As a rapidly evolving business, you need a solid digital presence—one that efficiently meets end-user needs, simplifies repetitive manual tasks, and eliminates operational inefficiencies.
However, as your user base grows, complex transactions become part and parcel of your day-to-day operations. This is where most commercial websites fail – from downtimes to disrupted workflows and inefficient management of user interaction touchpoints, everything contributes to this inefficiency.
In this article:
- What Are the Key Benefits of Scalable Website Development?
- How to Build Scalable Websites: Best Practices
Talking about real-world instances — a one-hour outage in Amazon cost the company an estimated USD 34 million in sales, and a 20-minute crash during Singles' Day sales cost Alibaba billions.
Do you think your customer-facing website can handle the increasing load without crashing or slowing down?
For an expanding digital business, having a website that scales effortlessly is key. But how does fast and scalable website development help your business grow?
In this article, I have elaborated on the fundamentals of developing a scalable website, focusing on practical strategies to ensure your site can evolve and grow like clockwork.

Scalable Websites vs Web Apps: Key Differences & Why It Matters
There is widespread confusion about the functions of scalable websites and web applications. While strongly associated, they serve different roles.
However, both developing websites and web apps demand scalability, yet their functionalities use different architectures and approaches to accomplish it, which is why partnering with a website development company becomes essential.
The website is your digital hi-hello, while the web app is the following conversation.
What Are the Key Benefits of Scalable Website Development?

Source: FasterCapital
No matter how on-the-go your users are, the first stamp of digital credibility is a well-performing website. So, let’s figure out what is unique about these digital assets.
- Global Access — A scalable website can target and serve an international audience thanks to its reliable server network systems.
- Higher Performance — For large businesses and enterprises with international audiences, it’s crucial to ensure the website is fully functional. Withstanding high traffic, delivering glitch-free navigation, and meeting user expectations help prevent major revenue setbacks.
- Reliability and Security — Server solutions and cloud migration, combined with replication and fragmentation, boost network security. If anything goes wrong, the system immediately heals.
- Affordability — Cloud solutions make scalable systems easier to manage and maintain, and often more affordable than in-house software or hardware management.
- Potential for Growth — Any modifications you make to enhance the system or integrate new functionalities might impact your website performance if it isn’t scalable.
- Improved Loading Speed — Scalable websites leverage modern strategies such as compression, caching, CDNs, reduced redirects, and lazy loading to boost load times and retention.
- Easy Maintenance and Updates — Scalable architectures often include modular components that can be upgraded independently.
- Enhanced User Experience — A scalable website ensures a consistent experience even during heavy traffic spikes.
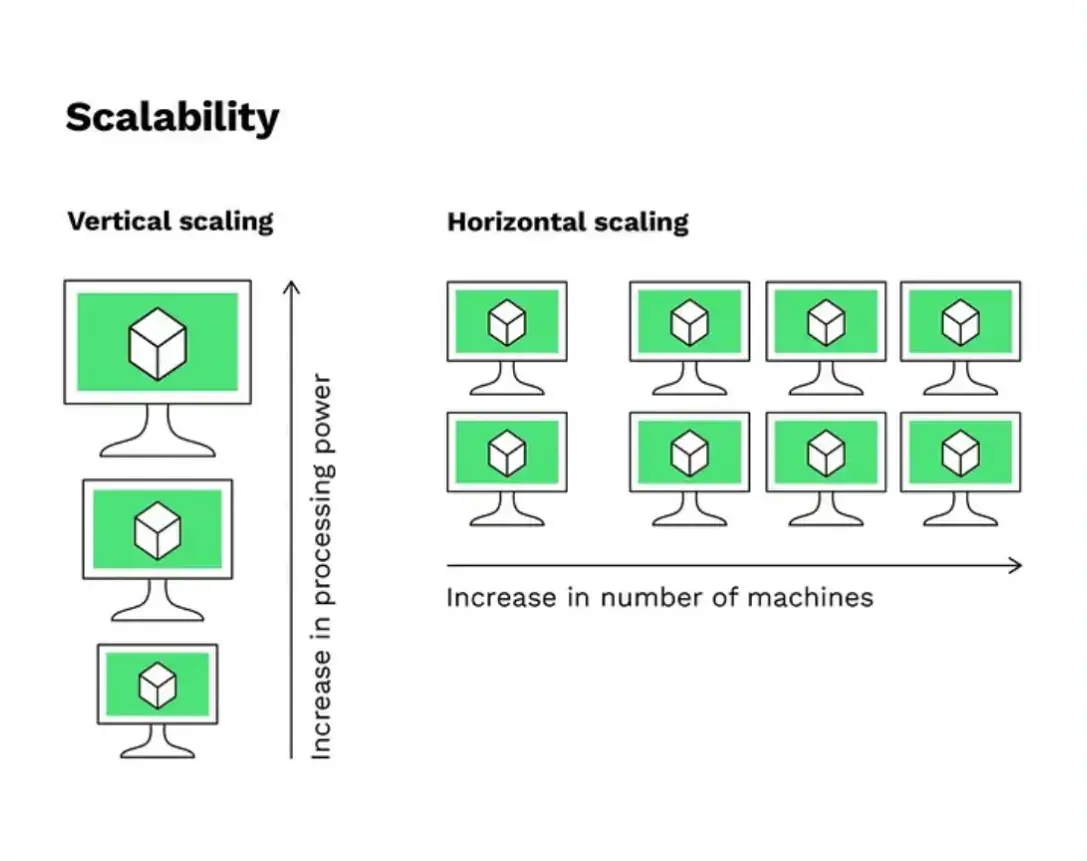
How to Build Scalable Websites: Best Practices

Source: Medium
Building scalable websites requires a strategically curated tech setup and a seasoned team capable of handling complex interactions. Here are some practical steps and best practices:
1. Choose the ideal technology stack
This is a make-or-break decision! Your technology stack should align with your long-term business goals, and your development partner should avoid unnecessary disruptions to your ecosystem.
2. Optimize frontend performance
When building scalable websites, diagramming your system helps identify how every component communicates. This helps spot performance hotspots before they become larger problems.
To ensure these optimizations are implemented effectively, many businesses hire web developers to fine-tune performance and maintain long-term scalability.
3. Integrate caching methods to amplify website speed
Use cache mechanisms whenever possible. Minimizing database calls also improves performance. Multiple cache layers are recommended.
4. Unlock possibilities through data consistency and database scaling
Maintain data consistency across services. Using multiple databases is not inherently a problem — microservices should still be able to operate independently.
5. Use asynchronous processing for scalable websites
Use asynchronous calls wherever feasible. Ensuring your environments support async logic improves overall system responsiveness.
6. Choose a stateless application infrastructure
A stateless architecture allows easy horizontal scaling. Retaining unnecessary state across services increases complexity.
7. Simplify website queues and database queues
Use queues for non-critical tasks such as notifications. Queues also make failed tasks easier to retry.
8. Utilize correct infrastructure options and patterns
Keep your code as cloud-agnostic as possible. Tools like DAPR can help decouple application logic from infrastructure specifics.
9. Deploy a fail-fast policy to trace malfunctions
Your system should collapse and recover quickly when encountering processing challenges. This prevents resource bottlenecks.
10. Choose the ideal tools for scalability monitoring
With the right tools, a web development company can detect issues early, visualize performance, and ensure detailed logging for continuous improvements.
FAQs
1. How can I ensure my website scales effectively as traffic increases?
Use CDNs, caching, database optimization, load balancing, and horizontal scaling. Cloud services with auto-scaling automatically adjust capacity in response to traffic spikes.
2. What key drivers contribute to a website’s speed and scalability?
Database design, server performance, caching, image optimization, CDNs, and choosing the right tech stack all play vital roles.
3. What is the difference between speed and scalability?
Speed is how fast your website loads. Scalability is how well it handles increased traffic. Both are essential for strong performance.
4. How can I ensure my website loads quickly?
- Use a Content Delivery Network (CDN)
- Lazy Loading
- Minify CSS, JavaScript, and HTML
- Image optimization
The Bottom Line
Crafting fast and scalable websites is a significant investment for any expanding business.
By adhering to robust security and monitoring standards, improving your codebase, and selecting the right hosting solution, you can achieve scalable web development that supports long-term growth.
The first step is partnering with seasoned professionals experienced in building efficient, high-performance websites. Investing in scalable systems today ensures your organization is ready for future opportunities and challenges.

Author Bio
I am Pratik Mistry, Executive Vice President of Sales at Radixweb. My passion lies in helping companies grow revenues by delivering top-notch custom software development solutions and building value-based partnerships.