Animation and motion graphics are so prevalent that we often take them for granted. We are so used to seeing them on screen that we usually forget how labor-intensive a 10-second animation clip can be.
We should also be aware of the impact and effectiveness that this type of media can have on people.
It could be because it evokes nostalgia for childhood experiences or because of its entertainment value.
But animation and motion graphics are universally well-liked, and should be incorporated into your website and various marketing activities.
Skip to:
- What is Animation?
- What are Motion Graphics?
- Benefits of Using Animation in Digital Experience
- Using Animation Effectively in Digital Experience

What is Animation?
One of the most vivid memories of my childhood was watching morning cartoons on TV.
It was entertaining and occupied me for hours just watching my favorite shows. Technology and art styles have changed over the years, but they still hold our attention in the same way.
Animation is the process of photographing successive drawings, puppets, or models in various positions to create an illusion of movement.
Since our eyes can retain an image for 1/10 of a second, images appearing in a fast succession blend into a single moving image.
There are various types of animation. The most common is that of traditional animation. It is also called cell animation. Popularized by Disney Animation, this 2D animation is what earlier cartoons were made of.
The drawings are made of celluloid transparent paper. Each animation sequence is drawn frame by frame by the animator. The process is very tedious and time-consuming.
But some great works could be seen in the end products, such as The Lion King, The Little Mermaid, Aladdin, etc.
Another type of animation is 3D. Most commonly called computer animation, this type of animation is made through computer programs.
The animators use various programs to calculate the object's motion from each frame. They adjust the curvatures and movements of the characters to fit the storyline.
Stop Motion is another kind of animation that is quite popular. It involves actual physical objects or models that are adjusted for each frame. Instead of drawings, the model's movement is adjusted manually, frame by frame.
Just like traditional animation, the process is long and labor-intensive. Examples of stop-motion films are Chicken Run and The Nightmare Before Christmas.
Animation is frequently used for entertainment. This form of storytelling is very popular. Film, television, and video games often build immersive worlds and compelling characters utilizing this form.
But animation is not limited to entertainment. It is also used in education and to disseminate information.
Complicated and intricate information and ideas are easily explained when animation is used. That is why it can be used in almost all fields.
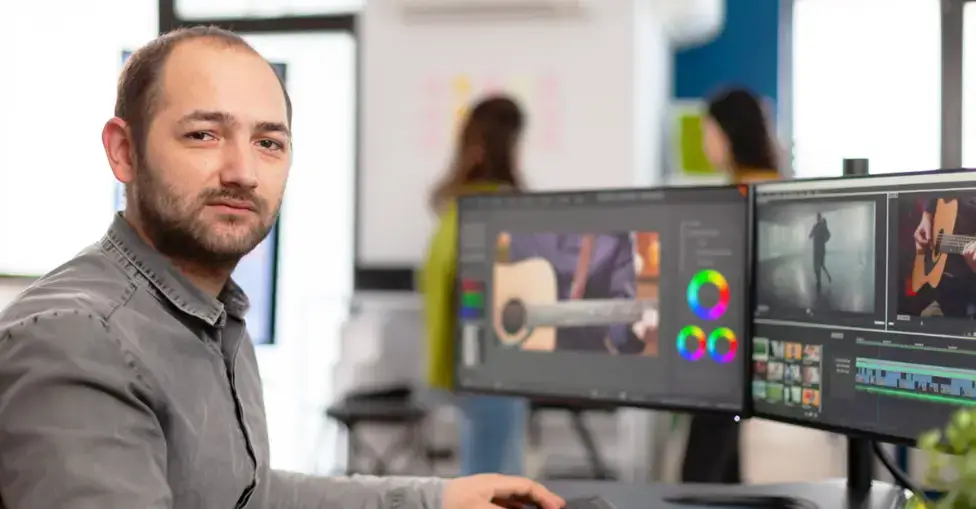
What are Motion Graphics?
Motion graphics are digital graphics typically used for advertising or infotainment. They are also seen in title sequences for TV shows and films.
They are animations or digital footage with the illusion of motion, usually combined with audio for multimedia projects. It is defined as graphics in motion. It involves creating graphics and making them move to tell a story.

DCStudio | Freepik
It primarily used graphics and text to tell its message. It is well-suited to explainer videos, as it simplifies complex concepts and thus increases audience response.
More often than not, it is much shorter than animation clips. Remember that the message or instructions you want to convey must be direct. Text and sound could be added, but will be limited.
Benefits of Using Animation in Digital Experience
In this section:
- Improved UX (User Experience)
- Increased engagement
- Enhanced visuals
- Increased brand awareness
- Added emotional impact

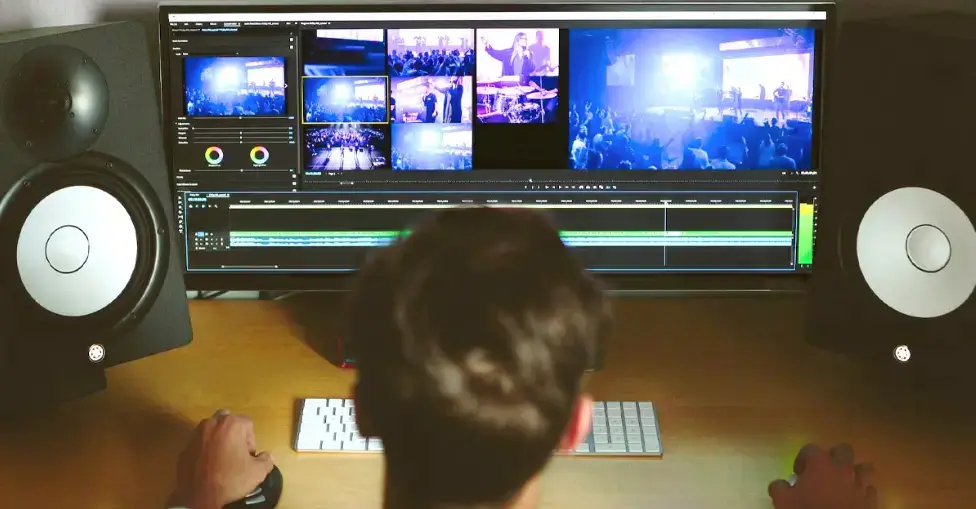
Avel Chuklanov | Unsplash
Animation and motion graphics are viable for impacting your audience's digital experience. Here are more benefits that you can gain by using them.
1. Improved UX (User Experience)
User experience is essential for your audience. A positive experience will keep your audience loyal to your product or brand.
By improving the user experience, you are trying to fulfill your audience or users’ needs. It will define their journey with your website and determine if they like you.
Using animation and motion graphics in a custom web design, you will attract and retain more of your audience. You are adding visual interest to your website.
You can draw attention to the most essential elements and create engaging experiences. It will also leave a lasting impact on your audience.
2. Increased engagement
You must build a relationship with your audience by interacting with them through various digital channels. It could be in email, message apps, social media, etc.
An effective way is to respond to user comments and share UGC on platforms like TikTok and Instagram. Get IG likes on these posts to boost visibility and engagement.
It would help your audience feel they are essential to the company or brand.
This interaction is when you build on what you have to form connections with them. If established correctly, you’ll build brand loyalty, ultimately driving conversions.
You can increase engagement by using animation and motion graphics. Complex concepts or ideas are easier to explain when you use these forms.
They can break it down into simplified states that the audience will absorb quickly; this is especially helpful if you aim for compliance.
These graphic animations can also help users navigate your website quickly and understand what is happening. They can also be swiftly directed to whatever information they need.
3. Enhanced visuals
According to marketsplash.com, 65% of businesses use animation in their marketing strategies.
This is because more people prefer watching animated content than reading text. You can attribute it to its visual appeal and engaging nature.
Social platforms such as TikTok and Instagram receive 48% more views with animated videos and GIFs than posts without. You can use a background remover to help you create GIFs from existing photos or images.
Animated videos are also shared 1200% more times than videos with live-action footage. There is also a higher click-through rate than traditional videos by 41%.
4. Increased brand awareness
The average retention rate for an animated explainer video is 95%. This number is significant when introducing your product or brand.
Creative branding will help you get the attention you need and convey the most important information about your product or brand.
As discussed previously, the rate at which animated content is viewed and shared is significant, so getting the message across will be fine. The more people who share your content, the more possible customers you’ll get.
5. Added emotional impact
There is always something about animation and motion graphics that gives childhood nostalgia.
A feeling of innocence, playfulness, and happiness is present in any graphic animation. Thus, it is more effective at conveying emotions than live-action films.
You can express emotion in animation by using more expressive graphics that convey feelings. It could be the characters' facial expressions, gestures, or body language.
Then, the emotions are further enhanced by addictive sounds or music. You can also use colors and transitions to create an atmosphere or mood.
By carefully choreographing these elements, you aim to foster an emotional attachment between your project and the audience.
If the emotion is strong enough, it can lead to compliance, benefiting your company or brand.
Using Animation Effectively in Digital Experience

pch.vector | Freepik
As with any other marketing material, you must identify your target audience to use animation effectively.
Who are the people you want to reach out to? The demographics of your target audience are essential in carefully curating your website's animation and motion graphics.
What does your target audience want to see? Because they will not watch something that does not appeal to them.
Other factors also need to be studied. Here are some points to note in planning your animation.
1. Determine the purpose of your animation.
For every project, there must be a goal to achieve. It is vital because it will help you effectively direct your resources and avoid unnecessary problems.
Your goal will enable you to plan and execute actions more directly.
Producing animation is very arduous and expensive. You need to determine early on what purpose you want to achieve. Is it for entertainment? Advertising your product? Dissemination of information? Or so on.
Each animation sequence is created frame by frame. It would be helpful to have clear direction on which movements will be made.
There is also color, music, background, and many elements to be decided on before the production. Sudden changes in the storyline are costly and could harm your animation project.
2. Choose an appropriate style and design.
When designing and styling your animation motion graphics, remember that it reflects your brand and overall company aesthetics.
You should also keep your target demographics or customers in mind. The message you are trying to convey will also be a determining factor.
There are many animation styles to choose from. There is traditional animation or 2D. It is best if you need simple, minimalist visuals.
There is maximum flexibility in both design and motion since it uses vector graphics. Explainer animation uses this kind to explain concepts, how to use products or apps, and to entertain.
If you need to explain a multidimensional or physical product to your viewers, 3D is the best. It is the current most popular type of modern animation. They are produced to create a more realistic perspective of a product or concept.
Using cartoon characters is also effective. You are creating versatile, practical models to engage your audience. They can be designed to show dynamic expressions that enhance human interaction.
Other kinds of animation include stop motion, claymation, pixelation, and rotoscoping. Choose which ones are best for your brand.
3. Keep the animation short and to the point.
As previously discussed, producing animation is expensive. So, you need to be mindful of every element and aspect of your animation. Each frame needs to be planned and executed directly to the point.
Unnecessary movements and actions will be excessive and unconstructive to the story. There is also the fact that the human attention span is getting shorter and shorter.
The more concise your animation clip is, the more receptive your audience will be.
4. Incorporate interactive elements into animations.
Using animated graphics that allow users to interact with your content makes your content less passive and more engaging. It motivates your users to stay on your webpage and discover more information.
It could be objects or images animated after specific commands are given. It could be more complex simulations or games.
Additionally, incorporating advanced features like object remover tools can enhance the interactivity and visual appeal of your animated graphics, creating a more immersive and dynamic user experience.
Interaction could include drag-and-drop, hover effects, clickable elements, or storyline transitions.
These elements are key aspects of a Graphical User Interface, making digital experiences more dynamic and user-friendly. This enables viewers to have a deeper understanding and improved retention.
5. Use motion graphics sparingly.
Using animation motion graphics will do wonders for your website or app. They attract attention and are very useful for retaining information. But be sure that you do not overdo them.
Like any design, too much of something can create visual clutter. It will impede the dissemination of information and might even cause misinformation or confusion.
Highlight only what is essential and get your message across.
It is also more cost-effective to have only a few, especially if you are still a start-up. You can still attract your target audience while staying on a budget.
6. Make sure to optimize for performance.
Your animation motion graphics should be optimized to reach your goal effectively. Your target audience must understand the most important message in as little time as possible.
Use all animation and motion graphics elements to convey your story or message. Color, sound, and music could help set the tone and mood, particularly when enhancing visuals with engaging AI music covers. They add depth and emotions to your animations and can help send the message.
7. Test with different devices and browsers.
You need to check browser compatibility for your animation.
Different browsers may have different specifications for displaying animation. It may be translated differently than you intended, affecting the message you want to convey.
Before launching any animation and motion graphics, test them in different browsers.
Viewing them on different devices may be affected as well. Screen size might affect the viewing experience, so make sure your elements are placed correctly.
Conclusion
Animation and motion graphics add something interesting to your website or app. It adds “life” to a bland and plain wall of text. Movement, color, sound, and dynamics will attract an audience.
And, if you add careful planning and execution, it will help propel your popularity.
Considering the expense and labor involved, it could be intimidating at first. But be at ease. There are many affordable freelance animators available online to hire.
If you are patient, essential animation software and tutorials are available online.
Your audience's digital experience should be wider than a webpage full of text. Only a few people nowadays have the patience to read. You need to capture their attention and hold onto it.
Animation and motion graphics are the way to do it exceptionally.

Author Bio
Yen Pedrajas, Removal.AI Yen is a content writer for Removal.AI, an image background remover tool. She is a digital marketing and eCommerce enthusiast who loves to write and share new insights about marketing, eCommerce, and growth-hacking tips for startup businesses. |

