Web forms provide a channel for businesses to connect with their customers. Through these fillable forms, customers can send information to the company from simply registering log-in details that help make the user experience more seamless to submitting feedback that the business can use to improve its services.
You should use the best form builder you can find, such as Powr.io’s form-building software, to create this communication channel and make high-value connections. You can create functional and practical forms, which are also attractive and easy to use. You can design and build them so customers can fill them out quickly and businesses can respond swiftly. Anyone can do it, even without knowing how to code.

Source
What Is A Web Form?
A web form also called a Hypertext Markup Language (HTML) form, is a web page that allows users to input information. Once submitted, these forms go to a server for processing.
The businesses that receive the data can then respond accordingly. This can be an automated answer, such as a successful login message that happens when you access a site’s full features. Or it can be manual, such as when customer service representatives respond to requests.
You can use web forms in several ways. The most common type is the contact form which allows site visitors to ask questions, raise concerns, or send requests to the business. You can also use it for lead generation, networking, or customer retention (such as by emailing an Update Customer Contact Information form to existing users).
How To Create A Web Form
Understanding how to create a web form to collect data previously required a working knowledge of web development. But nowadays, thanks to software like Powr.io’s form builder, you can create them from scratch without having any advanced coding skills.
Below are the steps to creating a web form with a form builder.
Determine The Purpose
Figure out why you need the form in the first place. Ask yourself what you need it to accomplish. Determining the purpose of the form will help you know what questions to ask, what fields to include, and where to embed them.
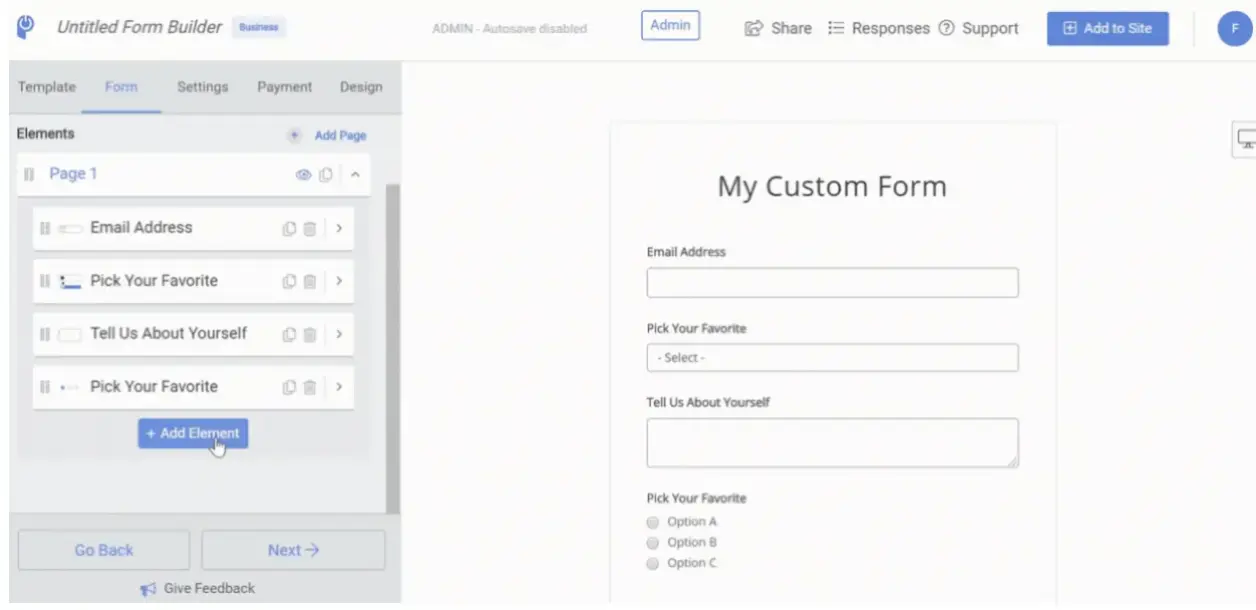
Design The Web Form
With your content in mind, structure the web form in a way that makes it easy for customers to understand and fill out. Don’t forget to design the form to match your business style and website aesthetic. Make it logical with questions following a natural flow and none of them require too much effort to answer.
Embed To Your Site
Once you have your web form layout, you can add it to your website by simply copying the embed code and pasting it into your website’s source code. You can choose to add it as a pop-up, a permanent banner, or a separate page.

What To Look For In A Form Builder
Form builders make it easy to create working web forms and add them to a website. The most basic software allows you to add questions and redirect the collected data to a preferred email address. But more powerful form builders, like Powr.io’s, give you more options for customization and integrations. When choosing which to use, consider these features so you can make the right choice for your needs.
Advanced Customization
If your form requires specific selections, ratings, file uploads, multiple options, or conditional logic, choose a form builder that supports these elements. You’ll also want to customize redirects (the page appearing to users after they submit a form). Use redirects to thank customers for their submissions and/or to provide them with a call to action.
Payment Options
For order web forms, your form builder must allow the integration of payment options, such as PayPal) to process customer payments without going through several forms or other websites.
Notification Capabilities
You’ll want a web form that emails you and the customer once information is submitted so both parties know that it was received and is being processed as expected.
Final Thoughts
Creating a web form is easier to do thanks to form-building software like Powr.io’s. It can help you create richly customized, well-integrated, and simple web forms that look and function as intended—without having to code everything from scratch. You can make a web form that emails you and the customer for easier tracking, faster responses, and a better customer experience.

