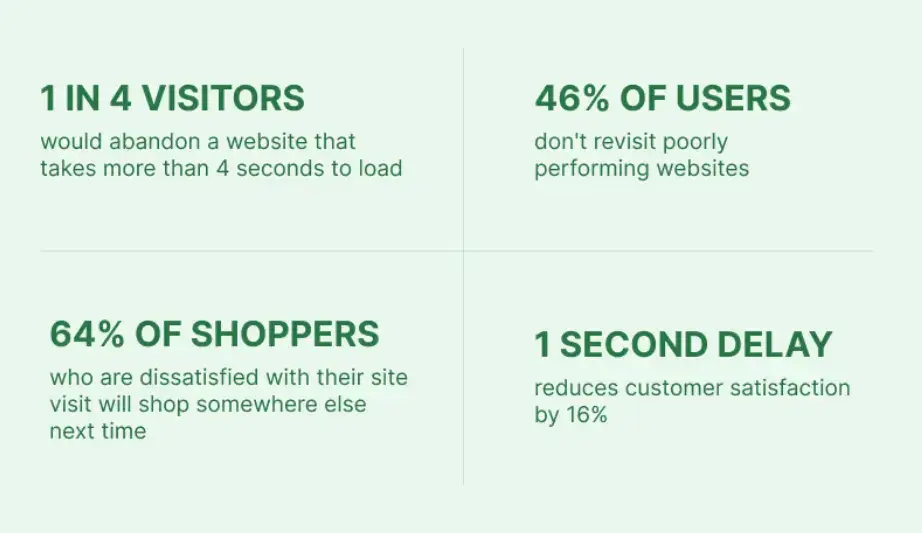
Before we delve into all the best practices and provide ten actionable tips for optimizing website performance, let's quickly review some statistics on what users say about websites with a poor experience.
Why Is Website Performance Important?
Website performance is essential for a few key reasons. First, it directly impacts user experience by ensuring fast and responsive navigation, leading to higher engagement and satisfaction.
Slow-loading websites can discourage users, potentially leading to lost customers or readers.
Additionally, website performance affects search engine rankings, with faster websites often ranking higher in search results, attracting more organic traffic. Moreover, a slow website can lead to increased bounce rates and decreased conversion rates, impacting revenue generation.
Prioritizing website speed and performance is essential for a positive user experience, improved search engine visibility, and higher conversion rates.
For businesses using Magento development services, investing in professional Magento 2 Performance Optimization Services can further enhance the speed and efficiency of their online stores.
Engaging ecommerce development services can help businesses implement these optimization techniques effectively, ensuring their online stores are both fast and feature-rich.
How Do You Test a Website’s Performance?
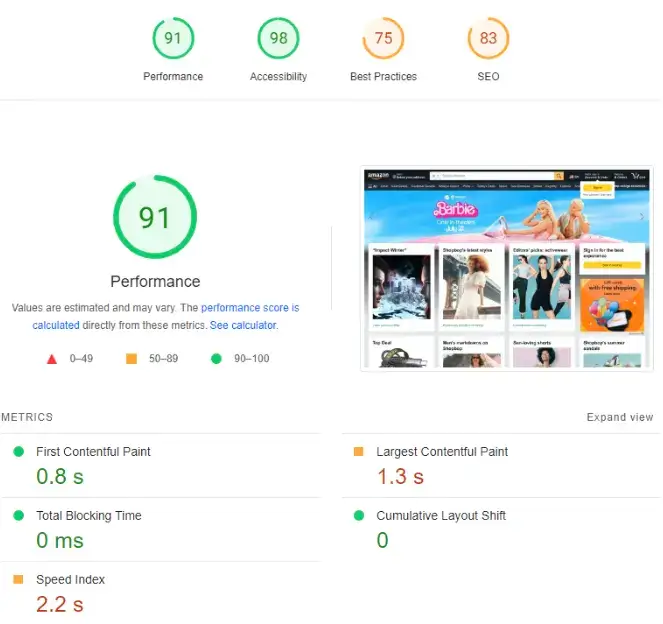
You can follow a few simple approaches to test a website's performance. Start using tools like Google's Page Speed Insights or online speed test tools. For instance, GTmetrix reviews page load times, detects performance issues, and offers optimization suggestions.
Another one is SEOmator's free website speed test tool, which analyzes by region and displays the speed score according to metrics such as page size, load time, requests. Another option is load testing with tools like Apache JMeter, which simulates heavy user traffic to uncover performance bottlenecks.
Additionally, browser developer tools and mobile-friendly testing can help assess network requests, measure page load times, and optimize for mobile devices. By combining these methods, you can collect insights, identify areas for improvement, and optimize your website's speed and user experience.
Tips for Optimizing Website Performance
- Update and optimize Content Management System (CMS)
For websites built on CMS platforms like WordPress or E-commerce platforms like Magento, it's crucial to keep them updated with the latest version. System updates often bring performance improvements and security patches.
Optimize your platform by removing unused plugins, themes, and database tables. A lean and up-to-date system contributes to better website performance.
- Choose a reliable web hosting provider
Your web hosting provider influences your website's performance. Selecting a reputable provider that offers reliable and scalable infrastructure is crucial.
Look for features like SSD storage, content caching, and CDN integration. Regularly monitor your website's performance and consider upgrading your hosting plan.
- Optimize image sizes
Images on a webpage can significantly impact load time as they are often the largest elements.
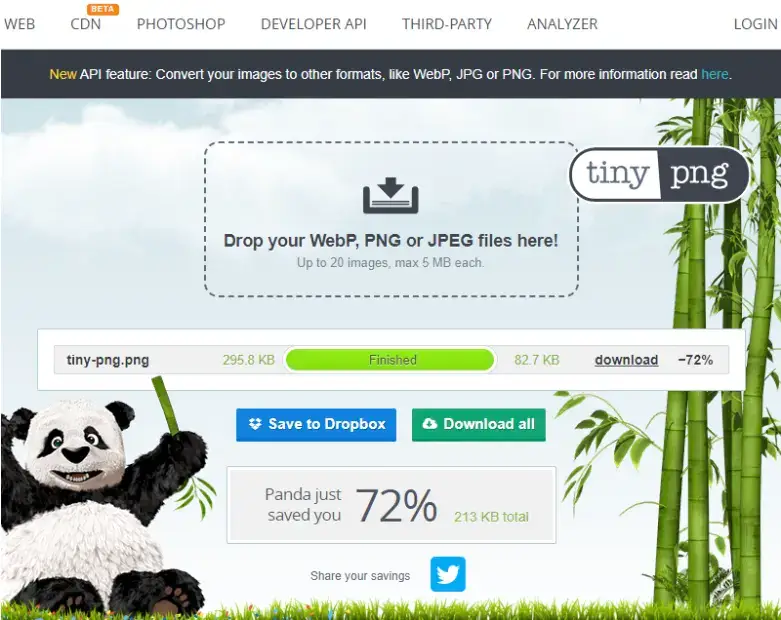
To optimize image sizes without compromising quality, utilize compression techniques. Tools like TinyPNG and JPEG Optimizer can reduce file sizes without a noticeable loss in image quality.
Additionally, a HEIC to JPEG converter can be beneficial, as JPEG is a more widely supported format compared to HEIC used by some newer devices.
POWR's Growth Marketing Manager, Mick Essex, added,
"I also change the image file type for faster loading time. For example, changing image files from a .png or .jpeg format to .webp with CloudConvert has drastically improved our site speed and domain authority."
Additionally, consider using responsive images that adapt to the user's device, delivering appropriately sized images for optimal performance.
- Minify CSS and JavaScript
CSS and JavaScript files can become bulky and slow your website's loading speed. Minification is the process of removing unnecessary characters, such as whitespace and comments, from these files.
It reduces their size and enables faster analysis by the browser. Several online tools and plugins, such as UglifyJS and CSSNano, can automatically minify your code.
- Leverage browser caching
Browser caching enables the storage of certain parts of your website, like images and CSS files, in the user's browser cache.
It means that when users revisit your website, these elements will load from the cache instead of being downloaded from the server again.
To leverage browser caching, you can set the appropriate HTTP headers in your server settings or utilize caching plugins using a CMS like WordPress.
- Enable Gzip compression
Gzip compression is a method that decreases the size of your website's files before transmitting them over the network. This technique substantially reduces the data transferred between the server and the user's browser, leading to faster load times.
Most web servers support gzip compression and can be enabled by configuring your server settings or using plugins.
- Utilize Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) consist of servers across multiple global locations. Using a CDN, you can store your website's static files (images, CSS, JavaScript) on these servers.
When users visit your website, the files are served from the closest server location, reducing delays and improving loading speed. Popular CDNs include Cloudflare, Amazon CloudFront, and MaxCDN.
- Optimize database queries
Improving performance for database-dependent websites involves optimizing database requests. It's crucial to ensure well-optimized requests that fetch only necessary data.
Proper indexing and avoiding complex joins incredibly impact request execution time. Regularly monitoring and optimizing your database's performance is vital for maintaining a fast and responsive website.
- Reduce HTTP requests
Each element on your webpage, like images, scripts, and stylesheets, necessitates an individual HTTP request for loading. The more requests your webpage has, the longer it takes to load.
To minimize HTTP requests, merge multiple CSS files into one, and do the same for JavaScript files. Utilize CSS sprites to combine multiple images into a single file, reducing image requests. Additionally, consider implementing lazy loading for images, which only loads images as the user scrolls down the page.
- Hire professional website speed optimization services
To achieve optimal website performance, expertise, and technical knowledge are required. Consider professional speed optimization services if you need more time or resources for performance optimizations.
Skilled developers with experience in website optimization can thoroughly evaluate your website's performance, implement best practices, future-proof their work with proper documentation, and fine-tune it for optimal speed and responsiveness. Explore five main reasons for hiring a remote software developer.
The Impact of Faster Website Page Load Speeds
If a website has a faster page load speed, it can have several positive outcomes for both the website owners and the visitors.
1. Enhanced user experience
A faster page load speed enhances the user experience by reducing waiting time for visitors. Websites that load quickly and respond promptly leave a positive impression on users.
2. Increased engagement
With a faster page load speed, visitors are likelier to stay on the website and engage with its content. They are less likely to abandon the site due to slow loading times, leading to higher engagement metrics such as page views, time on site, and lower bounce rates.
3. Improved conversion rates
Studies have shown that faster websites tend to have higher conversion rates.
When visitors can quickly access the desired information or complete transactions without delays, they are more likely to convert into customers or take desired actions, such as signing up for newsletters or purchasing.
4. Boosts in search engine ranking
Page load speed plays a critical role in search engine rankings. Search engines prioritize fast-loading websites because they offer a superior user experience. Improved rankings can result in higher organic traffic and enhanced visibility for the website.
5. Mobile friendliness
Fast page load speed is vital for mobile users, considering their typically slower internet connections than desktop users. Optimizing page load speed guarantees mobile users quick access to the website, resulting in a positive mobile browsing experience.
6. Social sharing and referrals
Visitors are likelier to share content or refer others to a website that loads quickly and offers a seamless experience. Fast page load speed can increase social media shares, referrals, and word-of-mouth marketing.
7. Cost savings
Faster page load speed reduces server resource usage and utilizes a network's transmission capacity for forwarding data packets from the source to the destination computer. It can result in cost savings for website owners by requiring fewer server resources or hosting plans to handle the same amount of traffic.
Overall, fast page load speed has numerous benefits, including improved user experience, increased engagement and conversions, better search engine rankings, and potential cost savings for website owners.
If you find any of these too challenging, or you'd just like some help, consider finding an SEO expert to optimize your website and customize your target audience's experience for you.
Website Optimization Case Studies
-
Swappie
A successful startup selling refurbished phones prioritized new features over site performance. However, they noticed lagging mobile revenue compared to desktop and shifted their focus to optimize performance.
Swappie aimed to establish a correlation between site performance and business metrics to drive optimization efforts and increase mobile revenue.
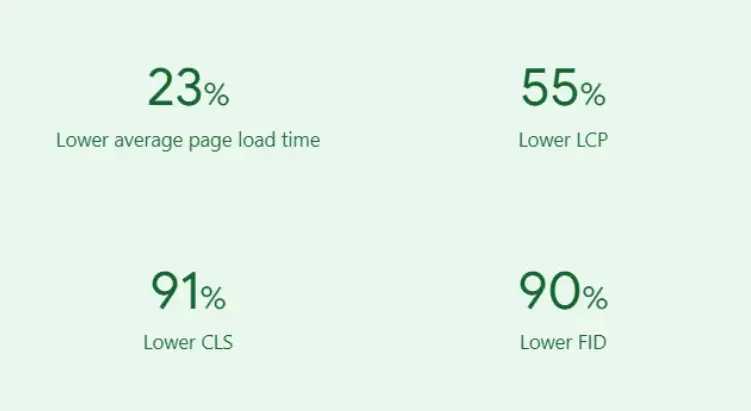
By enhancing their Core Web Vitals, they achieved a remarkable 23% reduction in average page load time, resulting in a 42% surge in revenue generated from mobile visitors.
-
Tokopedia
One of Indonesia's most prominent eCommerce companies attracts over 50 million monthly visitors. The dedicated team at Tokopedia continually invests in tools and features to enhance their web performance.
Their recent endeavor involved creating a web performance dashboard and optimizing JavaScript, resources, and the homepage to gauge its impact on business outcomes.
Through implementing diverse JavaScript and image optimizations, Tokopedia witnessed a noteworthy 35% surge in CTR, an 8% increase in conversions, and an impressive 88% reduction in their app's JavaScript script size.
Conclusion
Website performance and speed are crucial in providing a positive user experience, boosting search engine rankings, and driving conversions.
Website owners can significantly improve their site's speed by optimizing server performance, code efficiency, file sizes, caching, and utilizing content delivery networks (CDNs).
It leads to increased user engagement, higher conversion rates, better search engine visibility, and overall success for your small business.
For example, by implementing the best practices of Core Web Vitals, Swappie achieved a remarkable 23% reduction in average page load time, resulting in a notable 42% surge in revenue generated from mobile visitors.
If you follow the top tips provided above, you can achieve even more impressive results!