In the past, you could only add a PDF document to your HTML web page by hyperlinking it. Today, emerging web widgets and plugins have made it relatively easy for you to embed a PDF file into a web page.
*Updated 12/31/2024
You only have to worry about finding the best plugin for your website and knowing how to use it to embed a PDF online. This article shows you how to display a PDF in HTML.
Are you Shopify merchant? Good news! PDF File Embed is now available for free directly on the Shopify platform.
What Is HTML?
HTML is a business acronym that stands for Hypertext Markup Language and is a computer programming language mainly used to develop websites and applications, or even transactional emails such as receipts and tickets, usually sent through mass mail senders.
‘Hypertext’ refers to the bits of text shown on a computer screen or any other electronic device about other text that a reader can access.
In contrast, ‘markup language’ refers to the series of markings that inform web servers about the style and structure of a document.

An average website has several diverse HTML pages. For example, the ‘Home,’ ‘About,’ and ‘Contact’ pages have different HTML files, and all HTML files end with a .html or .htm extension.
When someone visits your website, their web browser will read the HTML file and extract the content they are looking for. Each HTML page has a sequence of HTML elements that contain sets of tags and traits that make up a web page.
How to Embed a PDF File in HTML
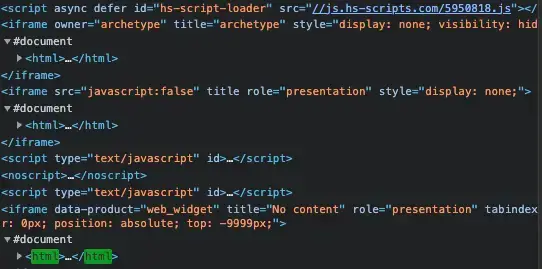
You'll need to generate a code to embed a PDF document into your existing HTML code for your website. The final code should look like this:
Embedding your PDF document into an HTML code enables you to display the document conveniently without experiencing incompatibility issues.
A professional writer, Lauren Bradshaw, from CustomWritings says: "Embedding your PDF document into an HTML code enables you to display the document conveniently without experiencing incompatibility issues."
With a plugin like POWR File Embed, you don't have to worry about writing the embed code.
It simplifies the process by allowing you to embed multiple PDF files into your HTML web pages without coding, so you don't need to hire a coding expert to embed the files for you.

By embedding as many PDF files as possible into your site, you'll entice and captivate your visitors with fresh content, and you'll be able to stay ahead of your competition.
Additionally, making sure you have SEO-friendly PDFs will help you stand out from your competitors in search engine results.
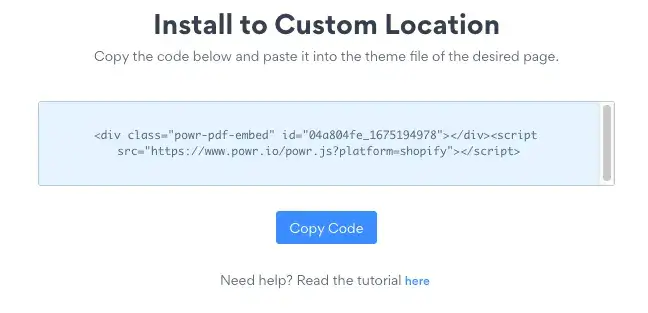
These are the steps to follow when embedding PDF documents into your HTML web pages by using the PDF Embed plugin from POWR:
- Open the File Embed Editor.
- In ‘Content’ > ‘Upload File,’ click the ‘+ Add File’ button.
- Drop or upload your PDF file into the File Manager.

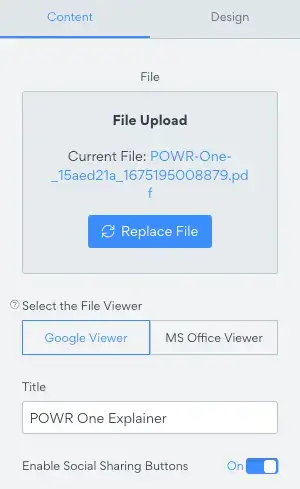
The plugin also allows you to configure your PDF view settings to fully control how your PDF documents are viewed on the website. This plugin actually works as a lightweight and user-friendly PDF editor.
The URL restrictions can help you specify the exact PDF documents displayed on your HTML web pages and how they should be displayed. Here are the main URL limitations used in embedding PDF files into HTML:
- page=pagenum
- zoom=scale
- view=Fit
- scrollbar=1|0
- toolbar=1|0
- statusbar=1|0
- navpanes=1|0
How to Specify Parameters in Your URL
Please note that it's possible to specify various parameters in your URL at once; you need to ensure that every parameter is separated with either an ampersand (&) or a pound (#) character.
All actions should be executed from left to right. Later, ensure that the latest actions override the previous steps. Here are several examples of how to specify parameters in your URL:
- http://example.com/doc.pdf#Chapter5
- http://example.com/doc.pdf#page=5
- http://example.com/doc.pdf#page=3&zoom=200,250,100
- http://example.com/doc.pdf#zoom=100
- http://example.com/doc.pdf#page=72&view=fitH,100
How to Remove and Disable a Toolbar in Your PDF Web Viewer
Most web developers use code to embed PDF documents into web pages and remove or disable the toolbars of the embedded documents.
By leveraging Microsoft Fabric consulting, developers can ensure seamless integration of these documents while optimizing performance and enhancing data security across platforms.
This code looks like this:
<embed src="files/Brochure.pdf#toolbar=0&navpanes=0&scrollbar=0" type="application/pdf" width="100%" height="600px" />.
If you are using a plugin like POWR File Embed to disable the toolbar of your embedded PDF file, you don't have to create the code, as the plugin has simple features to help you customize your embedded documents.
By disabling the toolbar of your embedded PDF documents, you ensure that no one downloads your work, which is essential because some of your competitors may want to download your documents and copy your work.
This practice is particularly crucial in industries like construction technology, where innovative ideas and proprietary information are highly valued and closely guarded.
Disabling the toolbar makes it difficult for your readers to extract the content from the source code. The plugin also enables you to customize your PDF viewer by matching its colors with your website, and it allows you to specify your PDF document's preferred size.

And now, the pdf file explaining the new POWR One product is ready to be uploaded!
The POWR solution has a patented editor that will enable you to configure your embedded document in real-time. Its design is completely mobile responsive, allowing you to target mobile users with your content as well.
You can even embed an interactive flipbook PDF to your website.