As e-commerce evolves, business owners face the constant challenge of keeping users engaged and satisfied. One way to ensure this is through effective UX/UI design.
However, what works today may not necessarily work tomorrow. It is where real-time feedback becomes an invaluable resource.
Skip to:
- The Importance of UX/UI in E-Commerce
- Real-Time Feedback in UX/UI Optimization
- Types of Real-Time Feedback
- How to Apply Feedback to Design

Image by Hal Gatewood on Unsplash
The Importance of UX/UI in E-Commerce
How does real-time feedback refine UX/UI design, and how does it translate to business success?
-
Promotes user retention and customer loyalty
The e-commerce market is saturated, making it crucial for businesses to offer something unique that keeps users returning.
Good UX/UI design in ecommerce can instill a sense of trust and loyalty among customers, encouraging them to return to your website for future purchases.
-
Optimizes conversion rates
The ultimate goal for any e-commerce business is to convert visitors into customers. A well-thought-out UX/UI design streamlines the customer journey, making it easier for users to complete their purchases.
The way a user feels when navigating your online store directly impacts their purchase decisions. Improving UX design can yield up to 400 percent conversion rate improvements.
Similarly, 88 percent of online consumers won't return to a site after a bad user experience.

Image taken from Startup Bonsai
Therefore, effective UX/UI design is not a premium but a must-have.
-
Reduces cart abandonment
The average cart abandonment rate of 70.19 percent underscores a pervasive issue in the e-commerce industry.
At face value, roughly seven out of ten shoppers leave an online store without completing their purchase. This figure is both a challenge and an opportunity for e-commerce businesses.
One of the reasons for this is poor UX/UI design. A cumbersome user experience or interface can frustrate shoppers, causing them to abandon their carts.
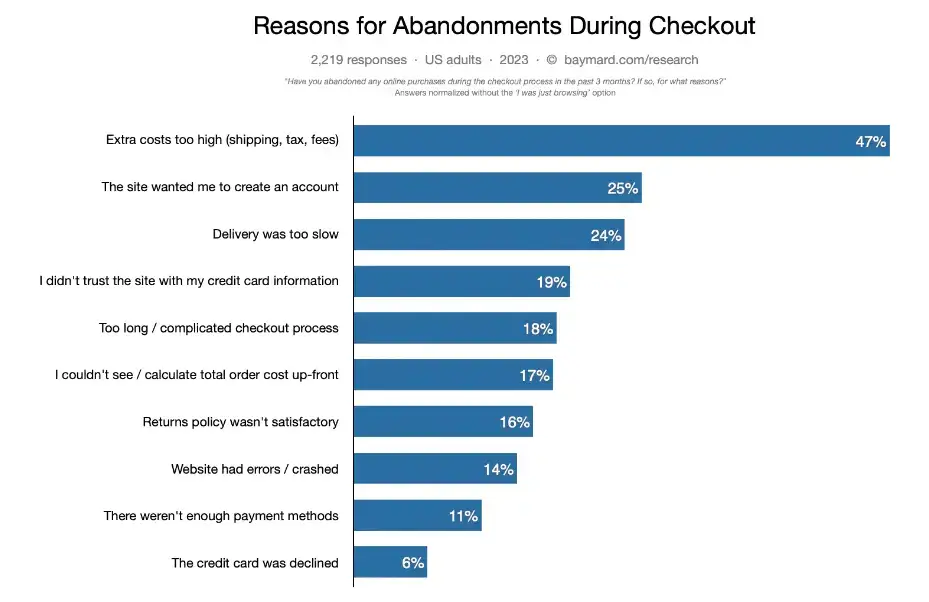
Based on the findings of the Baymard Institute, 18 percent of people abandoned their carts because of a complicated checkout process.

Image taken from Baymard Institute
-
Increases user engagement
Interactive and visually appealing UI elements can significantly enhance user engagement. More engagement means more time spent on the site, improving the chances of making a sale.
-
Promotes efficient use of resources
Investing in good UX/UI design from the outset can save resources in the long run. A well-designed, intuitive platform will require fewer updates and fixes, allowing you to focus on other aspects of your business.
-
Strengthens competitive advantage
Good UX/UI design can set your e-commerce platform apart from competitors. In a market where consumers have many options, a website that offers superior usability can be a significant differentiator.
-
Enhances brand image
The aesthetics and user-friendliness of your e-commerce site serve as a reflection of your brand. A polished, intuitive design attracts customers and helps establish your brand as reputable and trustworthy.
A staggering 94 percent of initial impressions about a brand are directly influenced by the design of its website. It translates to a higher trust rating and, eventually, more sales.

Image taken from WebFX
-
Provides user analytics and adaptability
Sophisticated UX/UI designs can integrate seamlessly with analytics tools, allowing businesses to collect valuable data on user behavior.
They can guide future design and business decisions, making the platform more adaptable to user needs.
Real-Time Feedback in UX/UI Optimization
Real-time feedback is invaluable for businesses that want to optimize their UX/UI design and overall customer experience.
Here's a deeper look into their role in UX/UI design:
-
Agility and immediate action
Quick pivot or adapt quickly is invaluable in a rapidly evolving marketplace. Real-time feedback allows for agile decision-making.
Businesses can make immediate changes based on customer interactions without waiting weeks or months for data aggregation and analysis.
-
Customer-centric approach
Customers appreciate their voices being heard and their concerns promptly addressed.
Real-time feedback enables businesses to center their design strategy around users' preferences rather than relying on assumptions or historical data.
-
Fine-tuning user journeys
Each touchpoint within an e-commerce site serves a specific purpose in guiding the user toward conversion. Real-time feedback can help identify bottlenecks or friction points in these user journeys.
For example, a checkout button isn't getting clicks. Immediate feedback can prompt a quick redesign or relocation of that button, streamlining the user journey more effectively.
-
Risk mitigation
Making significant, sweeping changes to an e-commerce site's UX/UI design based on delayed or outdated feedback can be risky.
Real-time feedback allows for incremental changes that can be tested and rolled back easily if they don't yield the desired results.
This iterative approach minimizes the risks associated with design overhauls.
-
Enhanced metrics and KPIs
Real-time feedback often comes in two forms: quantitative vs. qualitative data. Quantitative data includes metrics like click-through rates and time spent on a page, while qualitative data encompasses customer reviews and comments.
These metrics serve as key performance indicators (KPIs) that provide a holistic understanding of the user experience.
The immediacy of both data types allows businesses to act swiftly to improve KPIs that matter the most to their bottom line.
-
Adaptability to market trends
User expectations and market trends are continually changing. Real-time feedback equips businesses with the actionable insights needed to adapt their UX/UI design in line with current market trends.
This adaptability is not just a survival tactic but a growth strategy.
Types of Real-Time Feedback
What types of real-time feedback should your business gather to guide the design? Here are some of them:
-
User interactions
Tracking users' interactions with your website—such as button clicks, mouse movements, and scrolling behaviors—can offer direct insight into their preferences.
-
Click-through rates
Monitoring the click-through rates (CTR) of specific elements like banners or CTAs can help identify what grabs users' attention.
-
Quick pop-up surveys
Short, unobtrusive surveys can be used to ask users for direct feedback on their experience. Use tools for faster and simpler implementation.
How To Apply Feedback To Design
When you've gathered customer feedback, here's how you should incorporate it into your design:
-
Prioritize changes
Applying feedback should start with a well-defined system for prioritizing changes. Using metrics such as bounce rate, page load time, or customer satisfaction scores can help identify the most urgent issues.
Addressing high-priority issues first can significantly improve user engagement and conversion rates.
- Severity levels: Classify feedback based on how critical the issue is to the user experience. For example, a broken checkout button is a high-severity issue requiring immediate attention.
- Business impact: Consider the potential financial impact of each issue. Will resolving this issue lead to higher conversions or increased average order value?
- Feasibility: Some changes might require extensive development work or cross-departmental coordination. Knowing the level of effort involved can help you set realistic timelines for implementation.
-
Do A/B testing
A/B testing is the empirical backbone for any change applied to your site. This method lets you assess the effectiveness of changes in a controlled, statistical manner.
- Variable isolation: Test only one variable at a time for more accurate results. If you're assessing a new layout, don't change the color scheme simultaneously.
- Sample size: Ensure that your A/B test has a sufficiently large sample size to draw meaningful conclusions. Small sample sizes can result in misleading or inconclusive findings.
- Time frame: Running the test over an adequate period is crucial to account for daily or weekly fluctuations in user behavior.
-
Iterate
The goal of implementing real-time feedback is not to reach a 'perfect' design but to enter a continuous improvement cycle.
- Monitoring: Use real-time analytics tools to track how changes affect vital KPIs.
- Adaptability: Be prepared to revert changes that don't yield positive results. An iterative approach allows quick adaptability, enabling you to discard ineffective changes without long-term repercussions.
- Versioning: Keep track of different design versions and their corresponding performance metrics. This archival process will enable a more data-driven strategy for future design tweaks.
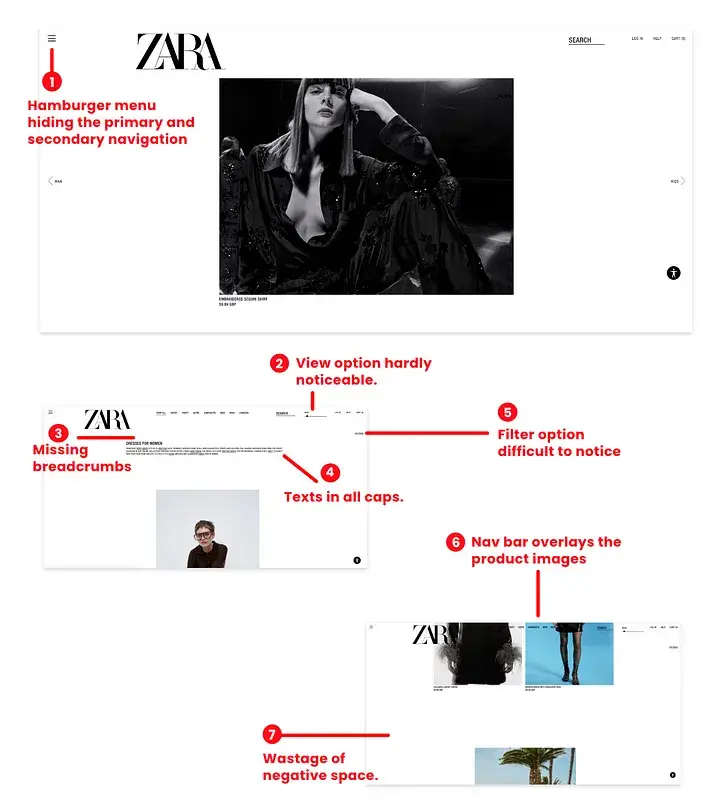
Zara, a famous fast fashion clothing brand, is often criticized for its poor website design. Below is how Mouchimo Gogoi, a product designer from the Financial Times, assessed the fashion brand's website:

Image taken from UX Design Bootcamp
Gogoi shares, "Zara's website violates many UX heuristics and WCAG guidelines, resulting in various usability issues.
As a result, redesigning the site made more sense than fixing one or two problems."
Harness Real-Time Feedback for Data-Driven UX/UI Design
In the evolving e-commerce landscape, staying ahead of the curve is crucial for success. Real-time feedback allows businesses to adapt and optimize their UX/UI design quickly, improving user satisfaction and increasing sales.
As technology evolves, real-time feedback will become even more integrated into e-commerce platforms. It can happen through AI-based algorithms that predict user behavior based on past interactions.
Ready to transform your e-commerce UX/UI design through actionable insights? Start leveraging real-time feedback today to enhance user satisfaction and drive sales.