Your business website is your virtual storefront. Imagine it as a book – even if it has a compelling story to tell, it won’t attract readers if it lacks visual appeal.
In this changing time, holding onto visitors' attention is important for meaningful conversions.
One of the most effective ways to achieve this is to add visually engaging content, such as videos and GIFs, to your website slider.
In this guide, we’ll explore the importance of adding videos and GIFs to your website, provide step-by-step instructions for implementing them, and discuss the pros and cons of each format.
The Importance of Adding Videos and GIFs
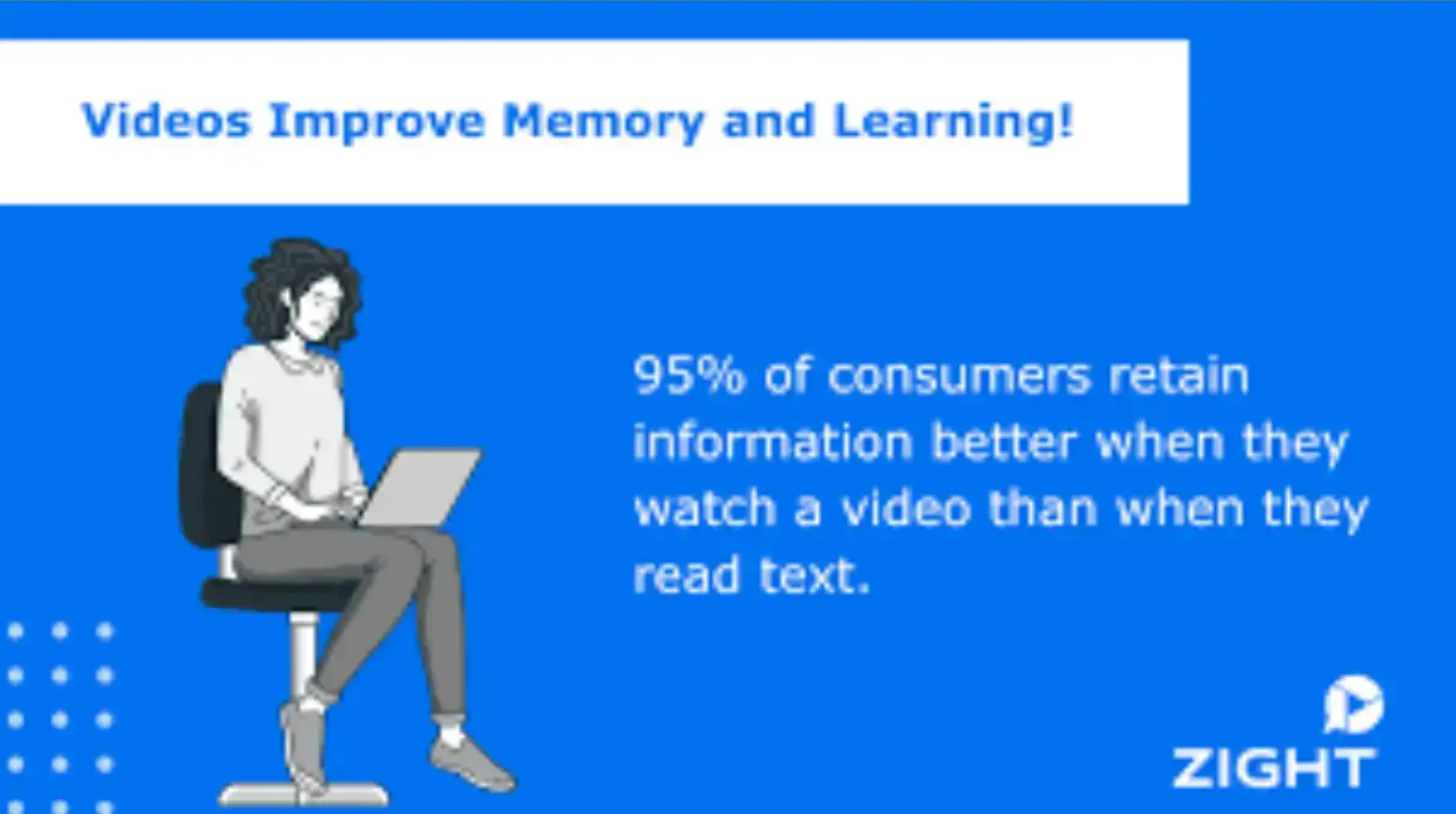
Videos and GIFs capture attention, add engagement, and simplify complex ideas, making them invaluable tools for boosting user experience and conversions. Their ability to build trust, evoke emotions, and improve SEO makes your website stand out in a competitive digital market.

Source: ZIGHT
Video vs. GIF
Videos are ideal for detailed storytelling and showcasing complex ideas, while GIFs are perfect for short, looping visuals that grab attention quickly. Both formats have unique strengths and can be used strategically to improve website engagement.
Adding Video to Your Website
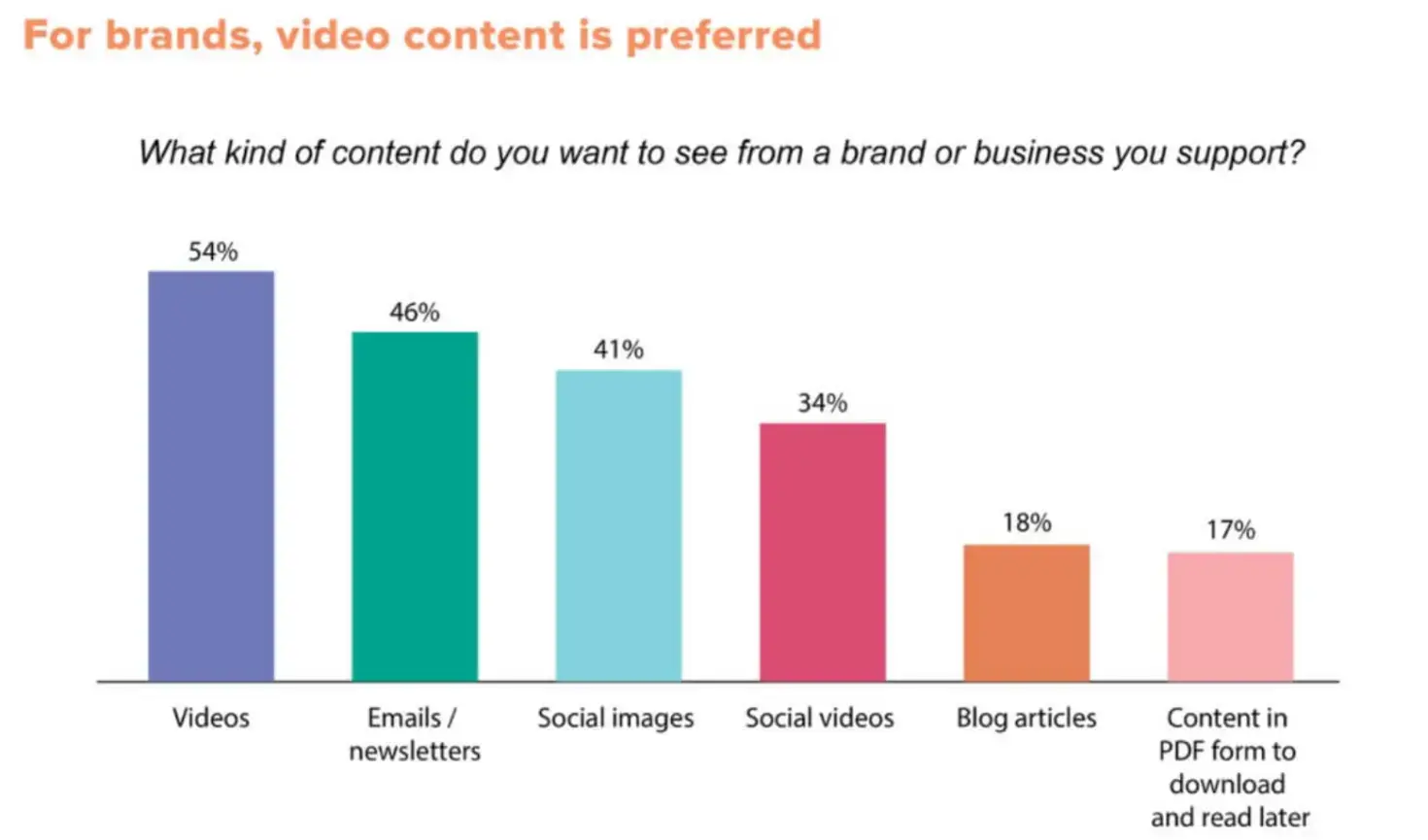
Capturing and holding your audience’s attention can be challenging in the digital age. Videos have emerged as a powerful tool for overcoming this challenge, offering a dynamic and engaging way to communicate information.

Source: wave.video
Videos can significantly improve user experience and boost engagement on your website, from explaining complex concepts to showcasing products.
With research showing that a one-minute video can deliver the same value as 1.8 million words, it’s clear that adding videos to your site isn’t just a trend—it’s a necessity for staying competitive.
The research underscores the immense value of videos for websites. A one-minute video can convey as much information as 1.8 million words, significantly influencing purchasing decisions.
Here are some compelling reasons to integrate videos into your website:
1. Boosted engagement
Websites with engaging videos consistently enjoy higher interaction rates, as visitors are naturally drawn to dynamic and interactive content.
On average, users spend five minutes on video-rich sites, significantly longer than the 43 seconds typically spent on image-heavy sites.
2. Improves attention span
Neuroscience studies reveal that videos activate the brain’s fusiform face area, heightening attention and retention.
Engaging visuals combined with compelling audio can keep viewers focused longer than text or static images. Well-structured website designs that incorporate videos can enhance user experience and prolong visitor engagement.
3. Better communication
Videos simplify complex ideas, making it easier for viewers to understand the benefits of your product or service. They also provide a step-by-step explanation, enabling your audience to grasp intricate details effortlessly.
4. Stronger emotional connection
Videos have the unique ability to evoke emotions through storytelling, music, and visuals, helping you create a deeper connection with your audience.
This emotional engagement can lead to stronger brand loyalty and higher conversion rates.
Adding GIFs to Your Website
A well-designed full-screen video or GIF can significantly improve your website’s visual appeal and functionality. To get started, choose the right plugin for your platform.
Popular options include the POWR Video Slider Plugin, which is customizable and user-friendly with free editing features, and the WordPress Video Slider Plugin, designed specifically for WordPress users (some advanced features may require a subscription).
Once you’ve selected a plugin, navigate to your website’s admin dashboard to install and activate it.
After installation, prepare your content by optimizing video resolutions for faster loading and compressing GIFs to maintain quality while reducing file sizes.
Upload these files to the plugin’s media library for use in your slider.
Next, customize your slider to align with your website’s design. Choose a layout that complements your aesthetics and add interactive elements such as captions, text overlays, or call-to-action buttons.
Adjust playback settings, such as autoplay, loop, or pause options, based on your audience’s preferences.
Before publishing, test your slider on various devices to ensure it’s responsive and functional. Once satisfied, publish the slider and monitor its performance to refine it as needed.
How to Effectively Use Videos on Your Website
1. Showcase products and services
Create explainer videos to demonstrate key features and benefits, helping potential customers visualize how your product or service fits into their lives. Highlight real-world use cases to build credibility and trust.
2. Tell a story
Use storytelling to connect emotionally with your audience, encouraging trust and loyalty. Focus on relatable narratives or customer success stories to make your brand more memorable.
3. Embed responsively
Make sure videos adjust to different screen sizes for an optimal viewing experience. Test your videos on multiple devices to ensure they maintain quality and load seamlessly across platforms.
4. Optimize loading speed
Compress videos and use fast hosting to prevent slowing down your site. Leverage content delivery networks (CDNs) to ensure quick loading times for users in different locations.

Source: VLink
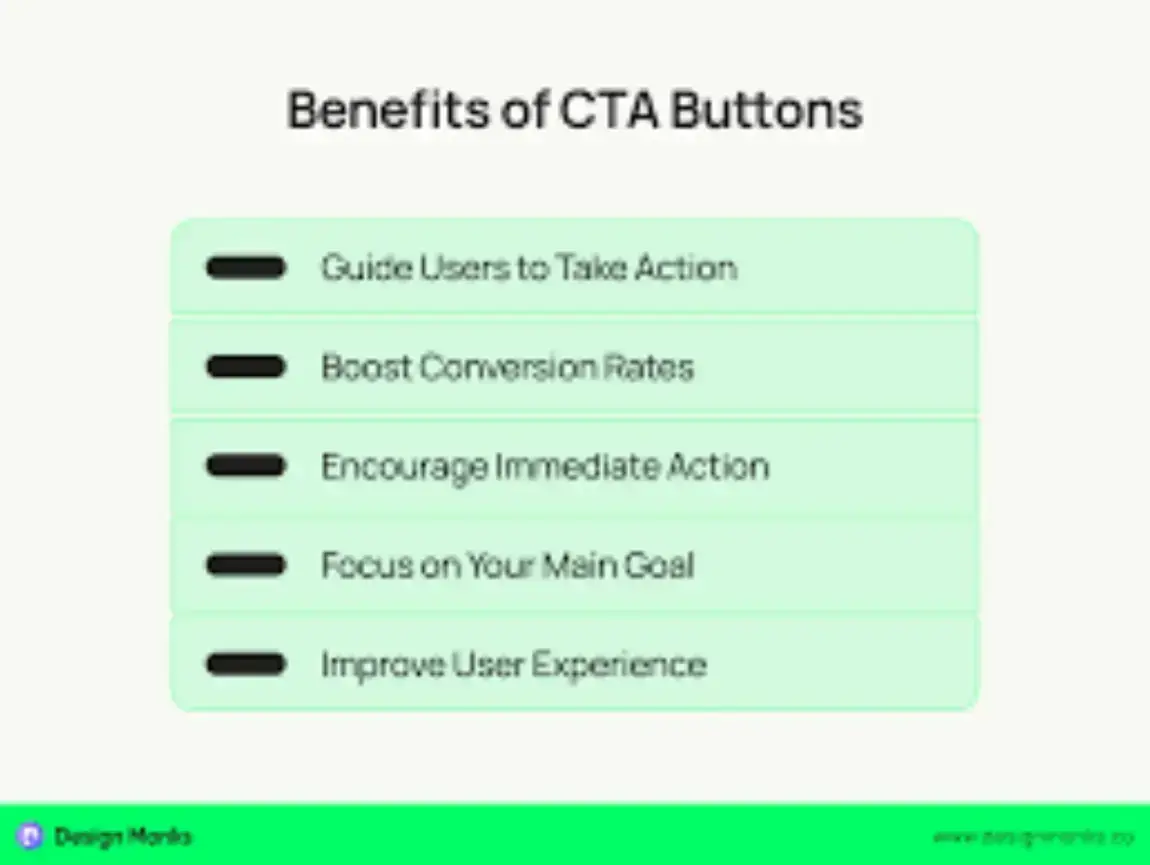
5. Include clear CTAs (Call to Action)
Prompt viewers to take specific actions, such as signing up or purchasing. Place CTAs strategically within the video or immediately after to maximize impact and drive conversions.

Source: Design Monks
How to Effectively Use GIFs on Your Website
- Highlight Key Features or Processes
Use GIFs to demonstrate a product's functionality, showcase features, or explain processes step-by-step. They’re ideal for capturing attention quickly and conveying information efficiently. - Add Personality to Your Brand
Incorporate GIFs to reflect your brand’s personality, whether through humor, creativity, or relatability. Custom GIFs aligned with your tone can make your site feel more engaging and memorable. - Ensure Responsiveness
Optimize GIFs to adjust seamlessly across various screen sizes. Test them on desktop and mobile devices to ensure they display correctly and enhance the user experience everywhere. - Optimize for Performance
Compress GIFs and limit their file sizes to prevent your website from slowing down. For better performance and faster loading, consider using lightweight alternatives like animated WebP or CSS animations. - Use Strategically for Engagement
To grab attention, place GIFs in key sections like banners, product pages, or CTAs. For example, a GIF illustrating a user action (e.g., “Swipe here” or “Tap to explore”) can encourage interaction and effectively guide users.
FAQs
1. Why should I use videos and GIFs in my website slider?
Videos and GIFs grab attention quickly, create an engaging user experience, and help convey messages more effectively than static images. They also increase user interaction and can boost conversion rates.
2. What types of videos work best for a website slider?
Short, high-quality, and visually appealing videos with minimal text work best.
Product demos, brand storytelling, customer testimonials, and motion-based backgrounds can enhance engagement without overwhelming the visitor.
3. Do GIFs slow down my website?
Large or unoptimized GIFs can slow down page loading times. To prevent this, compress GIFs, use modern formats like WebP, or consider using short looping videos instead.
4. How can I optimize videos for fast loading?
To ensure smooth playback and fast loading times, use lightweight formats like MP4 or WebM, compress files, enable lazy loading, and use a content delivery network (CDN).
5. Should I enable autoplay for videos in my slider?
Autoplay can be effective, but it should be used wisely. Ensure autoplay videos are muted by default and provide users with controls to pause or skip. Consider user preferences to avoid frustration.
Conclusion
When used effectively, GIFs can help to improve your website’s visual appeal, improve user engagement, and convey information quickly.
By strategically integrating them into your site while optimizing for responsiveness and performance, you can create a more dynamic and memorable experience for your visitors.
Remember, moderation is the key—use GIFs purposefully to complement your content rather than overwhelm it.


