Leveraging your Instagram content on your website is a strategic move to amplify your marketing game.
Imagine the power of merging your Instagram feed's allure with your WordPress site's professional touch.
But there's a slight hiccup – diving into the sea of code makes your heart race faster than double-tapping your favorite influencer's post.
Well, good news for you!
In this guide, we're diving into the simplest, most straightforward way to embed an Instagram feed onto your site. And the catch? Zero coding required.
By the end of this guide, you’ll be ready to add your first Instagram feed like a pro!
Skip to:
- What is an Instagram Embed?
- Step-by-Step Instructions to Embed Instagram Feed
- Troubleshooting Common Issues
- What Type of Instagram Feed Can You Embed?
- Tips to Maximize Impact of your Instagram Feed
- Be Limitless with POWR Plugins

What is an Instagram Embed?
At the heart of our modern digital landscape, Instagram stands tall as a visually rich platform, connecting millions through photos, videos, and stories.
Now, think of these dynamic visuals not just living within the confines of the app but also making an appearance on your website.
That's where Instagram feed embed comes into play.
An Instagram embed allows you to take a specific post or a collection of posts from your Instagram account and display them directly on your website. It creates a bridge between your WordPress site and your Instagram content.
- Why does this matter to you?
It’s like a billboard showcasing your latest posts, announcements, or moments. It's an opportunity to keep your website visitors engaged, familiarize them with your brand on Instagram, and even potentially grow your Instagram following.
The embedded content retains its interactivity, meaning visitors can like, comment, and even follow you right from the embed on your website.
-
Why embedding Instagram posts with no code is the way to go
A vibrant digital presence is a game-changer, and your Instagram feed plays a pivotal role. After all, Instagram is the #1 place for brands to connect with more customers.
But why go the no-code route when embedding this on your website?
Short answer: autonomy and adaptability.
Let’s uncover more reasons you should know how to embed your IG feed without code:
- Seamless integration: Website maintenance is less demanding, with the ability to embed an Instagram feed quickly. And you only need basic technical knowledge to pull it off.
- Save time and money: Let's face it, hiring developers or waiting for IT support to get simple tasks done can be time-consuming and, sometimes, pricey. By mastering this skill, you can quickly implement changes on the fly, keeping your site current without extra costs.
- Total control: Understanding the embedding process gives you control over which posts to showcase, allowing for a tailored presentation of your brand.
- Boost your marketing strategy: Embedding Instagram feeds on your website enhances your overall digital marketing strategy. It acts as dynamic advertising, connecting your social media content and website, increasing engagement and brand visibility.
- Enhanced user experience: An embedded Instagram feed engages visitors with a dynamic visual element. It's a refreshing change from static content and can often lead to more extended site visits.
- Growth in followers: You encourage cross-platform interaction by directly linking to your Instagram on your website. Visitors who might not have known about your Instagram profile can become followers with just a click.
- Adaptability: Digital trends change rapidly, and being adaptive is critical. By understanding the embed process, you're better equipped to make swift adjustments as Instagram evolves or your brand's strategy shifts.
Embracing the ability to embed your Instagram feed without code is a testament to your commitment to providing visitors with a rich, immersive, and up-to-date experience.
Step-by-Step Instructions to Embed Instagram Feed
POWR offers an intuitive way to embed Instagram Feed content directly onto any website, whether WordPress or any other platform. This plugin is integral to POWR's dynamic toolkit, effortlessly integrating with any theme or digital environment.

With the POWR Instagram Feed plugin, you can add Instagram feeds and have the flexibility to showcase a detailed posts feed or simply highlight Instagram photos.
Let's walk through the steps to activate the POWR plugin and masterfully embed and display Instagram feeds on your website:
Please note: the exact steps might vary slightly depending on your website platform (e.g., WordPress, Wix, Shopify, and the Squarespace website), but the basic process remains similar.
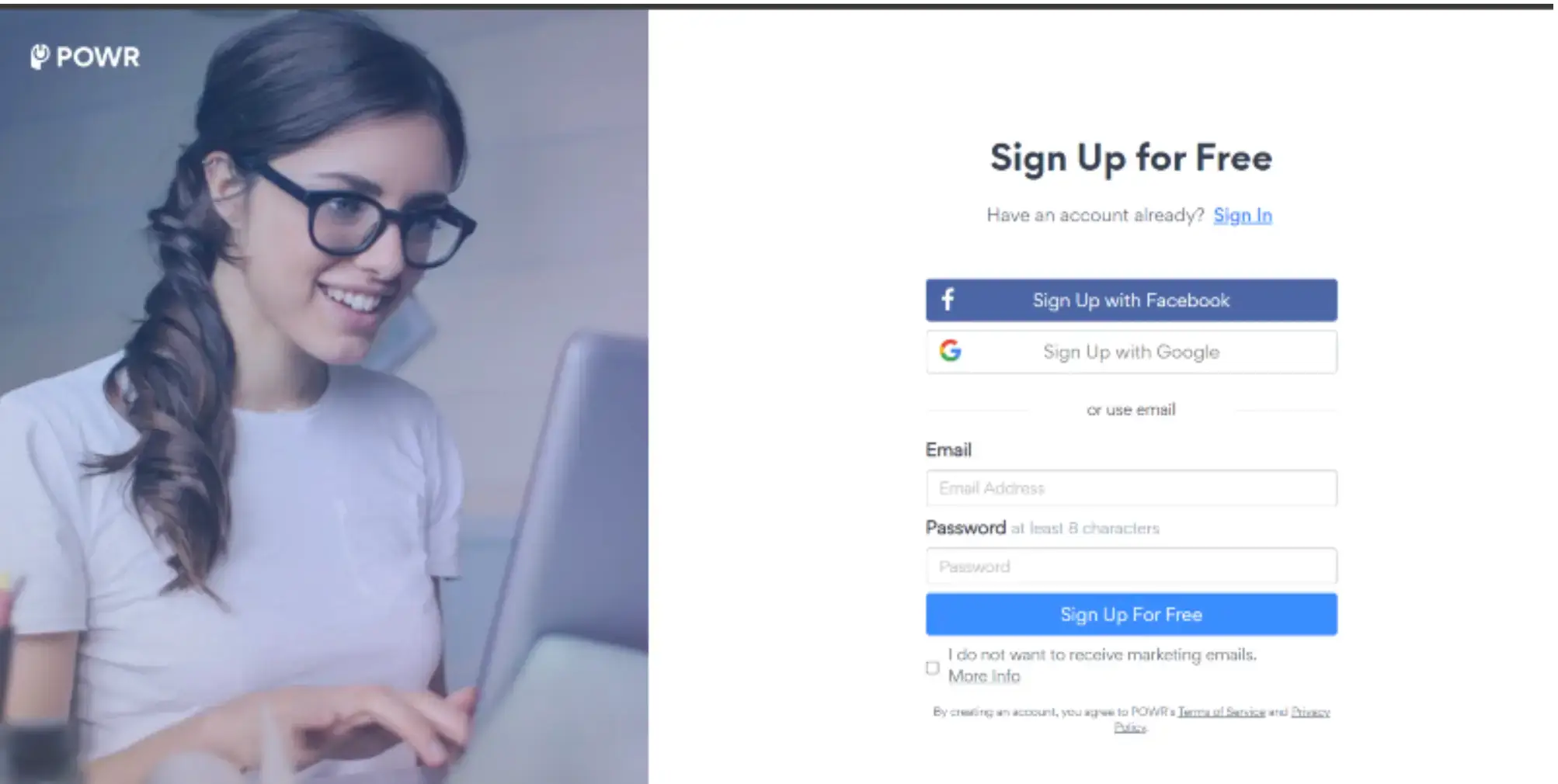
1. Sign up or log in to POWR.io

Go to the POWR website. Sign up for an account if you don’t have one, or log in if you already do. POWR offers every user a free version where you can create apps with $0.
Once you sign up, you can go straight to add social feeds. What’s more, you don’t need to enter your credit card details to get started.
2. Create a new Instagram Feed widget or app

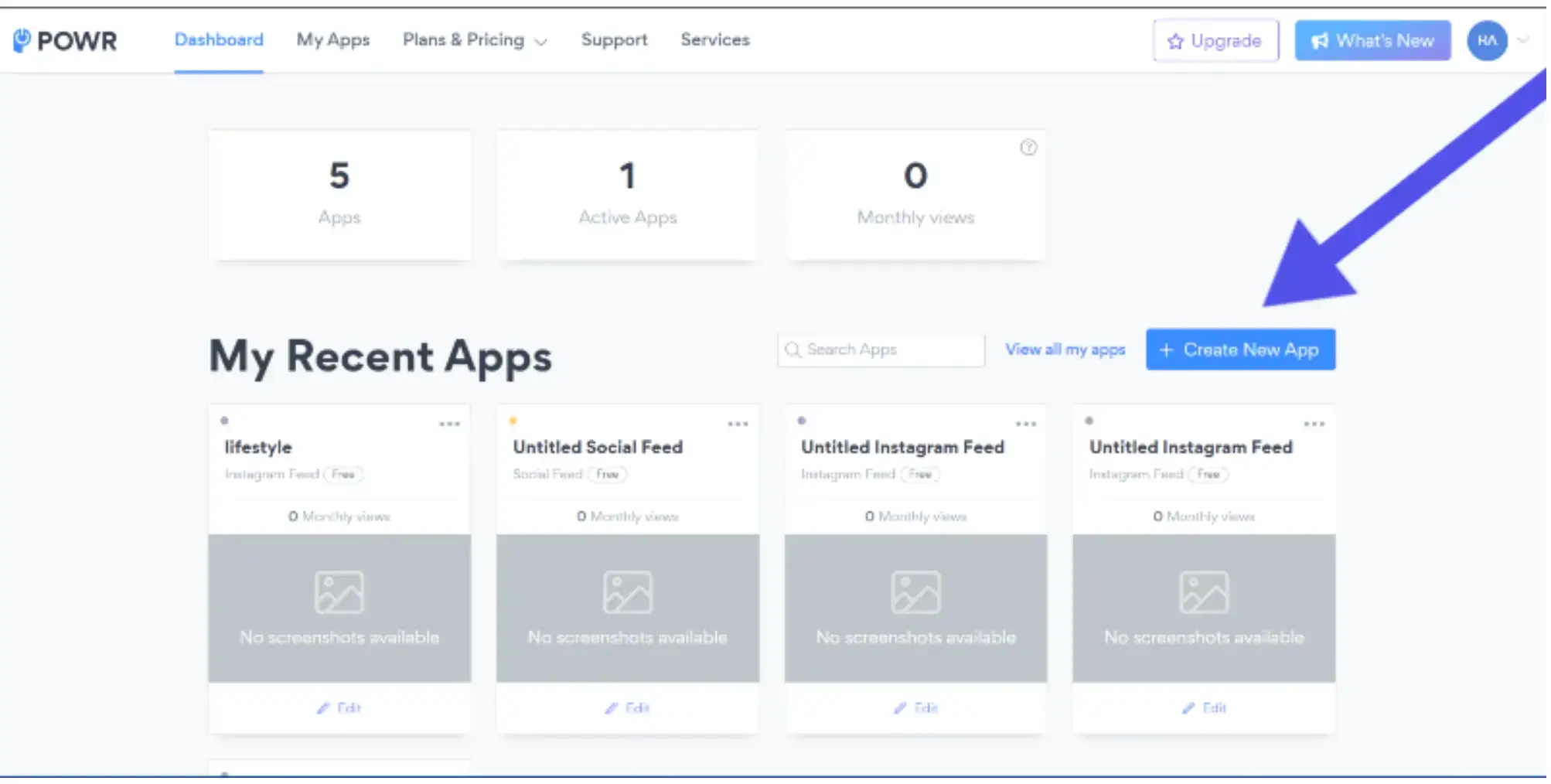
Click Create a New App from your dashboard and go to Social Feed. Then, select Instagram from the available social media platforms.
3. Connect your Instagram account
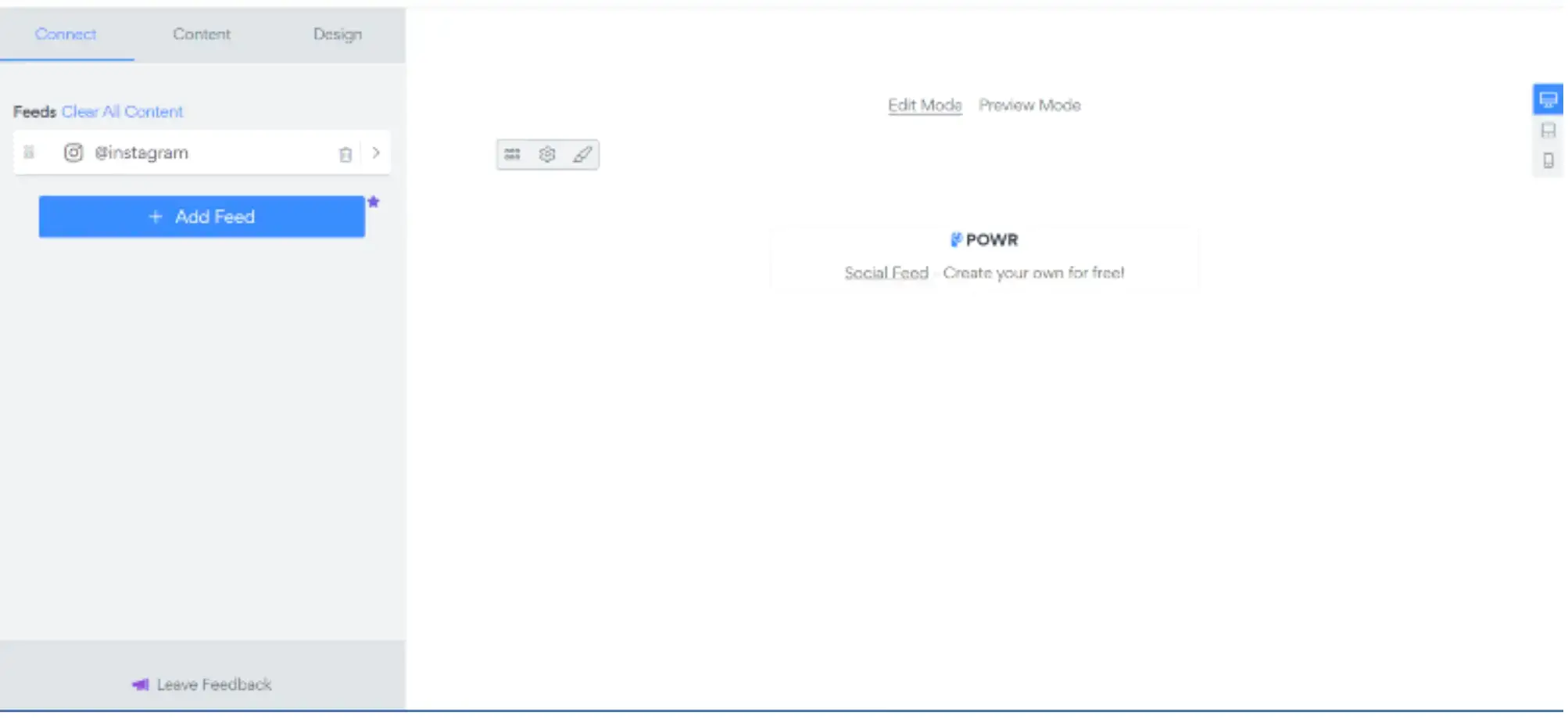
The next thing to do is click on Add Feed.

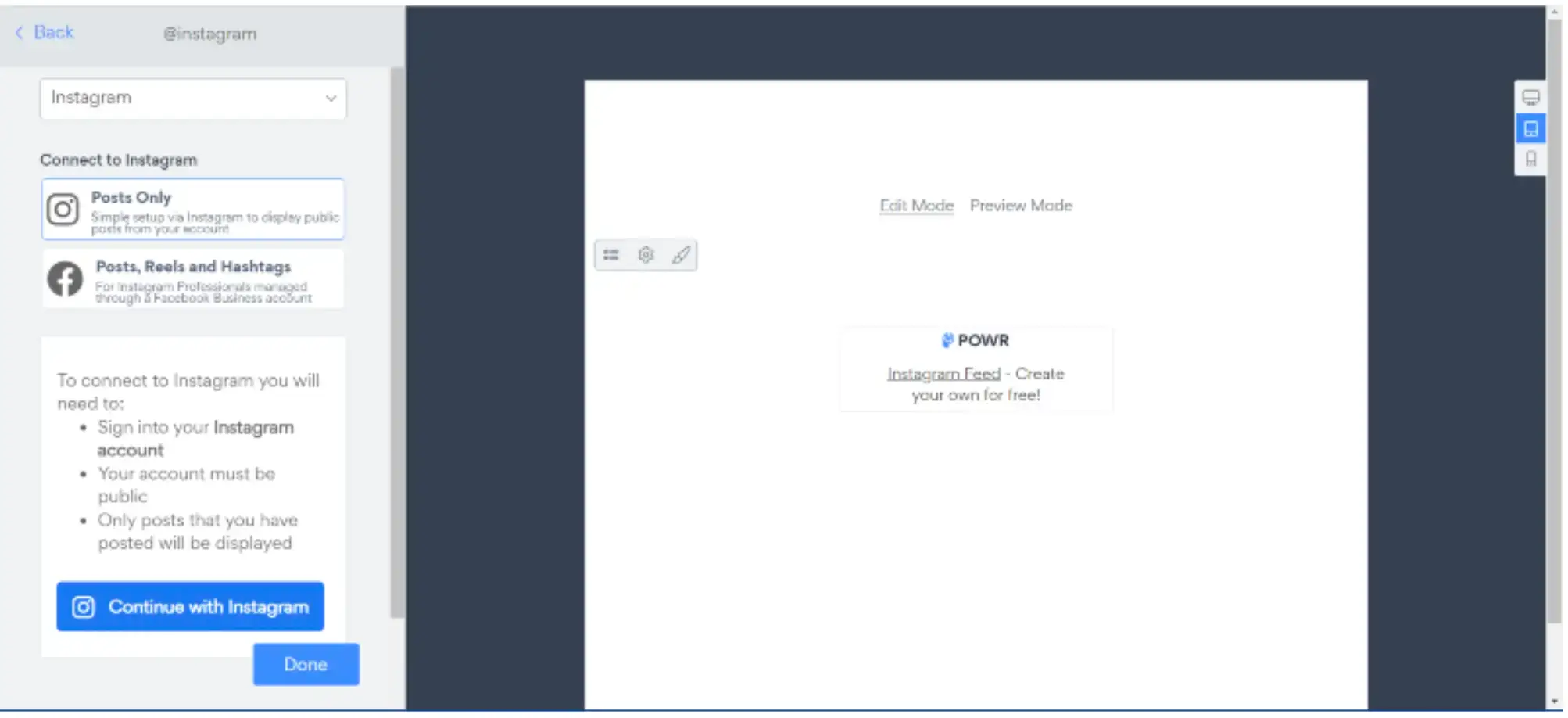
From here, you must connect your Instagram account before a feed appears. Just click on Connect Instagram Account and log in with your page details.

This usually involves logging into your Instagram account and giving the necessary permissions for POWR.io to access your feed.
You will be redirected to the POWR right after the connection is done. Note that you can choose posts only to reflect on the feed or include reels and hashtags.
The only criterion is you should have an Instagram business account. If you need help, you can access a simple feed showing your Instagram post only.
4. Customize your own Instagram Feed

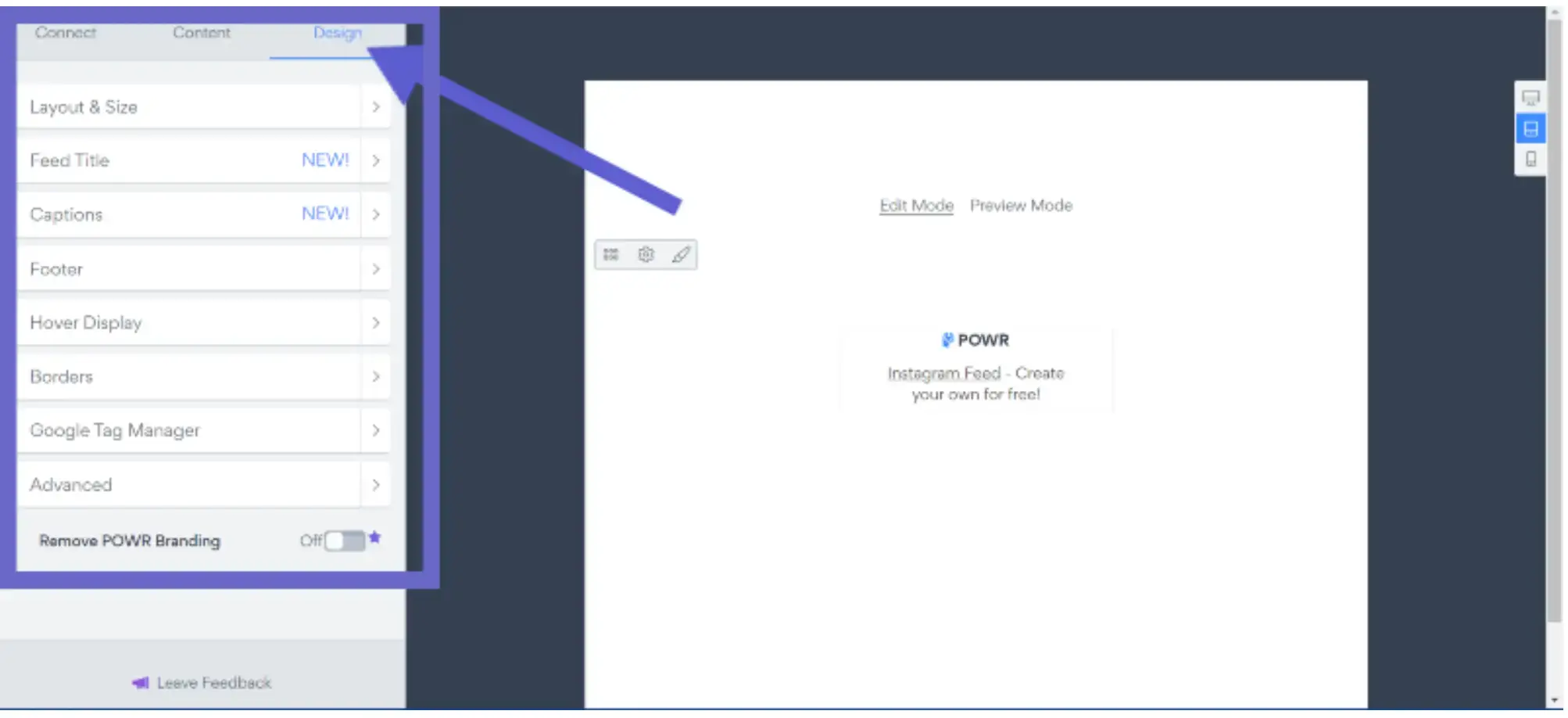
You can now customize your feed in the POWR editor with all the available tools. You'll have options to adjust the design, layout, and other settings according to your preference.
But you’ll need to upgrade to access some advanced tools. Not to worry, POWR’s pricing plan starts at less than $5/mo billed annually.
5. Save and generate an Instagram Feed code
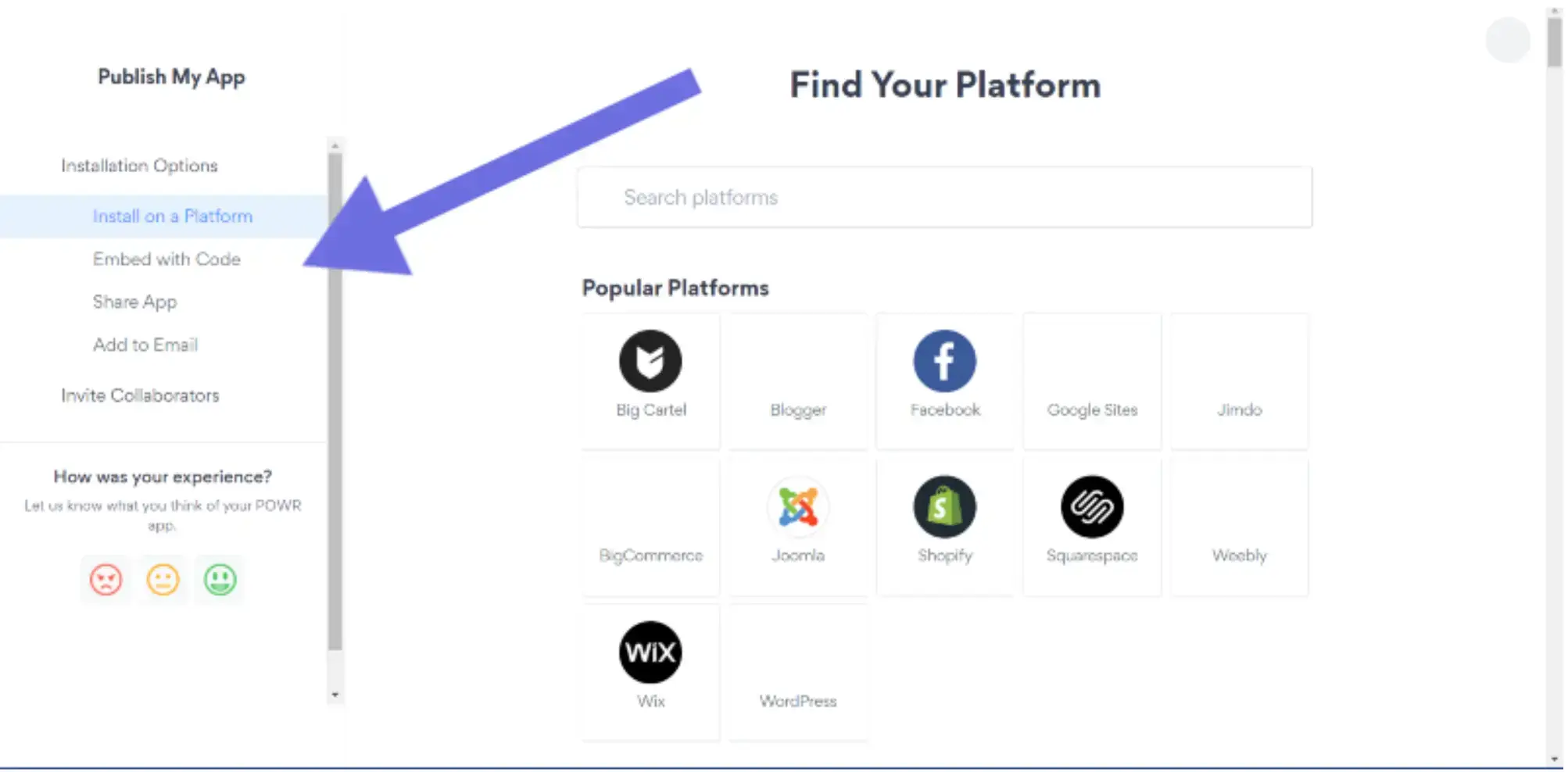
After customizing your website’s Instagram widgets or feeds, save it. When you click on save, you'll be directed to the options for publishing your just-created feed, as seen below;

You can install it directly from the option on over 300 listed website builders.
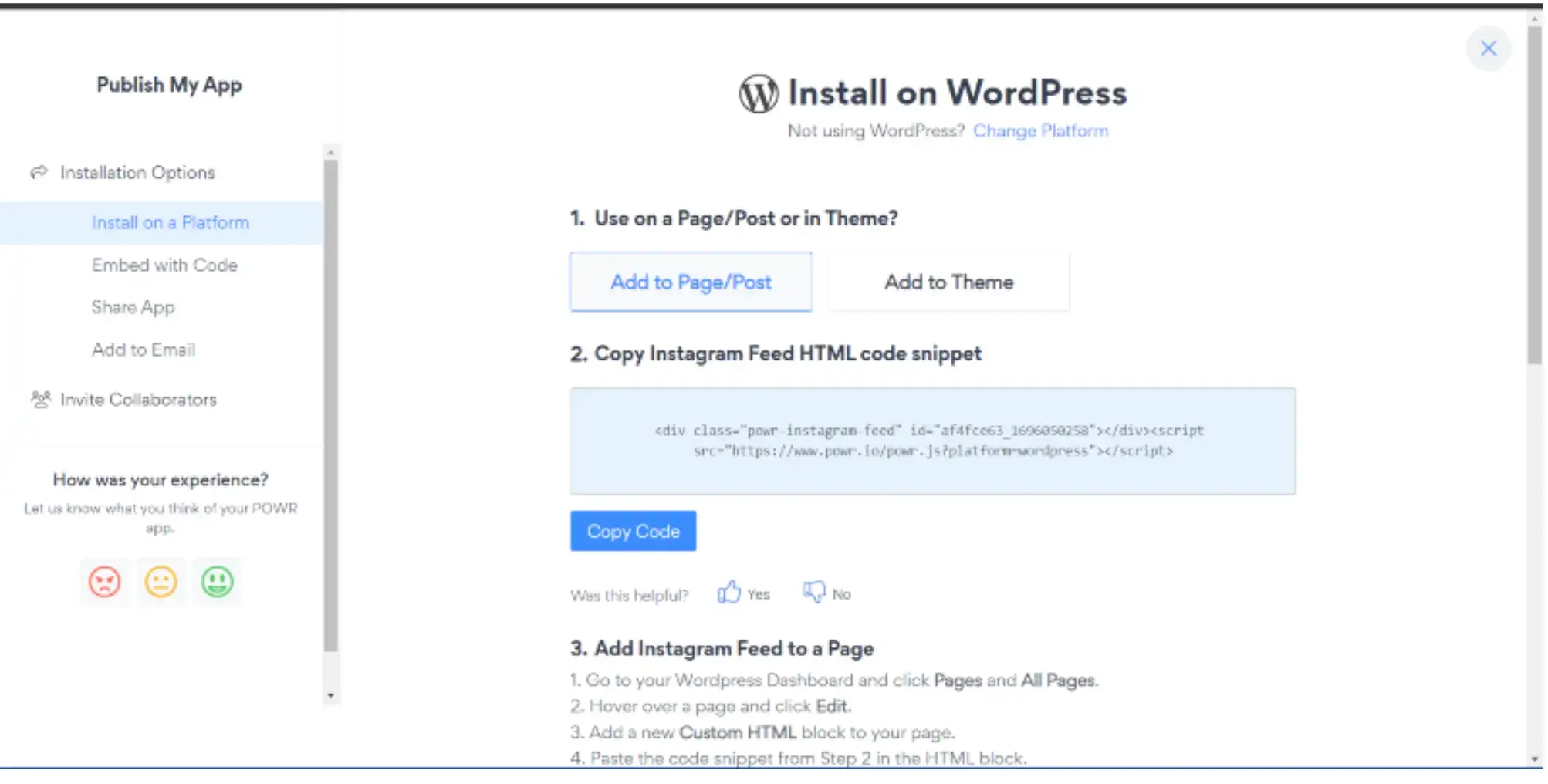
For instance, if you click on the WordPress website, it takes you here:

You can copy the custom HTML code snippet to embed on your site.
6. Embed Instagram Feed code on your website
Now that you have the code, add the feed to your site. Here's how you do that:
- Navigate to your WordPress editor or dashboard, click Pages, then go to all pages.
- Go to the page or section where you want the Instagram feed to appear and click Edit.
- Add a new 'Custom HTML' block.
- Paste the copied Instagram feed, embed code into the block, and update, review, and publish your changes.
Note: For other websites, just go to their backend or editor, then look for an option to add 'Embed Code' or 'HTML Code.'
Troubleshooting Common Issues
You may encounter a few hiccups when embedding your Instagram feed on your website using POWR. But, not to worry, most of these problems have straightforward solutions.
Here, we will explore some common issues and how to resolve them.
1. Display Issues and Fixes
One of the most common issues users face is the embedded Instagram feeds not displaying correctly on their website. Here are a few fixes to address these issues:
- Clear cache: Sometimes, old cache data can prevent the updated feed from displaying correctly. Clearing the cache of your website can often resolve this issue.
- Adjust feed size: If your Instagram photos do not fit well within the designated area on your website, go back to your POWR settings and adjust the feed size to better fit your website's layout.
- Check Instagram permissions: Ensure that your Instagram account is set to public. Private accounts may encounter display issues with POWR.
2. Reconnecting an Instagram account
Sometimes, the connection between POWR and your Instagram account might break. Here's how to reconnect:
- Re-authenticate: Go to the POWR dashboard, select your Instagram feed plugin, and click the 'Reconnect' or 'Re-authenticate' button. This will prompt you to log in to your Instagram account to re-establish the connection.
- Update access tokens: Instagram's access tokens may sometimes expire or become invalid. If prompted, follow the steps to update or refresh the access tokens.
- Check for restrictions: Ensure you haven’t hit any Instagram usage limits or your account isn't temporarily banned. If so, you may have to wait a certain period before reconnecting.
3. Updating a POWR plugin
To ensure that your Instagram feed remains consistent and bug-free, keeping the POWR plugin up-to-date is crucial. Here’s how:
- Automatic updates: If you have enabled automatic updates for plugins in your website's CMS, the POWR plugin should update automatically. Make sure to check regularly for any required manual approvals.
- Manual update: Visit the POWR website or your CMS’s plugin section to check if a newer version of the POWR plugin is available. If so, follow the prompts to update.
- Check release notes: Whenever updating, it's a good practice to check any release notes or update logs provided by POWR. This will inform you of any significant changes, improvements, or potential conflicts with other plugins or themes.
By addressing these common issues, you can ensure that your Instagram feed remains a seamless and interactive part of your website.
Remember, if you ever face a unique problem, POWR's support community and help documentation are always there to guide you through.
What Type of Instagram Feed Can You Embed?
Embedding Instagram feeds is not just about showing off your latest posts. You can embed a whole range of feeds, each adding a unique touch to your site.
Whether you're looking to showcase a campaign, share a trend, or simply highlight your journey, Instagram's got you covered. Let’s explore the options you have on hand.
- User Feed: This is your primary Instagram feed. It showcases all the photos and videos you post on your account. Great for personal brands or influencers wanting to bring their social content directly to their website audience.
- Hashtag Feed: Want to tap into a particular theme or trend? By embedding an Instagram hashtag feed, you can display posts from users who have used a specific hashtag. This is fantastic for campaigns, events, or trending topics related to your brand.
- Mention Feed: With this, you can highlight posts where your account has been mentioned. It’s an excellent way to show off user-generated content, testimonials, or collaborations. For example, vacation rental owners can connect relevant mentions to their direct booking website as part of their marketing strategy.
- Saved Collections: Have you curated specific posts into saved collections on Instagram? Well, you can showcase them! It's a strategic way to bring forward thematic content you've earmarked on your Instagram.
- Shoppable Feed: If you’re an e-commerce brand using Instagram's shopping feature, this one's for you. Display shoppable posts directly on your site, creating a seamless shopping experience.
So, the next time you're pondering how to elevate your website's visual appeal, remember that Instagram offers more than just a single feed.
Tailor your choices to fit your brand's narrative and goals.
Tips to Maximize Impact of your Instagram Feed
Ready to give your website a little Instagram flair? Great choice!
But before embedding Instagram feeds on your site, let’s ensure you nail it.
Here’s a list of things to remember to make your Instagram feed fit and flourish on your website:
- Responsive design: Not everyone uses a desktop. Some people are scrolling on their phones, tablets, or even smart fridges (it's a thing!). Make sure your Insta feed looks dazzling on each screen.
- Keep your content updated and engaging: Think of your website as a swanky party you're hosting. You wouldn't bring out just any old snacks, right? Ensure your latest Instagram posts are the kind you're proud to showcase.
- Loading speeds: No one likes to wait, especially online. Ensure your Insta feed pops up faster than you can double-tap your BFF's new post.
- Aesthetics and consistency: Your website's got style, and so does your Insta. Ensure they vibe together like PB&J. Matching colors, fonts, and styles are the way to go.
- Interactivity and engagement: Give your visitors a chance to engage right there, from reading a post to liking and commenting.
- Regular updates: Stay in the know. If Instagram tweaks something or your plugin upgrades, you want to be on top of it. Keep things smooth and glitch-free.
Ready to make your website even more incredible with your Instagram feed? With these tips in mind, you're set to deliver an Insta-awesome experience for every visitor!
Be Limitless with POWR Plugins
POWR is more than just a tool – it's a digital partner. Known for its expansive suite of plugins, it seeks to simplify web design and functionality for users of all skill levels.

Beyond its acclaimed Instagram feed embedder, POWR offers a plethora of plugins designed to make your website pages stand out, engage your visitors, and drive conversions.
With its user-centric approach, POWR emphasizes ease of use and affordability without compromising on features, embodying its mission to help small businesses grow online.
Explore other POWR apps:
- Form Builder: Say goodbye to complex coding. Create contact forms, surveys, and even product order forms with POWR Form Builder in just a few clicks.
- E-commerce: Whether you’re selling products, digital downloads, or memberships, POWR’s e-commerce solutions have got you covered, complete with secure payment processing.
- Live Chat: Engage with visitors in real-time using POWR’s Chat widget. Personalize your conversations, answer queries, and build relationships without needing a separate platform.
- Social Stream: Beyond Instagram, integrate feeds from social media platforms like Facebook, Twitter, and Pinterest. Keep your audience updated and engaged.
- Countdown Timer: Create a sense of urgency with POWR's dynamic countdown timer widget. Ideal for limited-time offers, event countdowns, and product launches.
- Popup: Announce sales, capture emails, or direct visitors with an interactive popup and see instant gains in your marketing conversion rate.
- Media Gallery: Showcase your photos, videos, and other media with POWR's customizable and responsive galleries.
POWR stands as a beacon of reliability and versatility. Its comprehensive suite ensures that whether you're setting up an e-commerce platform, a blog, a portfolio, or any other type of site, there’s a POWR plugin to enhance its functionality.
Join the thousands who chose POWR and experience a seamless, powerful digital journey.

Wrapping Up
No more tangled codes and complex integrations!
You're now equipped with the insights to integrate your Instagram gallery and snapshots directly onto your website's canvas, and into your digital marketing matrix.
And if you're eyeing a tool that simplifies this process even further, POWR awaits your exploration. Let the vibrancy of your Instagram feed elevate your website's charm.
Eager to create this synergy? Test drive some of POWR’s best now.
Enjoy up to 30% discount when you upgrade!
Author Bio
Julian Lankstead is the founder of JulianLankstead.com. He helps businesses increase revenue by providing strategies to improve business process efficiency.