With millions of consumers turning to online shopping outlets for their purchasing needs, eCommerce is an increasingly big business today.
However, to ensure that everyone, regardless of ability, is empowered to use these sites, eCommerce web accessibility is crucial.
Optimizing a site to ensure that it is accessible by the Web Content Accessibility Guidelines (WCAG) standards is no longer optional—it is a matter of conformance and legal compliance.
Skip to:
- Why is Accessibility Important for eCommerce?
- What Does an eCommerce Site Need to Conform with WCAG?

Why is Accessibility Important for eCommerce?
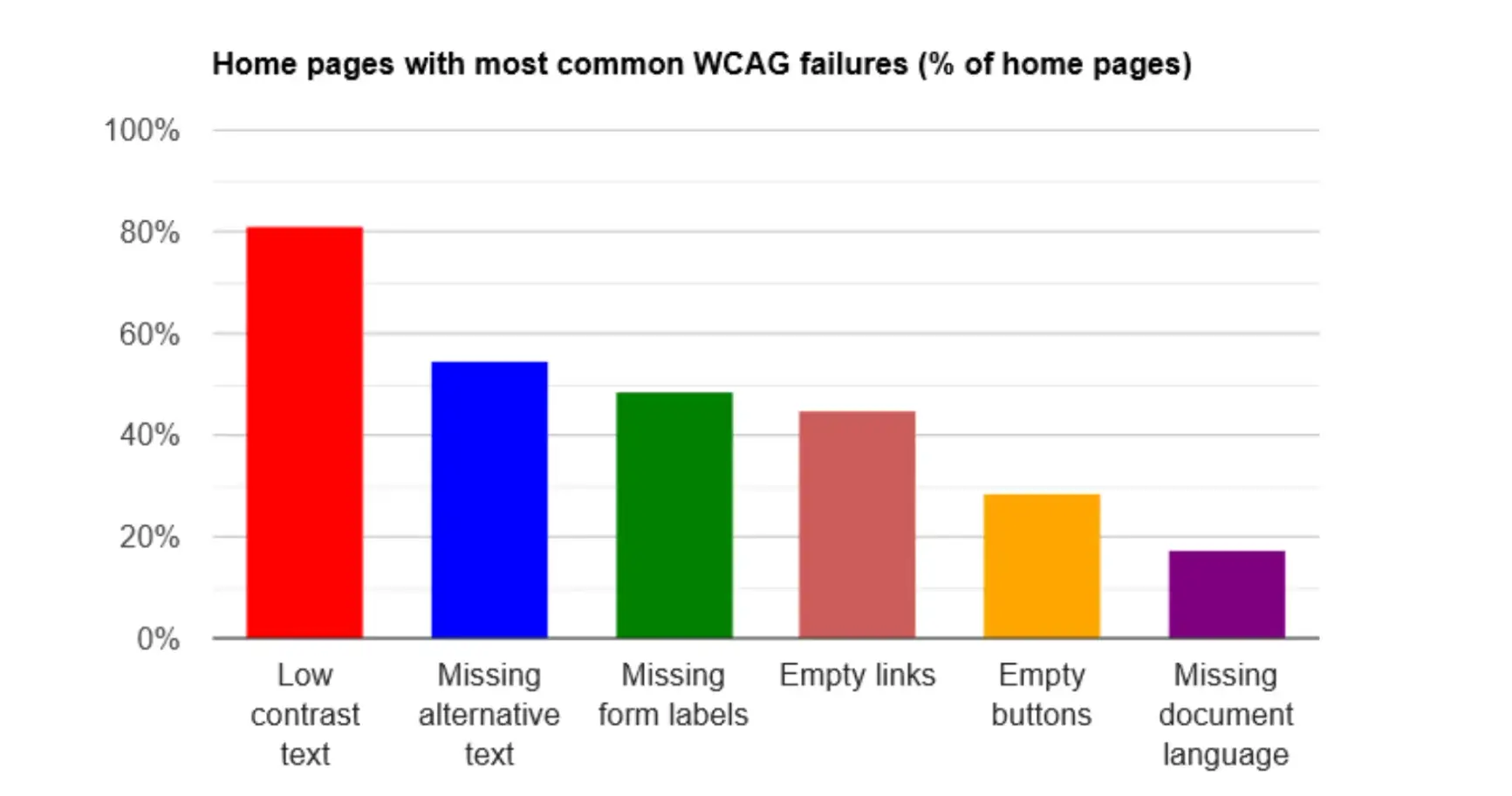
In a study conducted by WebAIM, 95.9% of home landing pages failed WCAG 2.0 standards, which is only a slight dip from 2023’s 96.3%.
While that statistic captures more than just eCommerce, it can be assumed that online shopping venues fall into that staggering percentage.
Why, though, is WCAG conformance, and accessibility at large, important to eCommerce?
Ethics
Optimizing an eCommerce website for accessibility is the right thing to do, in terms of basic ethics.
It is an important step in portraying empathy toward customers, and an inclusive shopping experience is moral, responsible, and considerate of everyone’s well-being.
Broadening a customer base
Put simply, when a site is accessible to more people, more people will use it.
An eCommerce site that can be used by anyone, including those with visual, auditory, physical, speech, language, cognitive, learning, or neurological disabilities, is not only inclusive but much more usable for everyone, even those without disabilities.
According to the CDC’s Morbidity and Mortality Report, 1 in every 4 adults in the United States live with a disability - blocking off this large segment of the population from using a website can be severely limiting.
A person who cannot land on an eCommerce site, shop, and make their way to the checkout to finalize their purchase without excessive difficulty will surely bounce and find a different place to shop for what they’re looking for.
With a site that meets accessibility guidelines, potential shoppers will be able to find the site and stay on it. This opens up the possibility for a much more substantial customer base.
SEO benefits
Not only will more people be able to use a site, but optimizing for accessibility can also impact search engine rankings and organic growth.
Accessibility is not a ranking factor in and of itself. It is, however, an aspect of overall usability and user experience.
When accessibility is emphasized on a site, Google’s search crawlers can detect lower bounce rates, longer time on the page, and increased engagement.
Thus, they can assume that an accessible page is ‘valuable’ and rank it higher in SERPs.
Legal compliance
Aside from widening a customer base by ensuring that everyone can access and navigate your site, eCommerce web accessibility is also a law in accordance with ADA Title III.
ADA Title III outlines that public places, including websites, must be accessible to people with disabilities.
Businesses and websites that skip over accessibility measures, such as alt text or appropriate color contrast settings, can come under legal fire, which in turn highlights how crucial compliance with ADA standards is in terms of inclusive web design.
WCAG is not a law but, as the name suggests, a set of guidelines.
However, ensuring that a site conforms to these accessibility guidelines will consequently also meet ADA standards.
Not only does this prevent possible legal action, but it creates an inclusive and equitable environment.

What Does an eCommerce Site Need to Conform with WCAG?
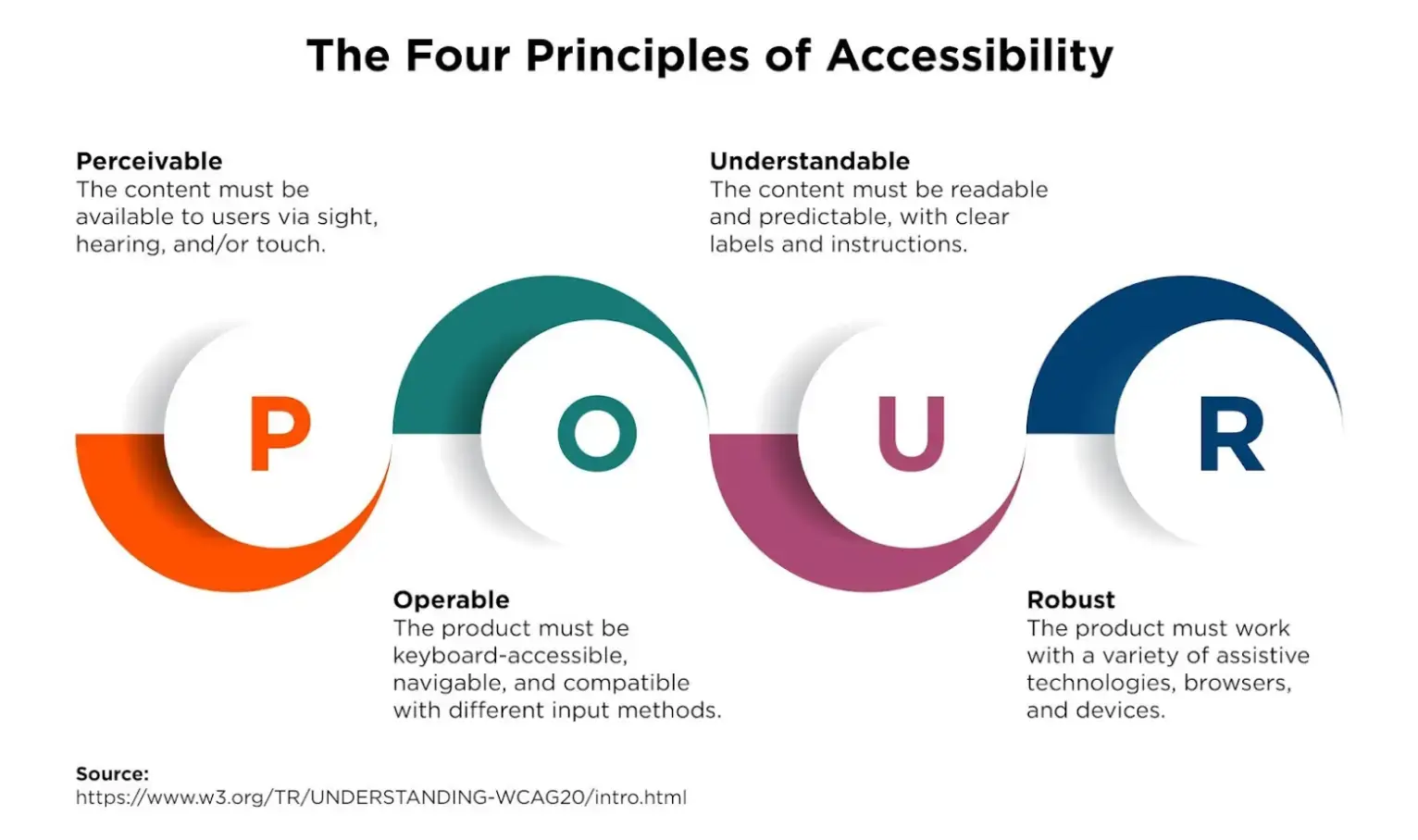
To conform with WCAG guidelines, eCommerce sites must be perceivable, operable, understandable, and robust.
This means they should include elements like appropriate text contrast, alt text, and proper heading structures.
To understand how to make an eCommerce shopping site accessible, it’s important to understand what WCAG is.
WCAG refers to a set of guidelines meant to be globally incorporated to ensure that sites across the web, regardless of language or location, are considered accessible.
While there are no two websites that are built exactly alike, and the people who access them will be just as different, there are a few benchmarks that an eCommerce site needs in order to meet the four standards as outlined by WCAG - arranged as the acronym POUR.

POUR suggests that a website must be:
- Perceivable
- Operable
- Understandable
- Robust
How can an eCommerce site ensure that it meets these four principles, thus conforming to WCAG standards?
There are dozens of possibilities, but there are a few accessibility pain points that must be addressed to be considered accessible.
Appropriate text contrast
In the same study conducted by WebAIM, it was detected that 80% of the home pages scanned contained low-contrast text.

Text contrast refers to the color of onscreen text compared to the background it is on.
Most basic websites will opt for dark-colored text on a light background. WCAG uses what it refers to as a contrast ratio to detect the difference in perceived brightness between two colors.
For example, white text on a white background, which would be impossible to see, would be given the ratio 1:1. Black on a white background is given 21:1 - a much higher ratio to illustrate greater contrast.
The design someone chooses for their eCommerce site may be visually appealing, but a low degree of contrast between the background and text may make it more difficult for users to see.
That difficulty goes for everyone - not just those with limited vision or colorblindness. Proper UX expertise when building a site can help ensure that the contrast level is appropriate.
An eCommerce site should strive for proper contrast in all areas of the site, including:
- Menu link and background
- Cart items - shoppers should have a clear view of the number of items in their cart, and what they’ve already added.
- Product images
- Cart, payment, and payment confirmation pages
- Price labels
- Search boxes
- Logo and company name
- Headers and footers
Alternative text
Alternative text, also called alt text, is the textual information that describes the context and purpose of that image.
When a person is using a screen reading device, the screen reader will transcribe that alt text in order to give the user an idea of what the image is, allowing them to not miss any crucial context.
Alternative text is especially key in eCommerce web accessibility.
When shopping online, product photos are usually all that a user has to go on in order to make their purchasing decision, rather than when they’re in a physical store where they’re able to touch and engage with a product.
Without alt text, a user may have less of an idea of what it is they’re looking at, and find themselves disinterested.
Alt text for eCommerce is one of the best ways to create a more inclusive shopping experience.
As far back as WCAG 1.0’s release in 1999, alt text has been a key part of conformance, stating that websites must “Provide equivalent alternatives to auditory and visual content.”
This means that for a site to conform to these standards, alt text must be included on all non-decorative images.
Keyboard navigation

Many groups of people do not use a mouse to navigate through a website.
Some may be blind or low-vision users who utilize a screen reader or magnifier to get around on a site, while others may have motor disabilities that impact their ability to use a mouse or other ‘clicking device.’
Because of this, ensuring that every interactable field on an eCommerce site can be navigated entirely via keyboard controls.
Many websites utilize the use of the TAB key to progress through options that are considered ‘focusable’, such as links, buttons, and input fields.
Pressing TAB will navigate through a site’s focusable elements in the order that those elements appear within the source code.
Unfortunately, this may not match the way the page is laid out visually. This can be especially crucial for filling out forms.
This can make the landing position of these TAB presses unpredictable and, ultimately, difficult to use.
When in the design phases, an eCommerce site should ensure that keyboard navigation is sensible and appropriate to help someone get from one point on the site to another.
Accessibility is for Everyone
eCommerce web accessibility is not just a matter of legal compliance and SEO wins.
It is, importantly, the ethical thing to do.
Giving shoppers the ability to use, navigate, and make purchases from an online shop will broaden a customer base, show empathy, and have the added benefit of an improved user experience.
Sites that the standards laid out by the Web Content Accessibility Guidelines, such as ensuring that their site is equipped with alternative text, easy keyboard navigation, and the correct amount of color contrast, will also be compliant with the digital accessibility standards set by the ADA.

